Ionic Js三:下拉刷新
2016-06-16 16:32
302 查看
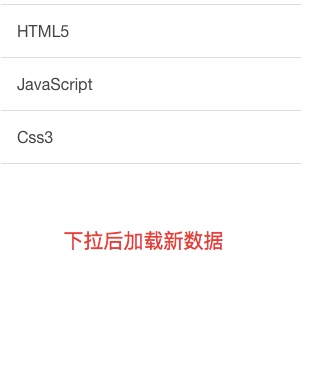
在加载新数据的时候,我们需要实现下拉刷新效果,代码如下:
HTML 代码
JavaScript 代码
item.json 文件数据:


HTML 代码
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <ion-item ng-repeat="item in items" ng-bind="item.name"></ion-item> </ion-list> </ion-content> </ion-pane> </body>
JavaScript 代码
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){
$scope.items=[
{
"name":"HTML5"
},
{
"name":"JavaScript"
},
{
"name":"Css3"
}
];
$scope.doRefresh = function() {
$http.get('http://blog.quickcodes.net/try/demo_source/item.json') //注意改为自己本站的地址,不然会有跨域问题
.success(function(newItems) {
$scope.items = newItems;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
}])item.json 文件数据:
[
{
"name":"App快速开发"
},
{
"name":"blog.quickcodes.net"
}
]

相关文章推荐
- JS代码实现根据时间变换页面背景效果
- 基于JS代码实现图片在页面中旋转效果
- js(javascript)小谈变量声明(显隐声明,声明提前)
- Ionic Js二:背景层
- Ionic Js一:上拉菜单(ActionSheet)
- js 获取当月第一天和最后一天
- 跨域请求京东接口
- js的touch事件的实际引用
- js window.event对象详尽解析
- webpack.config.js
- form表单加js或ajax验证
- JavaScript ---- About GIT
- golang json数组拼接
- JavaScript学习
- js中的时间与毫秒数互相转换
- 基于JS代码实现实时显示系统时间
- JavaScript代码实现图片循环滚动效果
- 如何取消JS事件的派发——stopPropagation()
- Velocity.js发布:更快的动画切换速度
- json 序列化
