Ionic Js四:复选框
2016-06-16 17:04
369 查看
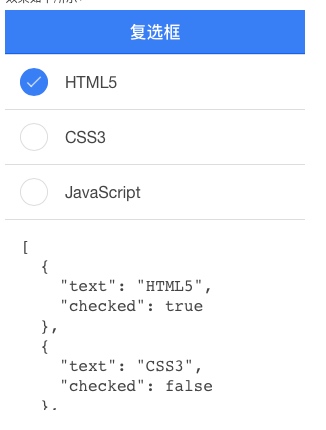
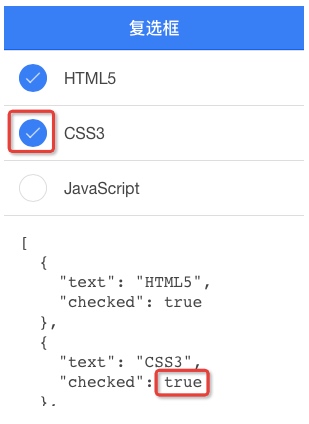
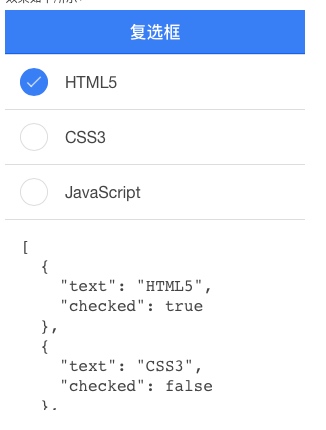
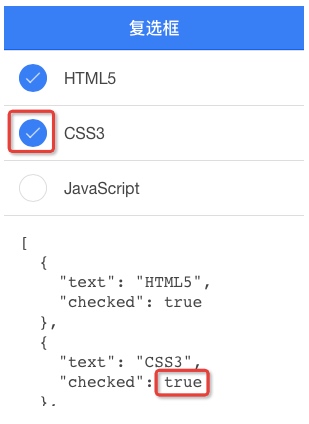
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
HTML 代码
JavaScript 代码
css 代码




<ion-checkbox ng-model="isChecked">复选框标签</ion-checkbox>
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
HTML 代码
<ion-header-bar class="bar-positive">
<h1 class="title">复选框</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<ion-checkbox ng-repeat="item in devList"
ng-model="item.checked"
ng-checked="item.checked">
{{ item.text }}
</ion-checkbox>
<div class="item">
<div ng-bind="devList | json"></div>
</div>
<div class="item item-divider">
Notifications
</div>
<ion-checkbox ng-model="pushNotification.checked"
ng-change="pushNotificationChange()">
Push Notifications
</ion-checkbox>
<div class="item">
<div ng-bind="pushNotification | json"></div>
</div>
<ion-checkbox ng-model="emailNotification"
ng-true-value="'Subscribed'"
ng-false-value="'Unubscribed'">
Newsletter
</ion-checkbox>
<div class="item">
<div ng-bind="emailNotification | json"></div>
</div>
</div>
</ion-content>JavaScript 代码
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope',function($scope){
$scope.devList = [
{ text: "HTML5", checked: true },
{ text: "CSS3", checked: false },
{ text: "JavaScript", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
}])css 代码
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}



相关文章推荐
- Javascript之学习笔记每日更新
- JavaScript
- Js将日期型转换成字符串
- Advanced JavaScript Array Methods: fill and reverse
- onload js函数不执行的原因分析及解决方法
- JSON详解
- Ionic Js三:下拉刷新
- JS代码实现根据时间变换页面背景效果
- 基于JS代码实现图片在页面中旋转效果
- js(javascript)小谈变量声明(显隐声明,声明提前)
- Ionic Js二:背景层
- Ionic Js一:上拉菜单(ActionSheet)
- js 获取当月第一天和最后一天
- 跨域请求京东接口
- js的touch事件的实际引用
- js window.event对象详尽解析
- webpack.config.js
- form表单加js或ajax验证
- JavaScript ---- About GIT
- golang json数组拼接
