ugui基础 button控件(一)
2016-06-30 09:38
204 查看
接上一篇文章,我们要在刚刚的背景上加上一个按钮。
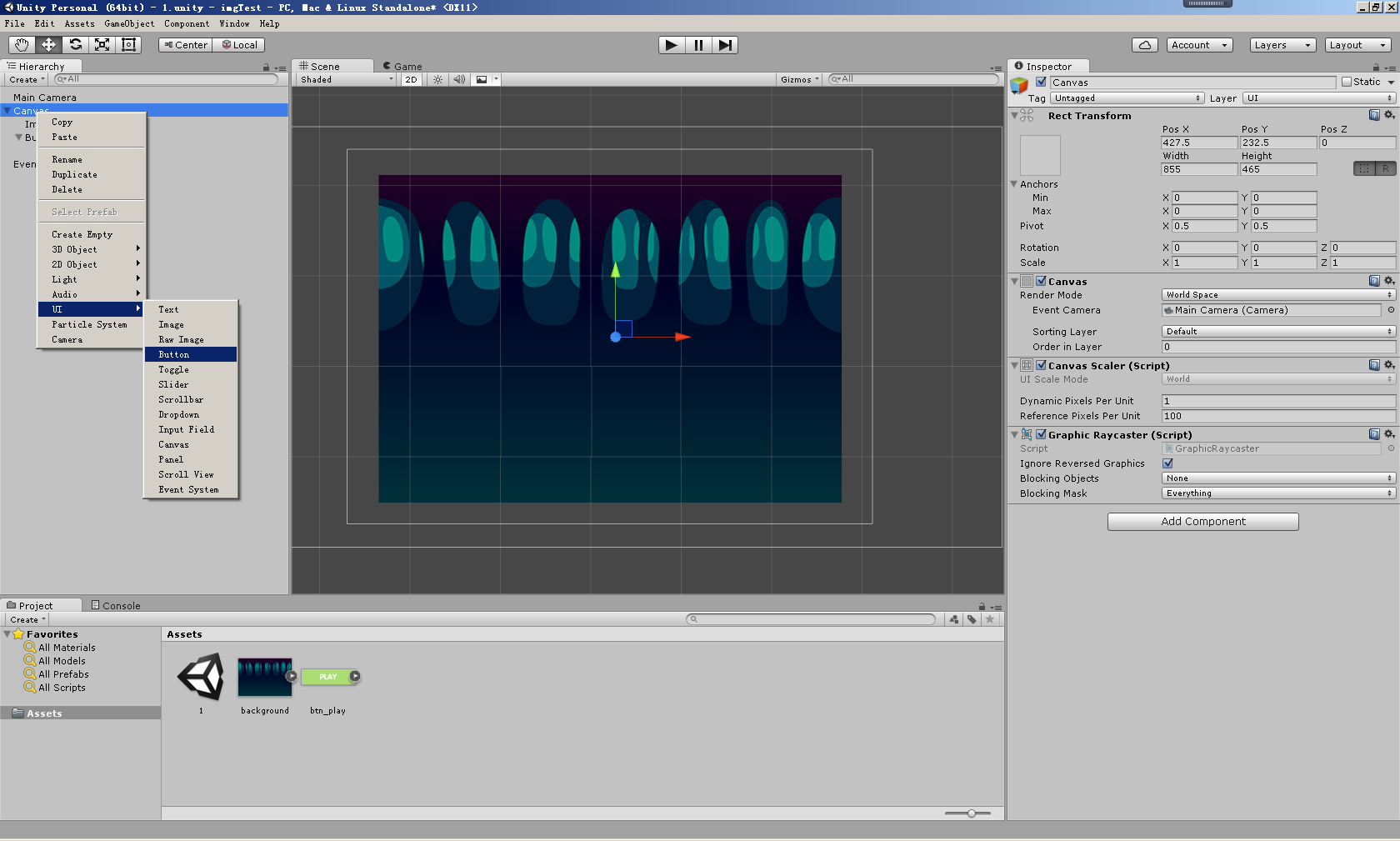
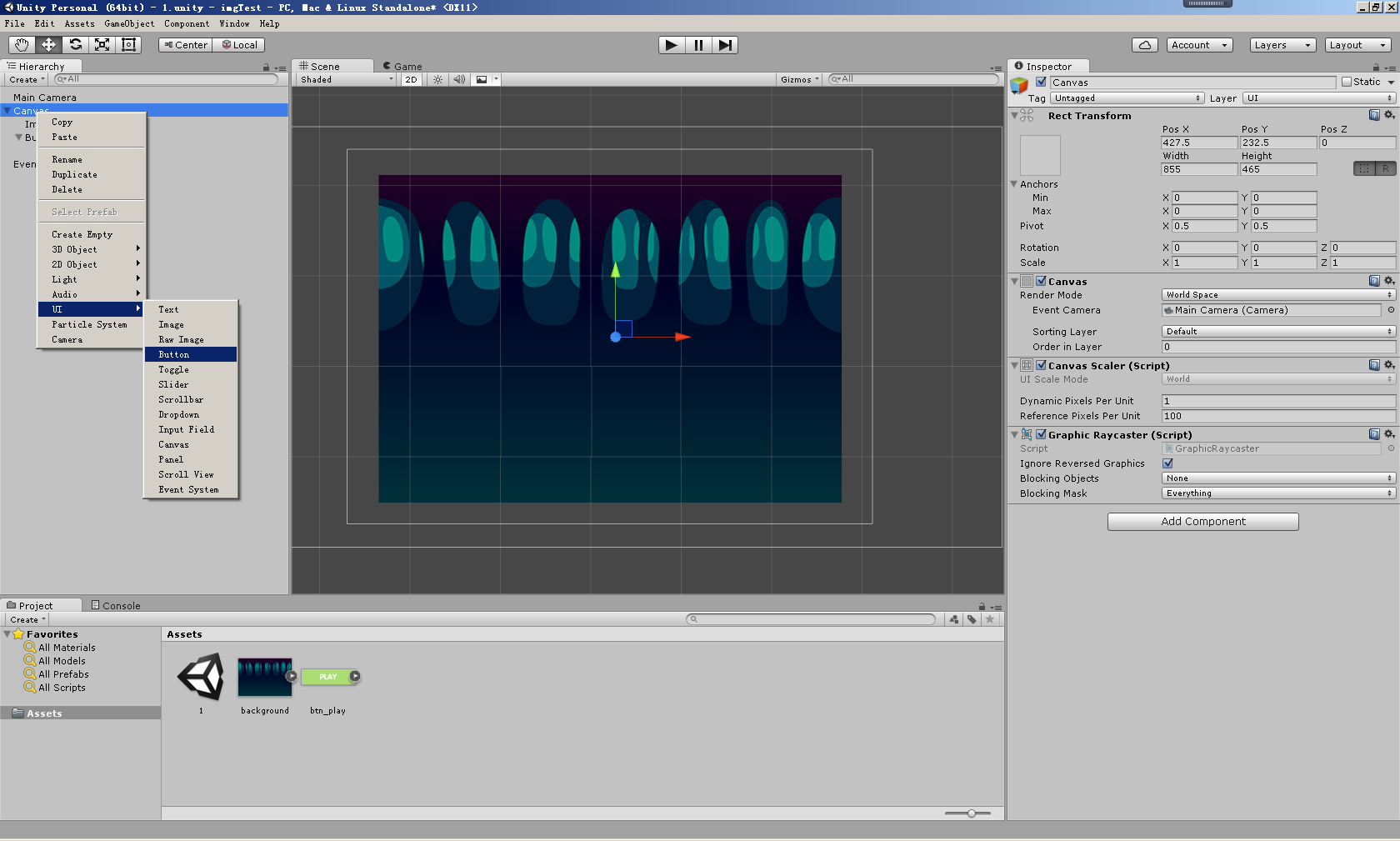
1 选择canvas,右键鼠标,选择UI->Button

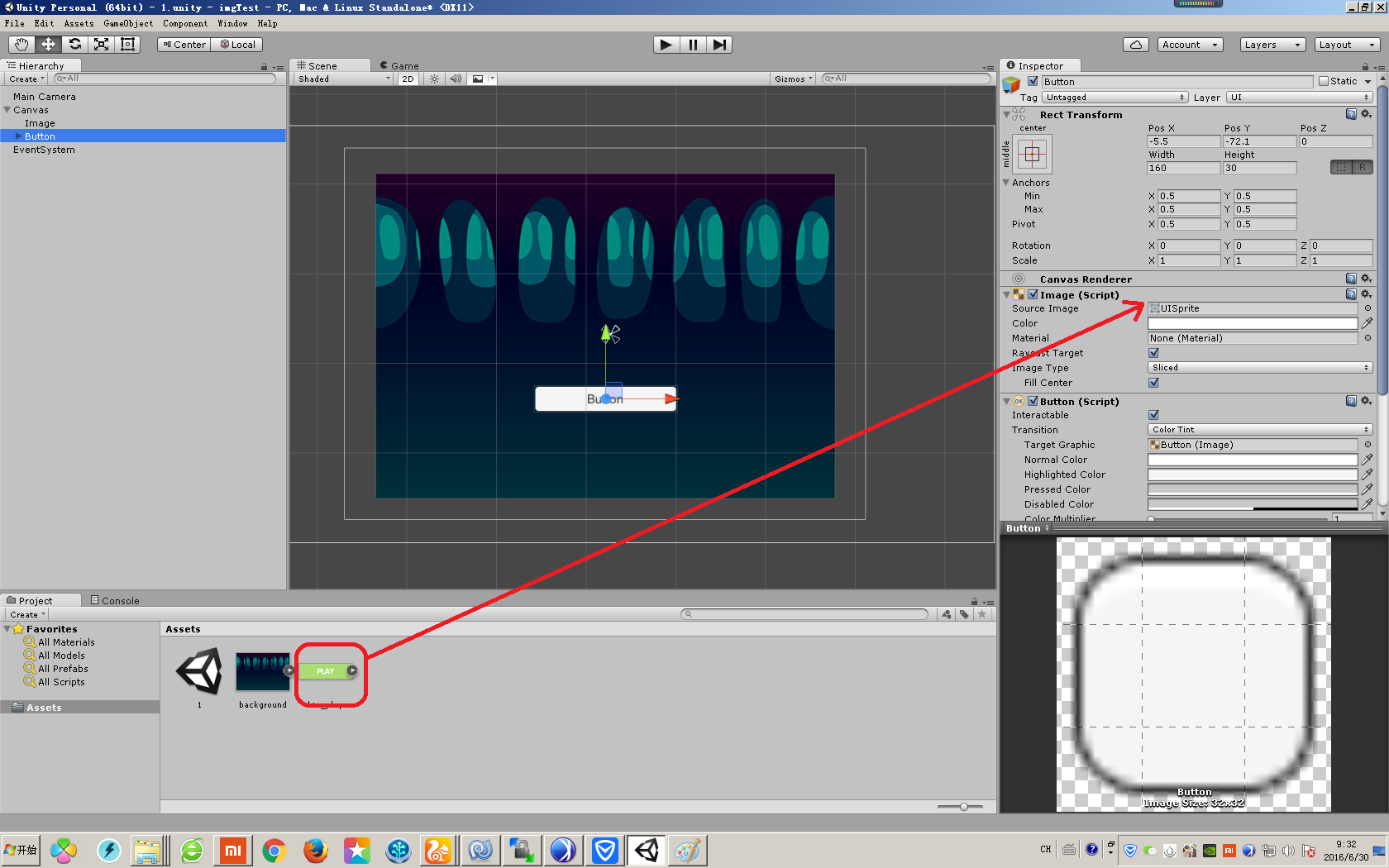
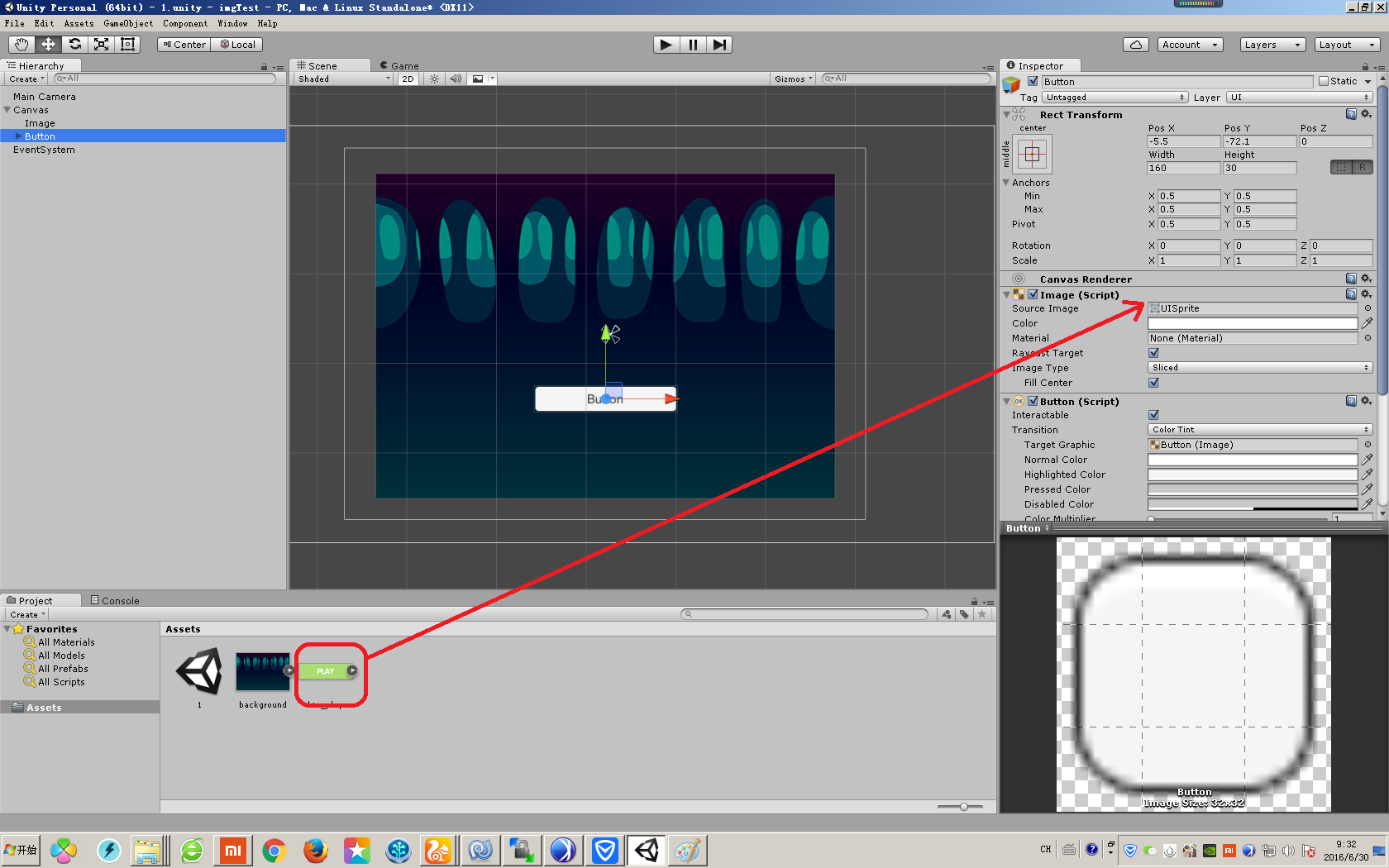
2 从本地把button的图片拖进来,方法与拖拽图片一样,放到assets中
3 把刚刚放进来的按钮如图所示拖拽到指定位置

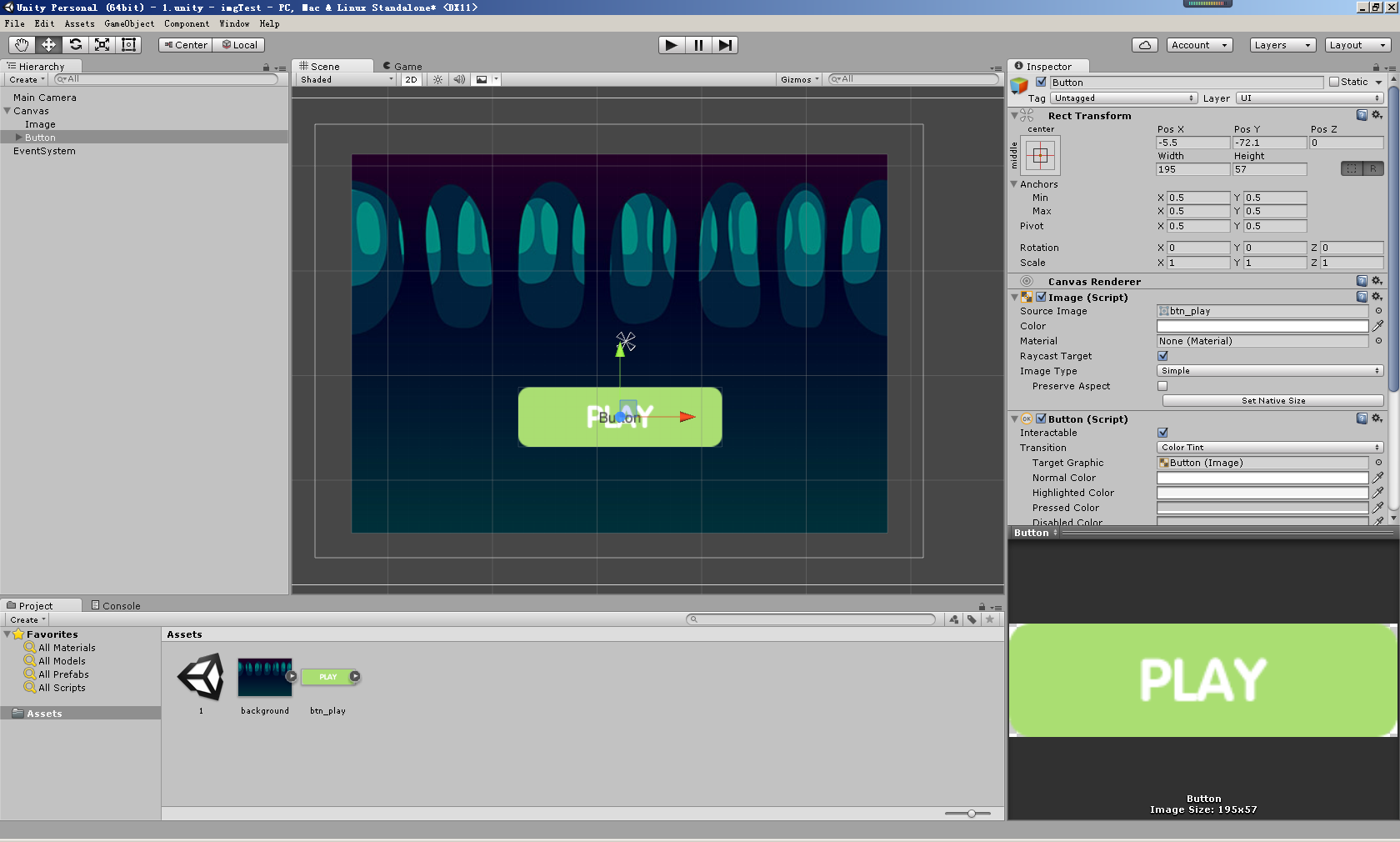
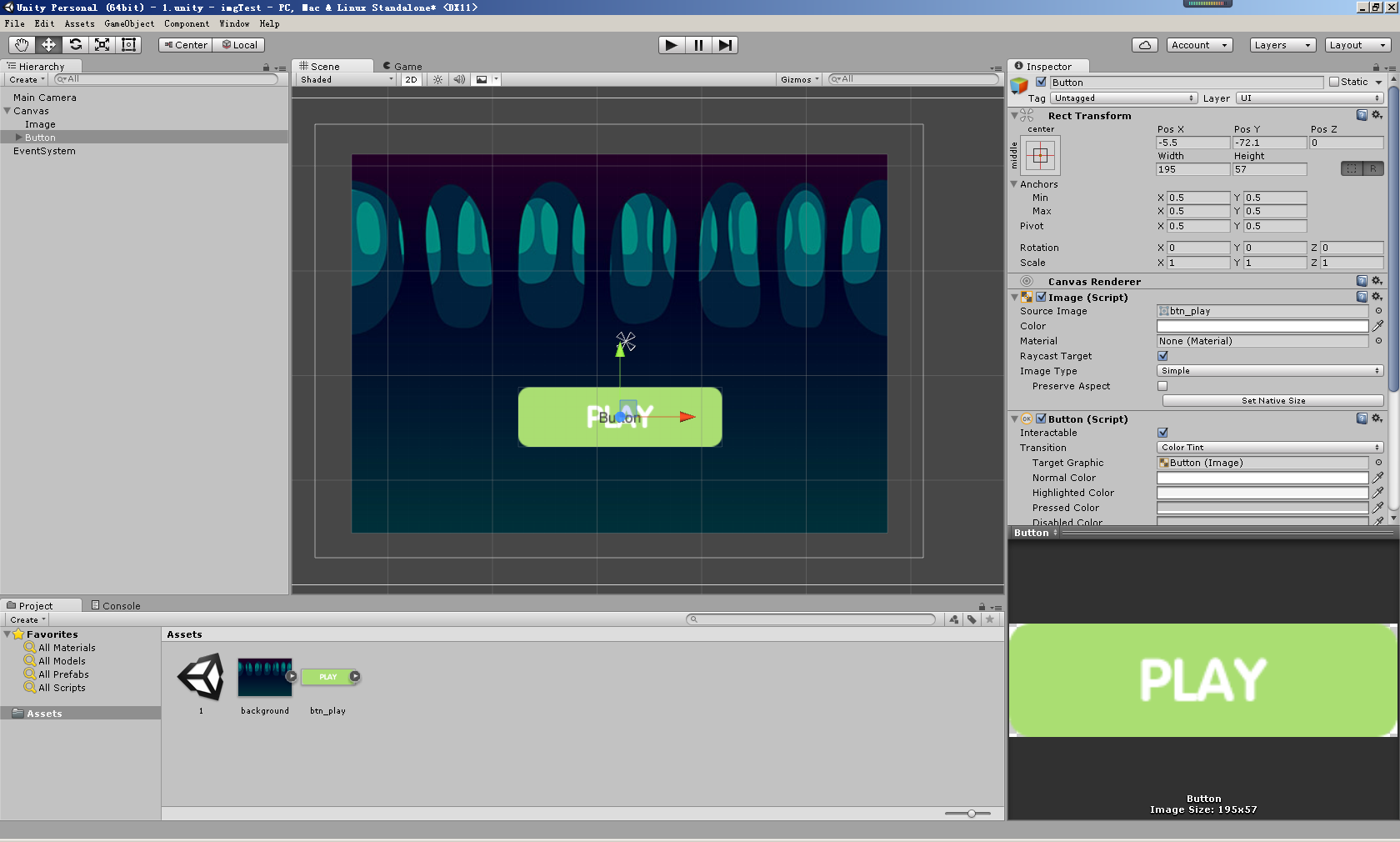
4 拖完以后点击setNativeSize

5 可以看到按钮已经放到我们的背景上面了,接下来去掉button里面的text控件,就完成了按钮的布局。
各位童鞋,这里仅仅只把按钮的布局完成,还没有对它进行控制。点击运行按钮就可以看到效果啦。
https://www.processon.com/i/568c6ea4e4b0e51d149a085f
这个网站解决了大家开始设计阶段的问题,轻量级的各种设计模型,强烈推荐
1 选择canvas,右键鼠标,选择UI->Button

2 从本地把button的图片拖进来,方法与拖拽图片一样,放到assets中
3 把刚刚放进来的按钮如图所示拖拽到指定位置

4 拖完以后点击setNativeSize

5 可以看到按钮已经放到我们的背景上面了,接下来去掉button里面的text控件,就完成了按钮的布局。
各位童鞋,这里仅仅只把按钮的布局完成,还没有对它进行控制。点击运行按钮就可以看到效果啦。
https://www.processon.com/i/568c6ea4e4b0e51d149a085f
这个网站解决了大家开始设计阶段的问题,轻量级的各种设计模型,强烈推荐
相关文章推荐
- Unity UGUI教程之实现滑页效果
- Unity3D研究院之UGUI一个优化效率小技巧
- Unity3D小小小经验篇——Canvas
- U3D学习笔记1
- U3D 战斗场景中怪物位置的箭头指示
- Unity3d使用UGUI实现长按功能
- unity3d初级开发者必须掌握unity3d引擎小技巧
- unity3d初级开发者必须掌握unity3d引擎小技巧
- 50 Tips for Working with Unity (Best Practices)
- U3D基本方法
- 客户端优化经验
- U3D平台SDK接入的一些经验总结
- U3D导出到安卓apk的日志打印管理
- 基于行为树的AI框架
- 游戏的加载类要点和框架
- NGUI的UISprite动态染色的一种解决方案
- 游戏开发中UI提示诱惑特效
- 角色技能攻击范围点区域显示
- xcode报错"Unknown type name '__declspec'"
- Unity动态添加Tag
