JavaScript初了解
2016-06-27 21:11
246 查看
在学习牛腩之后,就不断地接触着新知识。JavaScript已经在牛腩中有过涉及,现在看李炎恢的视频,正一步步的对它加深着印象,也会在一个个例子中不断理解其精髓。在不同的阶段应该有不同的总结,对于初学者,就先对其有个大概了解吧。
JavaScript定义
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
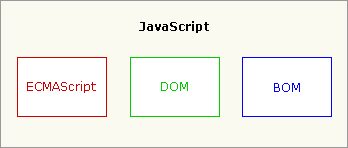
JavaScript组成

其中:
ECMAScript,描述该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
JavaScript与其他语言间的联系
JavaScript作为一种网络上的脚本语言,广泛用于Web应用程序的开发。常常为网页添加各式各样的动态功能。那么与网页制作的相关的语言,在此之前还接触过HTML和XML,JavaScript与HTML便有着密不可分的联系。在敲过的例子中,我们将JavaScript脚本通过嵌入在HTML中来实现其自身的功能,它的代码不需要进行预编译,不需要像C、C++等语言先编译后执行,主要用来在程序运行过程中逐行解释,并可以向HTML页面中添加交互行为,实现界面制作的美观,给用户提供更流畅的浏览效果。JavaScript与其他语言相似之处便是,它存在自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。并提供四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
而它本身的特点也很多,1.是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。2.简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。3.动态性。采用事件驱动,不需要经过Web服务器就可以对用户的输入做出响应。4.跨平台性。不依赖于操作系统,仅需要浏览器的支持。
学的多了,也就真的明白为什么语言和语言之间都是相通的了。但是要想学的精通,还是需要多敲例子啊~
JavaScript定义
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
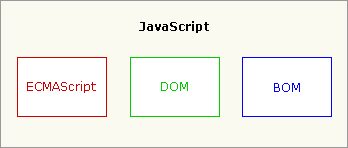
JavaScript组成

其中:
ECMAScript,描述该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
JavaScript与其他语言间的联系
JavaScript作为一种网络上的脚本语言,广泛用于Web应用程序的开发。常常为网页添加各式各样的动态功能。那么与网页制作的相关的语言,在此之前还接触过HTML和XML,JavaScript与HTML便有着密不可分的联系。在敲过的例子中,我们将JavaScript脚本通过嵌入在HTML中来实现其自身的功能,它的代码不需要进行预编译,不需要像C、C++等语言先编译后执行,主要用来在程序运行过程中逐行解释,并可以向HTML页面中添加交互行为,实现界面制作的美观,给用户提供更流畅的浏览效果。JavaScript与其他语言相似之处便是,它存在自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。并提供四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
而它本身的特点也很多,1.是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。2.简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。3.动态性。采用事件驱动,不需要经过Web服务器就可以对用户的输入做出响应。4.跨平台性。不依赖于操作系统,仅需要浏览器的支持。
学的多了,也就真的明白为什么语言和语言之间都是相通的了。但是要想学的精通,还是需要多敲例子啊~
相关文章推荐
- 简单总结JSP
- Raphael Js实现以鼠标中心缩放paper
- url 编码 js url传参中文乱码解决方案
- Javascript是单线程的深入分析
- JS根据userAgent值来判断浏览器的类型及版本
- jsp遍历list
- js中return,this,arguments,currentStyle和getComputedStyle小析
- 解决跨域问题的利器——JSONP
- ExtJS相关链接
- post请求中参数为json格式
- Ember.js 的视图层
- FastJson返回值为空时key丢失
- js实现千分符和保留几位小数
- director.js:客户端的路由---简明中文教程
- .NET下解析Json的方法
- 关于Ajax load页面中js部分$(function(){})的执行顺序
- javaScript学习基础篇(4)-(window,正则,eventListener)
- 不一样的用法
- Javascript中call的使用
- web前端面试,包括javascript,css
