js模态弹窗
2016-06-07 10:49
197 查看
一.实现弹窗原理:
弹窗的实现:
(1)先写出一个div,弹出窗的样式,然后使用display样式进行隐藏;
(2)当点击登录时,弹出窗口,这时display样式变为block
(3)遮罩层的实现,使用一个div,让它占据整个屏幕,刚开始时隐藏,当点击登录时,遮罩层的display样式变为block,只是设计时,让遮罩层的z-index的值,小于弹窗的Z-index值,确保弹窗在屏幕的最上层。
(4)弹窗位置的实现中,还使用了document.documentElement.clientHeight,document.documentElement.clientWidth,来实现随着屏幕大小的变化,使弹框始终位于屏幕的中间位置。
二.具体实现:
html代码如下:
css代码:
js代码如下:
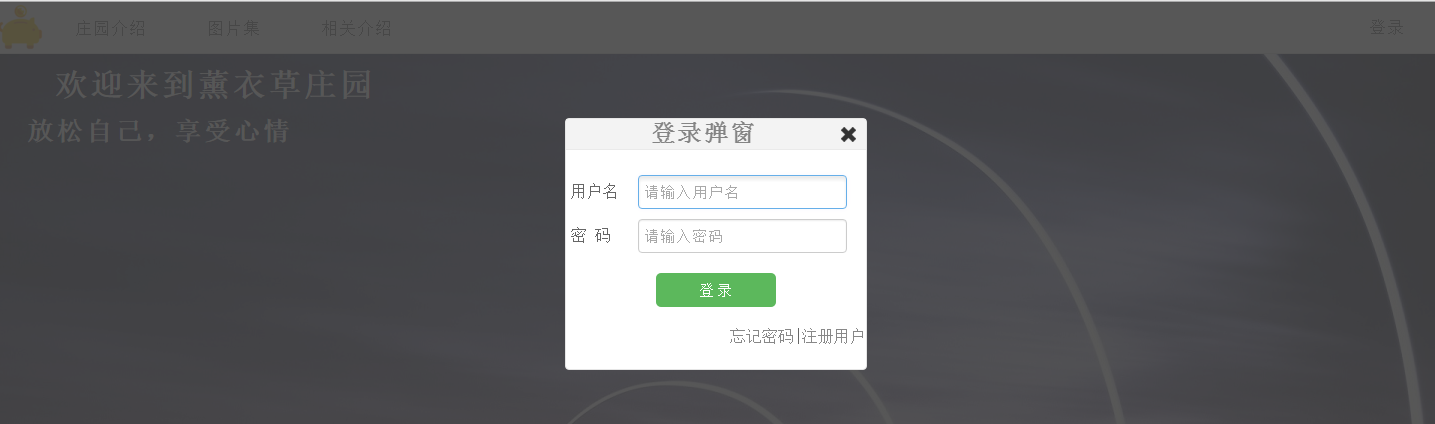
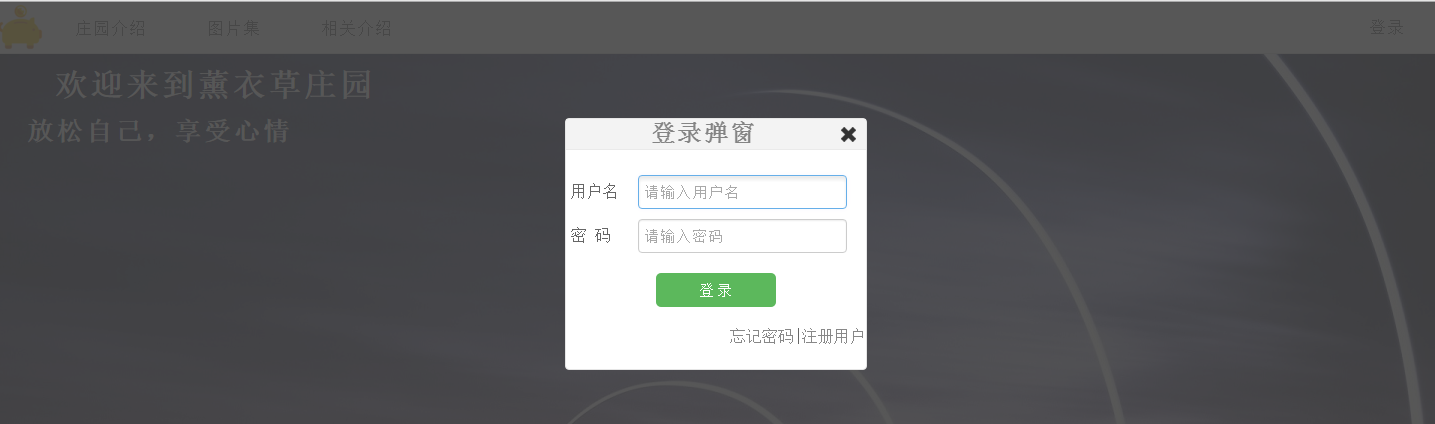
三.效果图展示
初始页面

点击页面登录:弹出窗口页面如下:

四.总结
弹窗的是实现其实很简单,就是用display属性就可以解决,遮罩层也是控制其css属性,就可以实现。还有一点没有实现java培训,就是弹窗会随着鼠标进行移动,这个在后续的学习中继续完成。
弹窗的实现:
(1)先写出一个div,弹出窗的样式,然后使用display样式进行隐藏;
(2)当点击登录时,弹出窗口,这时display样式变为block
(3)遮罩层的实现,使用一个div,让它占据整个屏幕,刚开始时隐藏,当点击登录时,遮罩层的display样式变为block,只是设计时,让遮罩层的z-index的值,小于弹窗的Z-index值,确保弹窗在屏幕的最上层。
(4)弹窗位置的实现中,还使用了document.documentElement.clientHeight,document.documentElement.clientWidth,来实现随着屏幕大小的变化,使弹框始终位于屏幕的中间位置。
二.具体实现:
html代码如下:
初始页面

点击页面登录:弹出窗口页面如下:

四.总结
弹窗的是实现其实很简单,就是用display属性就可以解决,遮罩层也是控制其css属性,就可以实现。还有一点没有实现java培训,就是弹窗会随着鼠标进行移动,这个在后续的学习中继续完成。
相关文章推荐
- javascript基础知识
- Gson解析json数据
- 【JS设计模式】责任链模式的代码示例
- 【转】JavaScript 正则表达式上——基本语法
- js拼字符串传action时 不要用#号拼接,用逗号
- javascript基础语法——表达式
- 客户端js判断文件类型和文件大小即限制上传大小
- JavaScript实现九九乘法表的简单实例
- javascript如何定义对象数组
- 在JavaScript中创建命名空间的几种写法
- js判断为空Null与字符串为空实例
- js判断输入的数据是否是正整数,包括100.00(100.000)
- JavaScript_compare_C++_部分类似处
- JSON对象遍历和处理
- 以.jsp和.html作为后缀的不同
- javascript函数作用域和嵌套调用关系
- ExtJs6 grid中根据返回数据结果动态添加checkcolumn组件
- js Date 获取 年 月 日 具体的值
- js中两种创建对象的方法
- javascript 数组的定义和数组的长度
