css水平居中,竖直居中技巧(二)
2016-06-28 10:30
260 查看
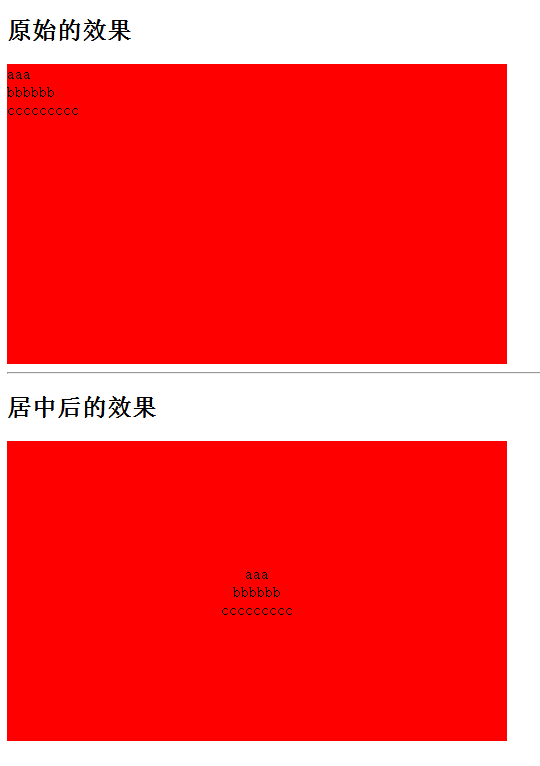
css水平居中,竖直居中技巧(二) === ### 1.效果

### 2.代码 #### 2.1.index.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet/less" type="text/css" href="test.less"/> <script type="text/javascript" charset="utf-8" src="http://lib.jxt189.com/otherlib/less/2.6.1/dist/less.min.js"></script> </head> <body> <h2>原始的效果</h2> <div class="container"> <div> <div>aaa</div> <div>bbbbbb</div> <div>ccccccccc</div> </div> </div> <hr> <h2>居中后的效果</h2> <div class="container container-01"> <div class="container-02"> <div>aaa</div> <div>bbbbbb</div> <div>ccccccccc</div> </div> </div> </body> </html>
#### 2.2.test.less
.container {
width: 500px;
height: 300px;
background: red;
}
//核心代码
.container-01 {
display: table;
.container-02 {
display: table-cell;
vertical-align: middle;
text-align: center;
}
}###3.说明 a.使用这种方式实现水平居中和垂直居中,对`.container-02`的容器没有宽度和高度的要求
相关文章推荐
- html+css——网页布局
- js改变css样式的三种方法
- Emmet:HTML/CSS代码快速编写神器
- CSS技巧分享:如何用css制作横排二级下拉菜单
- CSS 继承性
- CSS层叠性
- CSS之background-position 用法详细介绍
- 怎么用MathType给公式加三角着重号
- Basics CSS
- 用html 和css 写了一个简单的空页面
- css之缩进
- css之重要性
- select下拉样式
- display:inline、block、inline-block的区别
- css中的clip属性rect(top,right,bottom,left);
- CSS改变png图片颜色
- webworker
- CSS常见效果代码总结
- CSS3边框 , 背景
- CSS旋转&翻转,兼容方案
