Android:ReactNative环境搭建遇到的坑
2016-06-13 15:47
465 查看
ReactNative官网提供的环境搭建方式:http://reactnative.cn/docs/0.27/getting-started.html
按照官网提供的方式去走,直接使用XCode打开

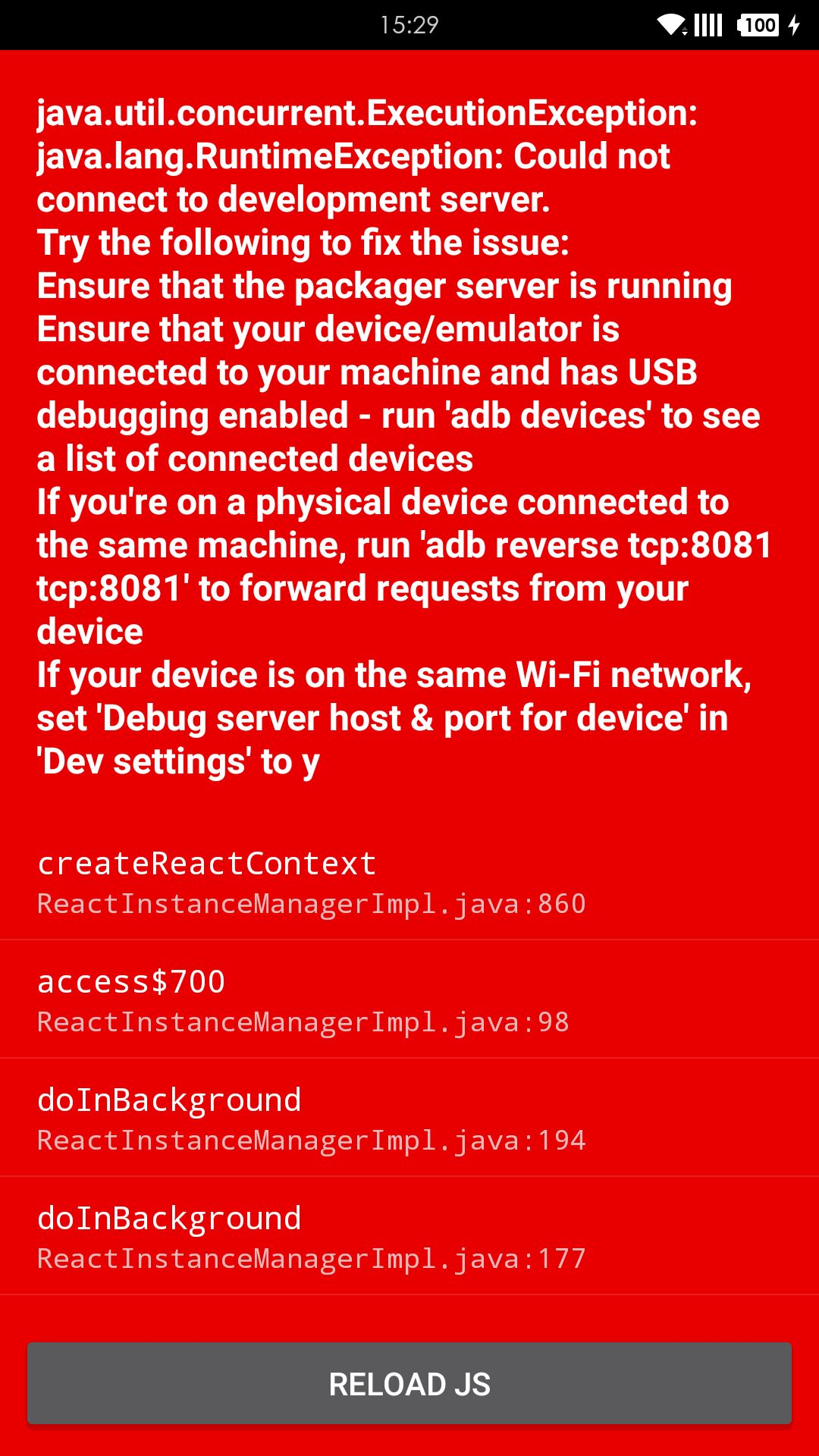
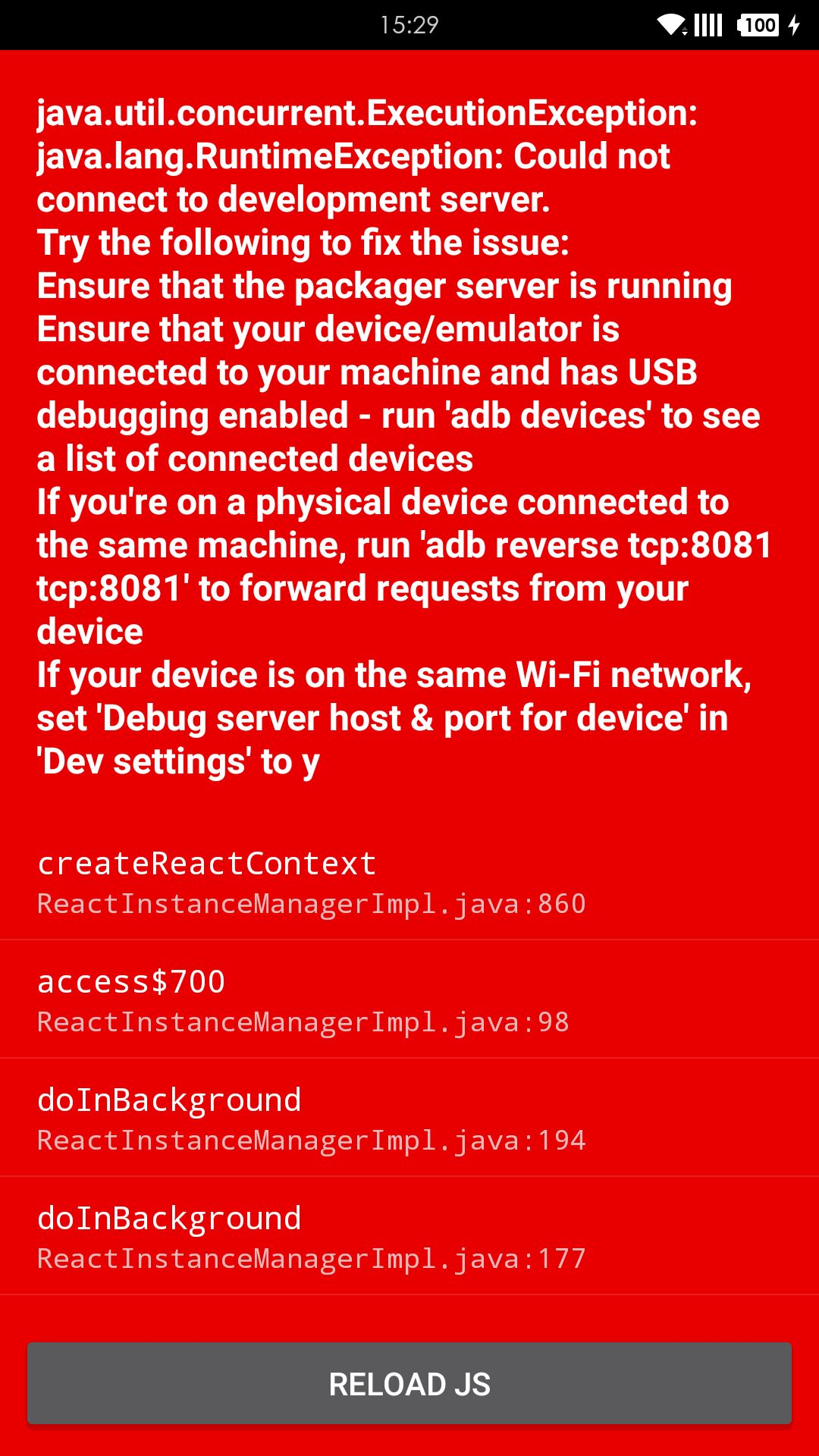
8081端口找不到?怎么会这样,我加载的应该是本地的HTML应该与网络无关才对啊?一脸茫然去网上各种搜,终于找到了解决方案。
原来需要运行一个 React的模拟服务,解决方案如下。
1、进入项目根目录,运行运行packager(服务端)
2、保持packager开启,另外打开一个命令行窗口,进入项目根目录,然后在工程目录下运行
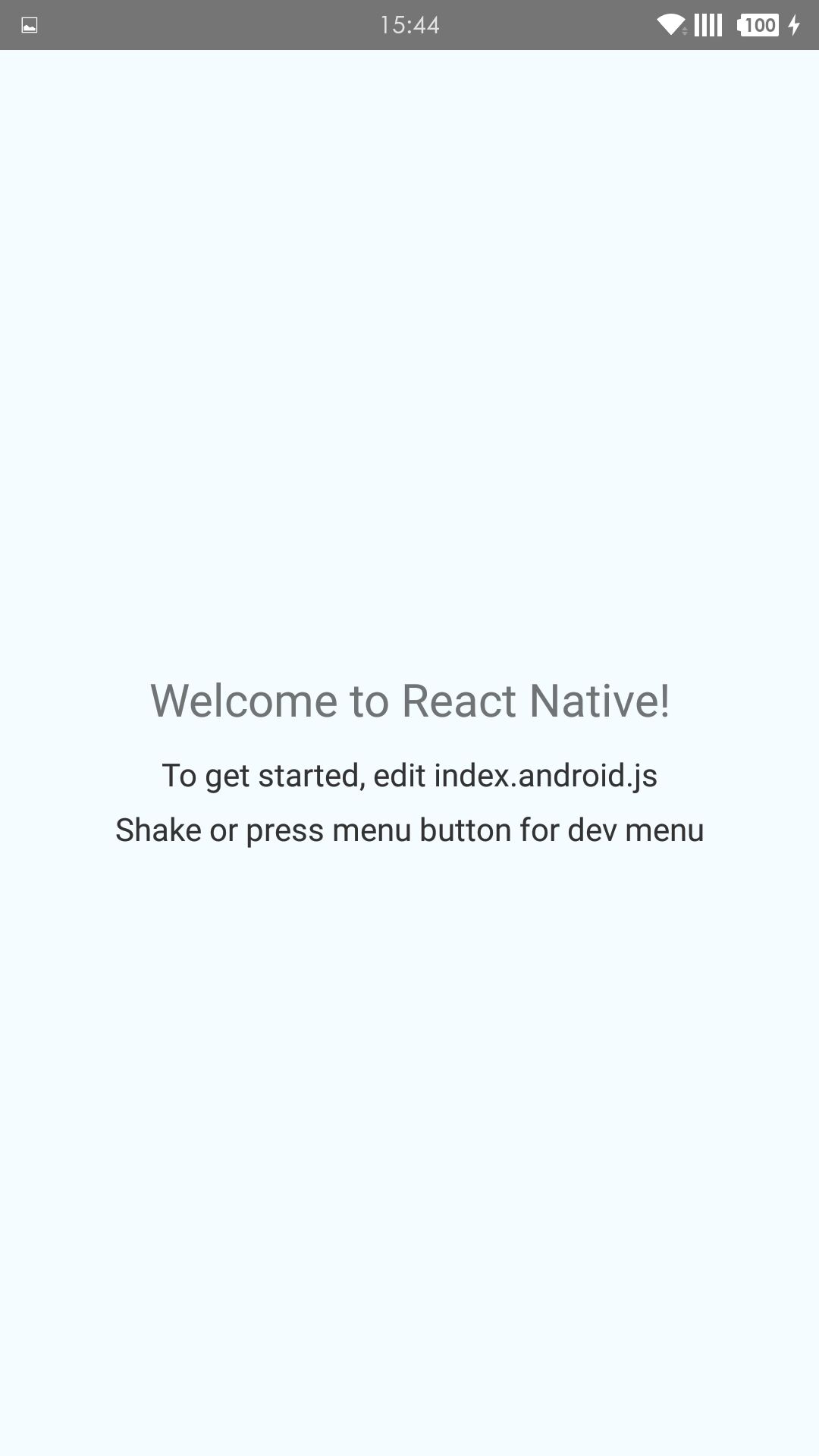
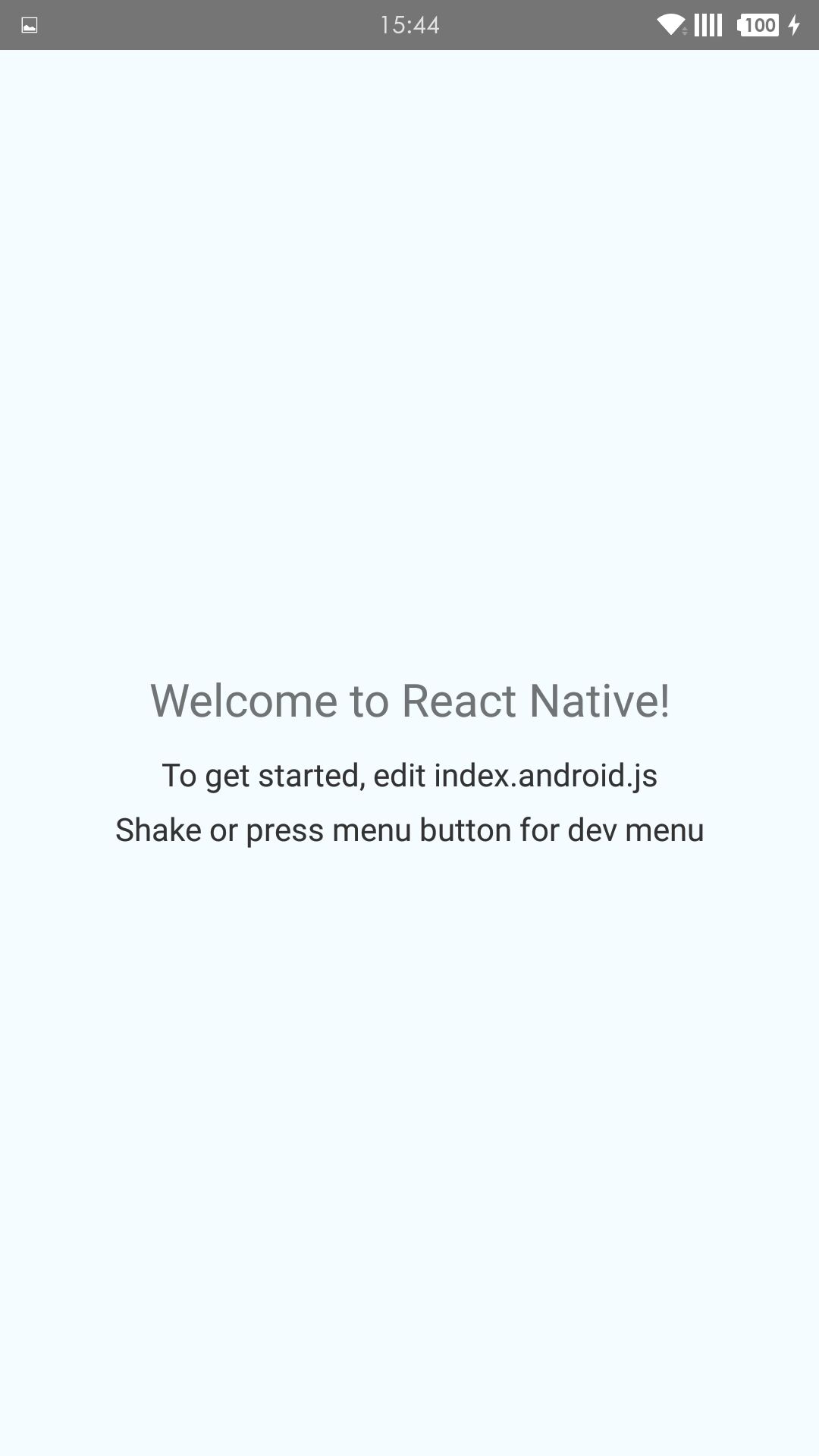
3、摇晃设备或按Menu键可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,再按Menu键,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。

然后使用WebStrom(官方推荐11以上,百度都提供破解方式了http://jingyan.baidu.com/article/c35dbcb0f97e5c8916fcbc8c.html)配合Android Studio就可以进行ReactNative开发编码了。
按照官网提供的方式去走,直接使用XCode打开
AwesomePrjoect/iOS/AwesomeProject.xcodeproj,IOS版本完美运行,但是到了Android端就没有那么顺心了,使用Android Studio打开去运行Android项目的时候,我X,一片红啊,什么鬼。

8081端口找不到?怎么会这样,我加载的应该是本地的HTML应该与网络无关才对啊?一脸茫然去网上各种搜,终于找到了解决方案。
原来需要运行一个 React的模拟服务,解决方案如下。
1、进入项目根目录,运行运行packager(服务端)
react-native start
2、保持packager开启,另外打开一个命令行窗口,进入项目根目录,然后在工程目录下运行
react-native run-android
3、摇晃设备或按Menu键可以打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,再按Menu键,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。

然后使用WebStrom(官方推荐11以上,百度都提供破解方式了http://jingyan.baidu.com/article/c35dbcb0f97e5c8916fcbc8c.html)配合Android Studio就可以进行ReactNative开发编码了。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
