window之间的通信
2016-06-06 16:09
330 查看
JS中两种情况下window之间的通信
只描述获得如何在一个window中获得另一个window的对象,具体的如何通信的细节还没学……..这两种情况如下:
1 window窗口之间互相嵌套
2 在一个window窗口中打开另一个window窗口
1的例子如:
html的代码:
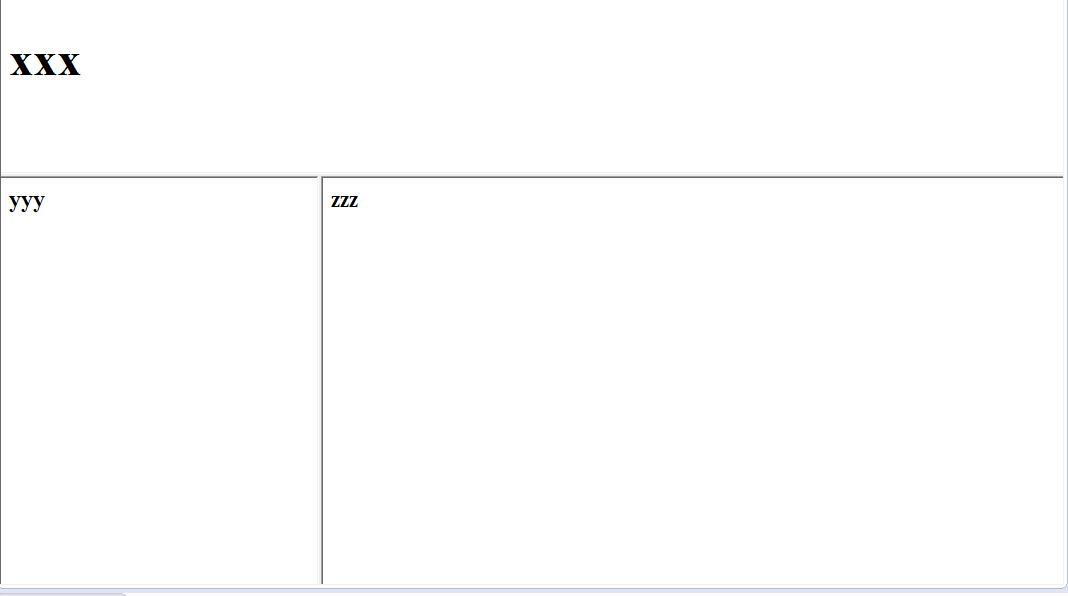
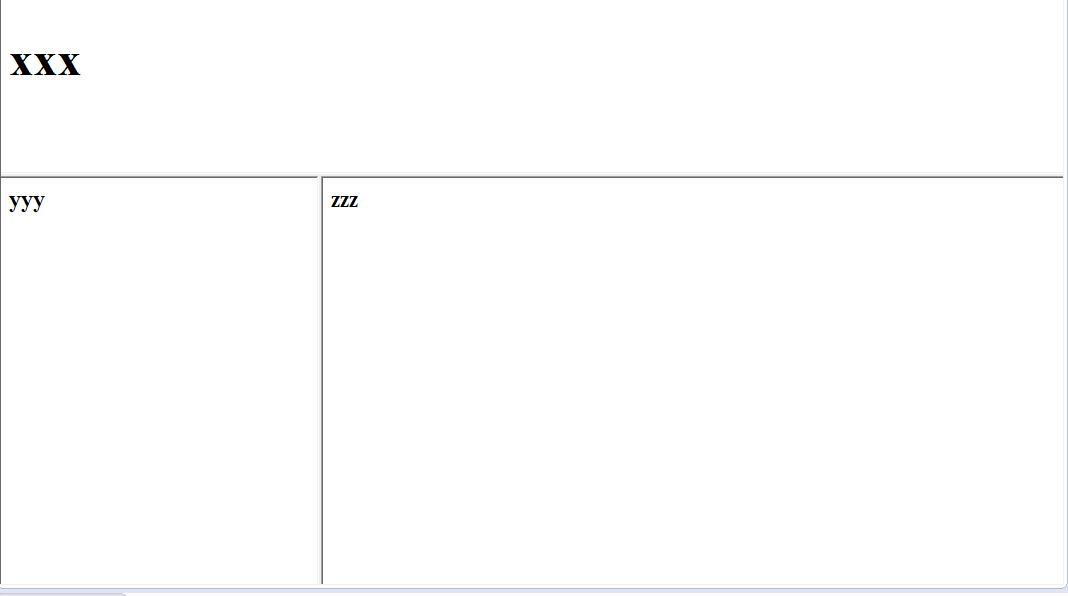
框架的效果:

这时候一个大的窗口包含了三个小窗口,
如果要在最外层的窗口中想要获得其中的y的window对象则通过(w表示最外层窗口
如果x想获得y的window对象则
2的例子:
在窗口a中打开窗口b
在中想要得到b的window对象很简单,当你在打开一个窗口时调用open()方法时会返回你打开窗口的对象,
那b窗口想得到a的window对象则
只描述获得如何在一个window中获得另一个window的对象,具体的如何通信的细节还没学……..这两种情况如下:
1 window窗口之间互相嵌套
2 在一个window窗口中打开另一个window窗口
1的例子如:
html的代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <frameset rows="30% ,70%"> <frame src = "x.html"/> <frameset cols="30% ,70%" > <frame src = "y.html"/> <frame src = "z.html"/> </frameset> </frameset> </html>
框架的效果:

这时候一个大的窗口包含了三个小窗口,
如果要在最外层的窗口中想要获得其中的y的window对象则通过(w表示最外层窗口
w.frames[1]
如果x想获得y的window对象则
x.parent.frames[1]
2的例子:
在窗口a中打开窗口b
在中想要得到b的window对象很简单,当你在打开一个窗口时调用open()方法时会返回你打开窗口的对象,
那b窗口想得到a的window对象则
window.opener
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 最后一次说说闭包
- Ajax
- HTML5调用摄像头实例
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
