使用Jsoup解析Html == TextView显示html图片的方法
2016-06-06 16:17
1066 查看
想要做一个看新闻的应用,类似Cnbeta客户端的东西。大致思路如下:根据链接获取新闻列表页的html代码,然后解析,找到所有的新闻标题和新闻链接用listView显示,当点击ListView的Item再加载相应的新闻内容。
其中获取html代码,可以使用如下代码实现:
[java] view
plain copy
print?
public String getHtmlString(String urlString) {
try {
URL url = new URL(urlString);
URLConnection ucon = url.openConnection();
InputStream instr = ucon.getInputStream();
BufferedInputStream bis = new BufferedInputStream(instr);
ByteArrayBuffer baf = new ByteArrayBuffer(500);
int current = 0;
while ((current = bis.read()) != -1) {
baf.append((byte) current);
}
return EncodingUtils.getString(baf.toByteArray(), "gbk");
} catch (Exception e) {
return "";
}
}
传入一个网页链接,将返回此链接的html代码(String)。
然后就是解析此html代码了。经过google,发现了java的一个很好用的解析html的库,Jsoup:http://jsoup.org/
很容易使用,方法类似javascript和JQuery。只需先构建一个Jsoup的Document对象,然后就可以像使用js一个解析html了
[java] view
plain copy
print?
String htmlString = getHtmlString("http://www.cnbeta.com");
Document document = Jsoup.parse(htmlString);
比如要获取cnbeta的html的title,只需:
[java] view
plain copy
print?
String title = document.head().getElementsByTag("title").text();
另外构建Document的时候也可以直接使用URL,像这样:
[java] view
plain copy
print?
Document doc = Jsoup.parse(new URL("http://www.cnbeta.com"), 5000);
其中5000是连接网络的超时时间。
有关Jsoup的下载和更多介绍,见其官网:http://jsoup.org/
我写的一个demo,点击按钮后会加载然后显示cnbeta首页的所有新闻标题和链接地址,下载:http://download.csdn.net/detail/barryhappy/4151450 ,zip包里有jsoup的jar包,导入项目后可能需要手动导入此jar包。
运行效果图——


===================================================================================
TextView是不只可以String的,我们平常用的给setText()方法传递String参数的时候,其实是调用的public final void setText (CharSequence text)方法,String类是CharSequence的子类。
而CharSequence子类众多,其中有一个接口Spanned,即类似html的带标记的文本。我们可以用它来在TextView中显示html(自然,有很多html标记是不支持的,只支持一部分)。
Android.text.Html类的一个方法:
[java] view
plain copy
print?
public static Spanned fromHtml (String source)
可以将html代码转换为Spanned。
[java] view
plain copy
print?
html = "<h1>this is h1</h1>"
+ "<p>This text is normal</p>"
+ "<img src='https://www.google.com.hk/intl/zh-CN/images/logo_cn.png' />";
Spanned sp = Html.fromHtml(html);
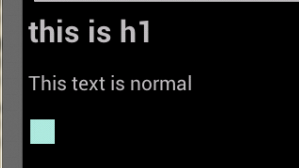
textView.setText(html);
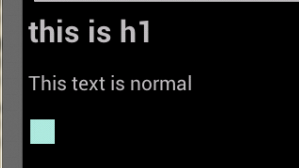
显示效果:

可以看出,字体效果基本是显示出来了,但是图片没有显示。
要实现图片的显示需要使用Html.fromHtml的另外一个重构方法:
public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
其中Html.ImageGetter是一个接口,我们要实现此接口,在它的getDrawable(String source)方法中返回图片的Drawable对象才可以。
修改后的代码:
[java] view
plain copy
print?
Spanned sp = Html.fromHtml(html, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
InputStream is = null;
try {
is = (InputStream) new URL(source).getContent();
Drawable d = Drawable.createFromStream(is, "src");
d.setBounds(0, 0, d.getIntrinsicWidth(),
d.getIntrinsicHeight());
is.close();
return d;
} catch (Exception e) {
return null;
}
}
}, null);
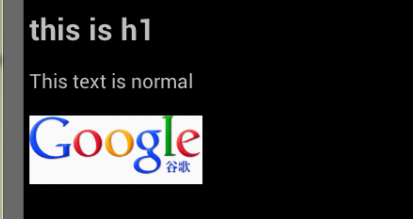
textView.setText(sp);
看起来有些复杂,但其实只是fromHtml()的第二个参数是一个匿名类,用以图片的获取。
其中
[java] view
plain copy
print?
is = (InputStream) new URL(source).getContent();
Drawable d = Drawable.createFromStream(is, "src");
用以通过图片的地址获取相应的Drawable实例。
由于用到了网络资源的图片,所以要在Mainifest文件中加入权限:
[html] view
plain copy
print?
<uses-permission android:name="android.permission.INTERNET" />
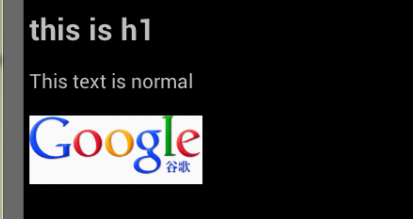
修改后的运行结果:

图片正常显示了。
我做的demo,下载地址:http://download.csdn.net/detail/barryhappy/4154342
其中获取html代码,可以使用如下代码实现:
[java] view
plain copy
print?
public String getHtmlString(String urlString) {
try {
URL url = new URL(urlString);
URLConnection ucon = url.openConnection();
InputStream instr = ucon.getInputStream();
BufferedInputStream bis = new BufferedInputStream(instr);
ByteArrayBuffer baf = new ByteArrayBuffer(500);
int current = 0;
while ((current = bis.read()) != -1) {
baf.append((byte) current);
}
return EncodingUtils.getString(baf.toByteArray(), "gbk");
} catch (Exception e) {
return "";
}
}
传入一个网页链接,将返回此链接的html代码(String)。
然后就是解析此html代码了。经过google,发现了java的一个很好用的解析html的库,Jsoup:http://jsoup.org/
很容易使用,方法类似javascript和JQuery。只需先构建一个Jsoup的Document对象,然后就可以像使用js一个解析html了
[java] view
plain copy
print?
String htmlString = getHtmlString("http://www.cnbeta.com");
Document document = Jsoup.parse(htmlString);
比如要获取cnbeta的html的title,只需:
[java] view
plain copy
print?
String title = document.head().getElementsByTag("title").text();
另外构建Document的时候也可以直接使用URL,像这样:
[java] view
plain copy
print?
Document doc = Jsoup.parse(new URL("http://www.cnbeta.com"), 5000);
其中5000是连接网络的超时时间。
有关Jsoup的下载和更多介绍,见其官网:http://jsoup.org/
我写的一个demo,点击按钮后会加载然后显示cnbeta首页的所有新闻标题和链接地址,下载:http://download.csdn.net/detail/barryhappy/4151450 ,zip包里有jsoup的jar包,导入项目后可能需要手动导入此jar包。
运行效果图——


===================================================================================
TextView是不只可以String的,我们平常用的给setText()方法传递String参数的时候,其实是调用的public final void setText (CharSequence text)方法,String类是CharSequence的子类。
而CharSequence子类众多,其中有一个接口Spanned,即类似html的带标记的文本。我们可以用它来在TextView中显示html(自然,有很多html标记是不支持的,只支持一部分)。
Android.text.Html类的一个方法:
[java] view
plain copy
print?
public static Spanned fromHtml (String source)
可以将html代码转换为Spanned。
[java] view
plain copy
print?
html = "<h1>this is h1</h1>"
+ "<p>This text is normal</p>"
+ "<img src='https://www.google.com.hk/intl/zh-CN/images/logo_cn.png' />";
Spanned sp = Html.fromHtml(html);
textView.setText(html);
显示效果:

可以看出,字体效果基本是显示出来了,但是图片没有显示。
要实现图片的显示需要使用Html.fromHtml的另外一个重构方法:
public static Spanned fromHtml (String source, Html.ImageGetter imageGetter, Html.TagHandler tagHandler)
其中Html.ImageGetter是一个接口,我们要实现此接口,在它的getDrawable(String source)方法中返回图片的Drawable对象才可以。
修改后的代码:
[java] view
plain copy
print?
Spanned sp = Html.fromHtml(html, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
InputStream is = null;
try {
is = (InputStream) new URL(source).getContent();
Drawable d = Drawable.createFromStream(is, "src");
d.setBounds(0, 0, d.getIntrinsicWidth(),
d.getIntrinsicHeight());
is.close();
return d;
} catch (Exception e) {
return null;
}
}
}, null);
textView.setText(sp);
看起来有些复杂,但其实只是fromHtml()的第二个参数是一个匿名类,用以图片的获取。
其中
[java] view
plain copy
print?
is = (InputStream) new URL(source).getContent();
Drawable d = Drawable.createFromStream(is, "src");
用以通过图片的地址获取相应的Drawable实例。
由于用到了网络资源的图片,所以要在Mainifest文件中加入权限:
[html] view
plain copy
print?
<uses-permission android:name="android.permission.INTERNET" />
修改后的运行结果:

图片正常显示了。
我做的demo,下载地址:http://download.csdn.net/detail/barryhappy/4154342
相关文章推荐
- 使用Json.net序列化和反序列化自定义日期
- javascript中的arguments
- window之间的通信
- js递归
- JavaScript拼接字符串
- angular.js学习手册(二)
- javascript 中断函数的使用 setInterval()——返回顶部
- js往前台传中文乱码问题解决
- javascript闭包
- JavaScript学习笔记四:对象
- JS中 普通数组和字典数字的区别
- js获取当前域名
- js弹窗
- 深入理解JavaScript 函数
- JS中数组的操作
- JavaScript基础——面向对象的程序设计(二)继承
- js 简单倒计时插件和使用方法
- javascript url几种编码方式详解
- JSTL标签
- ionic js 复选框 与普通的 HTML 复选框到底有没区别
