atom中使用JSHint
2016-06-28 00:00
351 查看
程序是写给人读的,只是偶尔让计算机执行一下。
在开发的过程中代码的编程风格是一个非常特别问题,大家都知道一个好的编程风格对阅读程序的重要性,但是代码的编程风格是没有个固定的标准,很难说哪种编程风格好哪种不好,但是它们之间有些通用的准则。
在JavaScript中有两个比较常用的代码检查工具JSLint和JSHint,JSLint的可配置性比较差,很多选项是无法修改的,所以出现了JSLint的分支项目JSHint,JSHint几乎可以配置所有的编程风格检查。
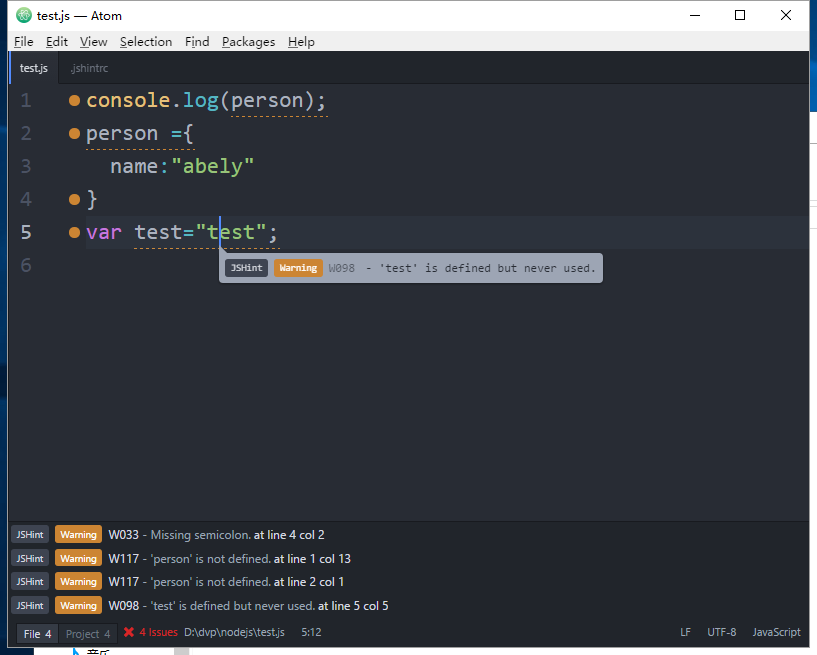
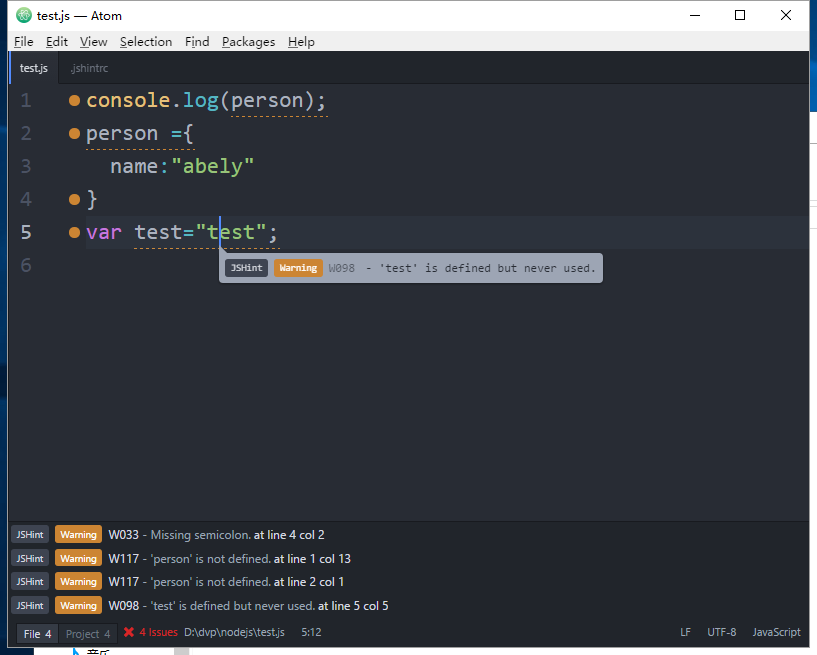
如果你比较认可JSLint的编程风格可以直接使用,如果有些不太符合你的习惯,那么可以使用JSHint自定义自己的编程风格。这里就介绍如何在Atom中使用JSHint,先上效果图:

apm install linter
apm install linter-jshint
安装node js,别忘了配置环境变量
从github上下载linter的源码,解压后放到
打开命令行进入到
从github中下载linter-jshint,同样解压到
别忘了重启atom编辑器,接下来就是配置JSHint,我们可以在建一个文件
下面是个demo,参考修改,如果想知道更多的配置选项,下面有链接。
linter-jshint github地址
jshintrc配置选项
在开发的过程中代码的编程风格是一个非常特别问题,大家都知道一个好的编程风格对阅读程序的重要性,但是代码的编程风格是没有个固定的标准,很难说哪种编程风格好哪种不好,但是它们之间有些通用的准则。
在JavaScript中有两个比较常用的代码检查工具JSLint和JSHint,JSLint的可配置性比较差,很多选项是无法修改的,所以出现了JSLint的分支项目JSHint,JSHint几乎可以配置所有的编程风格检查。
如果你比较认可JSLint的编程风格可以直接使用,如果有些不太符合你的习惯,那么可以使用JSHint自定义自己的编程风格。这里就介绍如何在Atom中使用JSHint,先上效果图:

安装步骤:
方法一:
安装atom编辑器,apm install linter
apm install linter-jshint
方法二:
安装atom编辑器安装node js,别忘了配置环境变量
从github上下载linter的源码,解压后放到
~/.atom/package中,在windows中
~代表
C:/Users/用户名
打开命令行进入到
cd ~/.atom/package/linter npm install
从github中下载linter-jshint,同样解压到
~/.atom/package中,然后
npm install
别忘了重启atom编辑器,接下来就是配置JSHint,我们可以在建一个文件
~/.jshintrc,作为全局配置,我们也可以在某个具体项目设置不同规则,放在项目根目录下。
下面是个demo,参考修改,如果想知道更多的配置选项,下面有链接。
{
/*禁用位运算符,位运算符在JavaScript中使用较少,经常是把&&错输成&*/
"bitwise": true,
/*循环或者条件语句必须使用花括号包围*/
"curly": true,
/*强制使用三等号*/
"eqeqeq": true,
/*使用ES3标准, 主要为了兼容IE 6/7/8/9*/
"es3": true,
/*使用ES5标准*/
"es5":true,
/*上面两个 es3 和 es5 已过时,接下来的版本不再支持,
使用以下三个标签代替,*/
/*ECMAScript 3 的规范,保证兼容老的浏览器*/
"esversion":3,
/*ECMAScript 5.1 的规范*/
"esversion":5,
/*ECMAScript 6 的规范,注意浏览器支不支持ES6*/
"esversion":6,
/*禁止重写原生对象的原型,比如 Array , Date*/
"freeze": true,
/*代码缩进*/
"indent": true,
/*禁止定义之前使用变量,忽略 function 函数声明*/
"latedef": "nofunc",
/*构造器函数首字母大写*/
"newcap": true,
/*
* 禁止使用 arguments.caller 和 arguments.callee ,
* 未来会被弃用, ECMAScript 5 禁止使用 arguments.callee
*/
"noarg": true,
/*严格模式*/
"strict": true,
/*最大参数*/
"maxparams": 4,
/*最大嵌套*/
"maxdepth": 4,
/*复杂度检测*/
"maxcomplexity": true,
/*禁止单引号和双引号混用*/
"quotmark": false,
/*变量必须定义*/
"undef": true,
/*变量必须使用*/
"unused": true,
/*预定义全局变量 document , navigator , FileReader 等*/
"browser": true,
/*定义用于调试的全局变量: console , alert*/
"devel": true,
/*jQuery全局变量*/
"jquery": true,
/*node全局变量*/
"node": true
}参考链接:
linter github地址linter-jshint github地址
jshintrc配置选项
相关文章推荐
- JS 获取当月 1 号是星期几,当月最大号
- js版格式化输出时间
- javascript判断某种元素是否进入可视区域
- 自定义动画状态栏文字
- Json
- JS正则表达式
- JavaScript强化教程 - 六步实现贪食蛇
- JavaScript强化教程——AJAX
- JavaScript强化教程——DOM编程性能优化
- js如何判断客户端类型
- js如何判断客户端类型
- 并不能ac jsoi2009
- js原型链prototype与__proto__以及new表达式
- 浮动【电梯】或【回到顶部】小插件:iElevator.js
- javascript学习2——基础
- 理解js中的new ——2
- 关于javascript数组的循环
- JavaScript初了解
- 简单总结JSP
- Raphael Js实现以鼠标中心缩放paper
