css实现文本过长时自动添加省略号
2016-03-31 09:23
676 查看
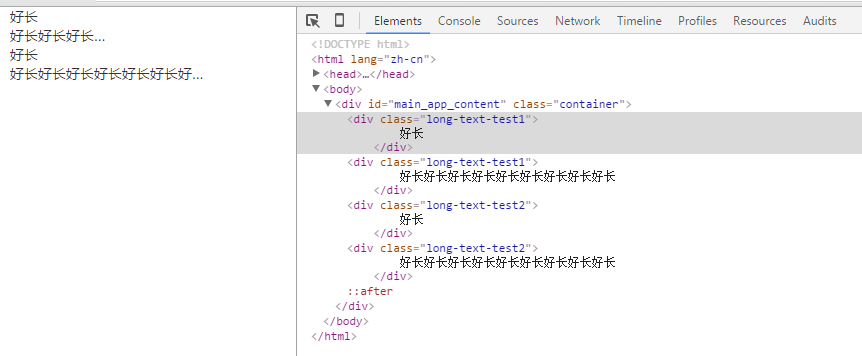
1. 效果

2. Html
<div id="main_app_content" class="container"> <div class="long-text-test1"> 好长 </div> <div class="long-text-test1"> 好长好长好长好长好长好长好长好长好长 </div> <div class="long-text-test2"> 好长 </div> <div class="long-text-test2"> 好长好长好长好长好长好长好长好长好长 </div> </div>
3. Less
.process-long-text-001(@width:100px) {
width: @width;
overflow: hidden;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space: nowrap;
}
.long-text-test1 {
.process-long-text-001();
}
.long-text-test2 {
.process-long-text-001(200px);
}相关文章推荐
- 流式布局之2012年语法-------------------CSS3盒模型display:flex
- CSS学习(二十二)-flexbox模型之三
- css多行文本垂直居中
- CSS命名
- CSS命名
- JS样式--切换特效
- CSS书写规范、顺序和命名规则
- CSS布局学习笔记之position
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
- 推荐7个 CSS3 制作的创意下拉菜单效果
- css中文本超出部分省略号代替
- 流式布局之2009年语法-------------------CSS3盒模型display:box
- CSS3 timing-function: steps() 详解
- CSS3学习笔记(一)--2015-12-3【新浪云搬运】
- CSS3学习笔记(二)2015-12-9【从新浪云搬运】
- HTML+CSS基础篇(五)——十天精通CSS
- CSS选择器大全
- css之calc();
- css如何控制div完全居中
- css 只改变父元素的透明度,不改变子元素透明度rgba+opacity
