[Redux] Wrapping dispatch() to Log Actions
2016-06-07 04:25
483 查看
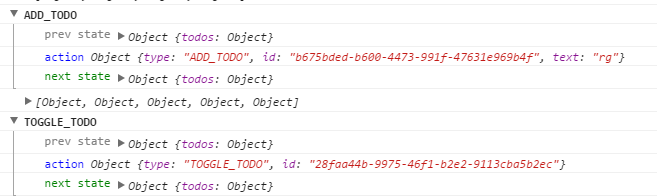
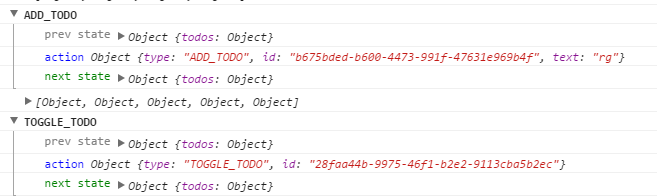
We will learn how centralized updates in Redux let us log every state change to the console along with the action that caused it.

import { createStore } from 'redux';
import throttle from 'lodash/throttle';
import todoApp from './reducers';
import { loadState, saveState } from './localStorge';
const addLoggingToDispatch = (store) => {
const rawDispatch = store.dispatch;
// If browser not support console.group
if (!console.group) {
return rawDispatch;
}
return (action) => {
console.group(action.type);
console.log('%c prev state', 'color: gray', store.getState());
console.log('%c action', 'color: blue', action);
const returnValue = rawDispatch(action);
console.log('%c next state', 'color: green', store.getState());
console.groupEnd(action.type);
return returnValue;
};
};
const configureStore = () => {
const persistedState = loadState();
const store = createStore(todoApp, persistedState);
// If in production do not log it
if (process.env.NODE_ENV !== 'production') {
store.dispatch = addLoggingToDispatch(store);
}
store.subscribe(throttle(() => {
saveState({
todos: store.getState().todos,
});
}, 1000));
return store;
};
export default configureStore;
相关文章推荐
- 快速掌握iOS之Framework制作流程
- Cocos2d-vs避免过长编译的小技巧
- swift学习之路(十二)函数2
- Android-贝塞尔曲线
- 开源项目之Coding-iOS
- Android6.0改动之其他改变
- iOS 开发技术牛人博客
- Android中Intent传递对象的两种方法(Serializable,Parcelable)
- Unity Sprite Packer 问题集合
- 成为大神之路---学会编写Android Studio插件 别停留在用的程度了
- android 切换系统语言,输入法也随之切换
- 在iOS上实现一个简单的日历控件
- android常用布局
- 让你飞快构建Android开发框架----Android Studio Template
- iOS APP 如何做才安全
- Own your Android! Yet Another Universal Root(二)
- rk3128 android4.4 平台内核驱动分析
- Android 6.0改动之运行时权限
- 取sd卡中任意图片设置为所有页面的背景图
- 一个想得太多,一个做得太少,微博、微信都面临哪些挑战?
