ExtJs6 grid中根据返回数据结果动态添加checkcolumn组件
2016-06-07 10:01
483 查看
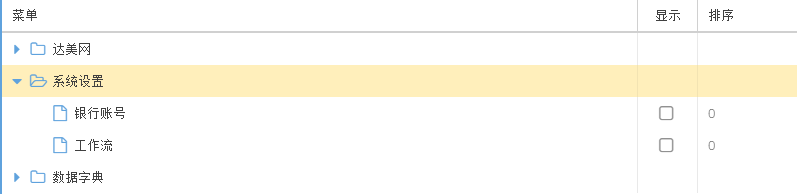
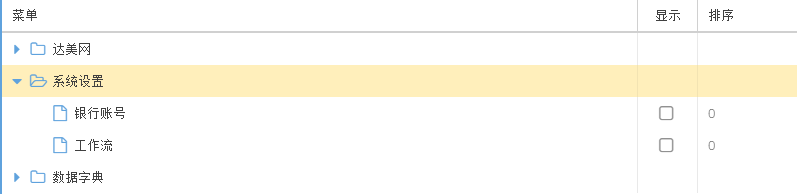
先看效果图:
先说两句:第一列是个treepanel,我的目的是判断是否是子节点来动态添加checkcolumn组件。我试了好久最终找到了办法,这个renderer渲染函数还不能写到controller里,否则会报当前checkcolumn组件找不到渲染方法,好吧,也可能是我才疏学浅。还有渲染里要想返回组件必须创建,否则返回true或者不返回都无法显示组件。

先说两句:第一列是个treepanel,我的目的是判断是否是子节点来动态添加checkcolumn组件。我试了好久最终找到了办法,这个renderer渲染函数还不能写到controller里,否则会报当前checkcolumn组件找不到渲染方法,好吧,也可能是我才疏学浅。还有渲染里要想返回组件必须创建,否则返回true或者不返回都无法显示组件。

columns : [
{
xtype : 'treecolumn',
bind : {
text : '{menuname}'
},
dataIndex : 'name',
flex : 1
}, {
xtype : 'checkcolumn',
bind : {
text : '{show}'
},
dataIndex : 'flag',
width : 60,
menuDisabled : true,
renderer : function(val, metaData, rcd){
var com = new Ext.grid.column.CheckColumn();
if(rcd.getData()['leaf']){
return com.renderer(val);
}else{
return '';
}
}
}, {
bind : {
text : '{lvl}'
},
dataIndex : 'lvl2',
reference : 'lvl',
editor : {
xtype : 'numberfield',
minValue : 0,
maxValue : 100
},
renderer : 'onLvl'
}]
相关文章推荐
- extjs grid取到数据而不显示的解决
- ExtJS下grid的一些属性说明
- Extjs在exlipse中设置自动提示的方法
- 常用Extjs工具:Extjs.util.Format使用方法
- extjs DataReader、JsonReader、XmlReader的构造方法
- 学习ExtJS(一) 之基础前提
- extjs 为某个事件设置拦截器
- ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
- Extjs列表详细信息窗口新建后自动加载解决方法
- Extjs grid添加一个图片状态或者按钮的方法
- Extjs学习笔记之四 工具栏和菜单
- extjs form textfield的隐藏方法
- ExtJS 2.0实用简明教程之应用ExtJS
- ExtJS Store的数据访问与更新问题
- 不用写JS也能使用EXTJS视频演示
- Extjs改变树节点的勾选状态点击按钮将复选框去掉
- extjs 列表框(multiselect)的动态添加列表项的方法
- ExtJs默认的字体大小改变的几种方法(自己整理)
- ExtJS 配置和表格控件使用第1/2页
- 解决extjs在firefox中关闭窗口再打开后iframe中js函数访问不到的问题
