React Native第一个Demo(1)
2016-06-03 17:02
671 查看
在Demo主要是展示一个电影信息和在ListView展示25个电影信息。
输入后初始化一个项目返回信息如下:
有时候Installing react-native package from npm…
这一步会很慢,耐心等待,没问题的。
初始化成功,cd到DemoProject目录,运行
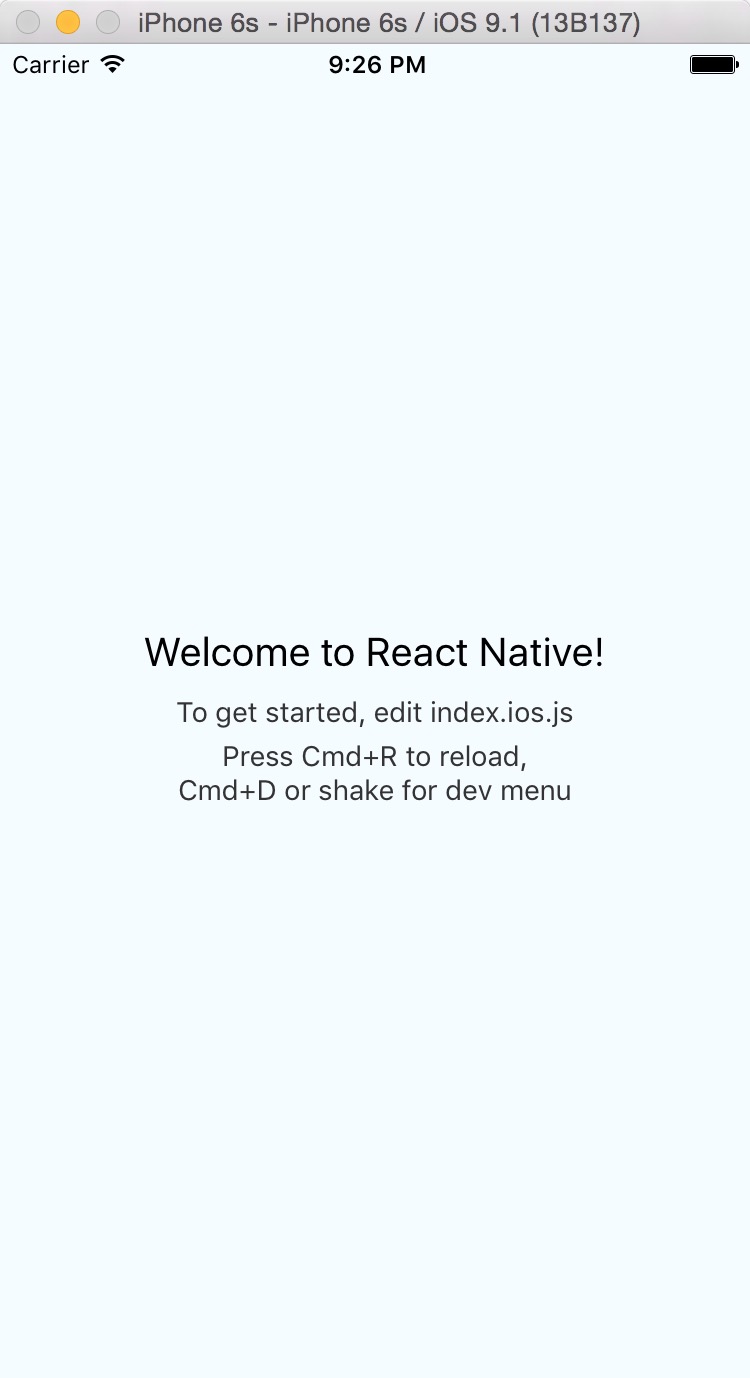
这个运行的大概原理就是用脚本编译并打开模拟器运行,模拟器打开后大概是这样的:

这证明你第一个react native项目运行成了。

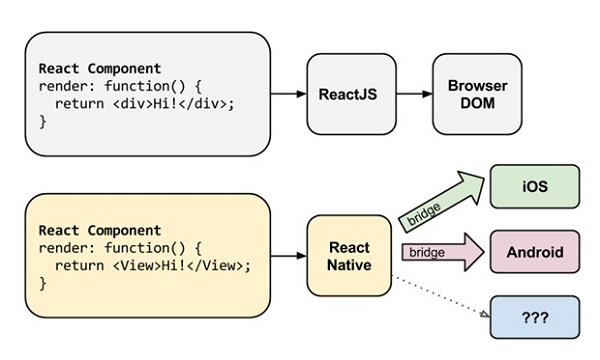
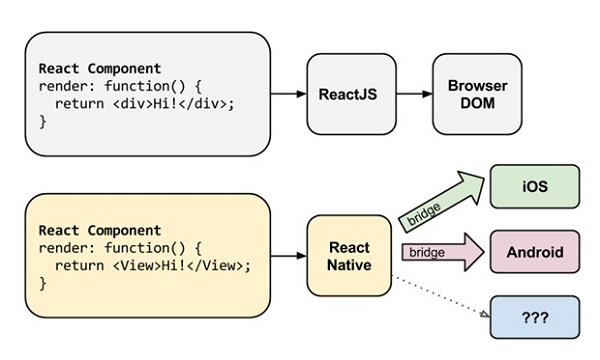
react和react-native是两个东西,大家先有个概念.大概的区别,其他地方找了一个比较靠谱的解释:
ReactJs和React Native的原理是相同的,都是由js实现的虚拟dom来驱动界面view层渲染。
ReactJs是驱动html dom渲染; React Native是驱动android/ios原生组件渲染。
React 和 React Native的区别

增加三个样式和修改container的样式
把return内容改为如下:
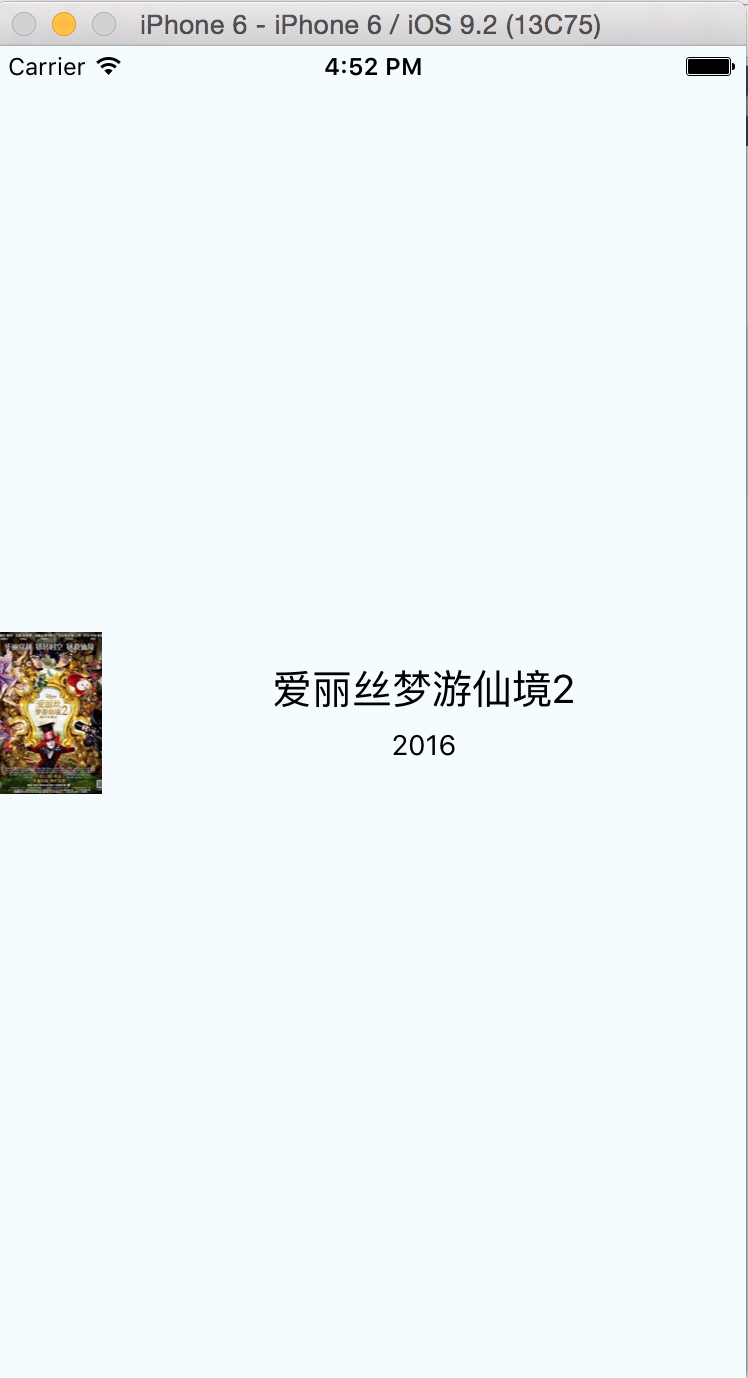
Cmd+R刷新,效果如下

这个相当于给react native运行的web server端,不能关闭,如果关闭会模拟器提示 Could not connect to development server的。
如果不小心关闭了,运行这个命令可以启动

先写到这,一篇太长的话,会让人缺乏看下去的勇气。
这骗其实就是官网教程的一个简版和细化我认为比好的细节的版本。喜欢的同学可以直接访问官网学习:
http://facebook.github.io/react-native/docs/tutorial.html
1、初始化一个项目并运行
打开终端,输入:react-native init DemoProject
输入后初始化一个项目返回信息如下:
有时候Installing react-native package from npm…
这一步会很慢,耐心等待,没问题的。
init DemoProject This will walk you through creating a new React Native project in /Users/iOSDev_szzc/Downloads/DemoProject Installing react-native package from npm... Setting up new React Native app in /Users/iOSDev_szzc/Downloads/DemoProject react@15.0.2 node_modules/react ├── object-assign@4.1.0 ├── loose-envify@1.2.0 (js-tokens@1.0.3) └── fbjs@0.8.3 (immutable@3.8.1, ua-parser-js@0.7.10, promise@7.1.1, isomorphic-fetch@2.2.1, core-js@1.2.6) To run your app on iOS: cd /Users/iOSDev_szzc/Downloads/DemoProject react-native run-ios - or - Open /Users/iOSDev_szzc/Downloads/DemoProject/ios/DemoProject.xcodeproj in Xcode Hit the Run button To run your app on Android: Have an Android emulator running (quickest way to get started), or a device connected cd /Users/iOSDev_szzc/Downloads/DemoProject react-native run-android
初始化成功,cd到DemoProject目录,运行
react-native run-ios
这个运行的大概原理就是用脚本编译并打开模拟器运行,模拟器打开后大概是这样的:

这证明你第一个react native项目运行成了。
2、显示一个电影描述
在项目中打开index.ios.js文件,复制下面代码,覆盖原来的代码,保存。然后在模拟器按下 Cmd+R,就能看到效果了。import React, {
Component,
} from 'react';
import {
AppRegistry,
Image,
StyleSheet,
Text,
View,
} from 'react-native';
var MOCKED_MOVIES_DATA = [
{title: '爱丽丝梦游仙境2', year: '2016', posters: {thumbnail: 'http://pic.spider.com.cn/pic//filmpic/jdt/1462936153362_mobile2.jpg'}},
];
class DemoProject extends Component
{
render() {
var movie = MOCKED_MOVIES_DATA[0];
return (
<View style={styles.container}>
<Text>{movie.title}</Text>
<Text>{movie.year}</Text>
<Image
source={{uri: movie.posters.thumbnail}}
style={styles.thumbnail}
/>
</View>
);
}
};
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
thumbnail: {
width: 53,
height: 81,
},
});
AppRegistry.registerComponent('DemoProject', () => DemoProject);
1.import
这里有两个import,分别是from react和react-nativereact和react-native是两个东西,大家先有个概念.大概的区别,其他地方找了一个比较靠谱的解释:
ReactJs和React Native的原理是相同的,都是由js实现的虚拟dom来驱动界面view层渲染。
ReactJs是驱动html dom渲染; React Native是驱动android/ios原生组件渲染。
React 和 React Native的区别

import React, {
Component,
} from 'react';
import {
AppRegistry,
Image,
StyleSheet,
Text,
View,
} from 'react-native';2.模拟数据
相当于一个全局变量var MOCKED_MOVIES_DATA = [
{title: '爱丽丝梦游仙境2', year: '2016', posters: {thumbnail: 'http://pic.spider.com.cn/pic//filmpic/jdt/1462936153362_mobile2.jpg'}},
];3.组件渲染
DemoProject相当于一个组件class DemoProject extends Component
{
render() {
var movie = MOCKED_MOVIES_DATA[0];
return (
<View style={styles.container}>
<Text>{movie.title}</Text>
<Text>{movie.year}</Text>
<Image
source={{uri: movie.posters.thumbnail}}
style={styles.thumbnail}
/>
</View>
);
}
};4.样式
定义组件和组件内控件的样式,var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
thumbnail: {
width: 53,
height: 81,
},
});5.注册组件为程序入口
AppRegistry.registerComponent('DemoProject', () => DemoProject);修改样式
改成下面这样的布局+---------------------------------+ |+-------++----------------------+| || || Title || || Image || || || || Year || |+-------++----------------------+| +---------------------------------+
增加三个样式和修改container的样式
container: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
rightContainer: {
flex: 1,
},
title: {
fontSize: 20,
marginBottom: 8,
textAlign: 'center',
},
year: {
textAlign: 'center',
},把return内容改为如下:
return (
<View style={styles.container}>
<Image
source={{uri: movie.posters.thumbnail}}
style={styles.thumbnail}
/>
<View style={styles.rightContainer}>
<Text style={styles.title}>{movie.title}</Text>
<Text style={styles.year}>{movie.year}</Text>
</View>
</View>
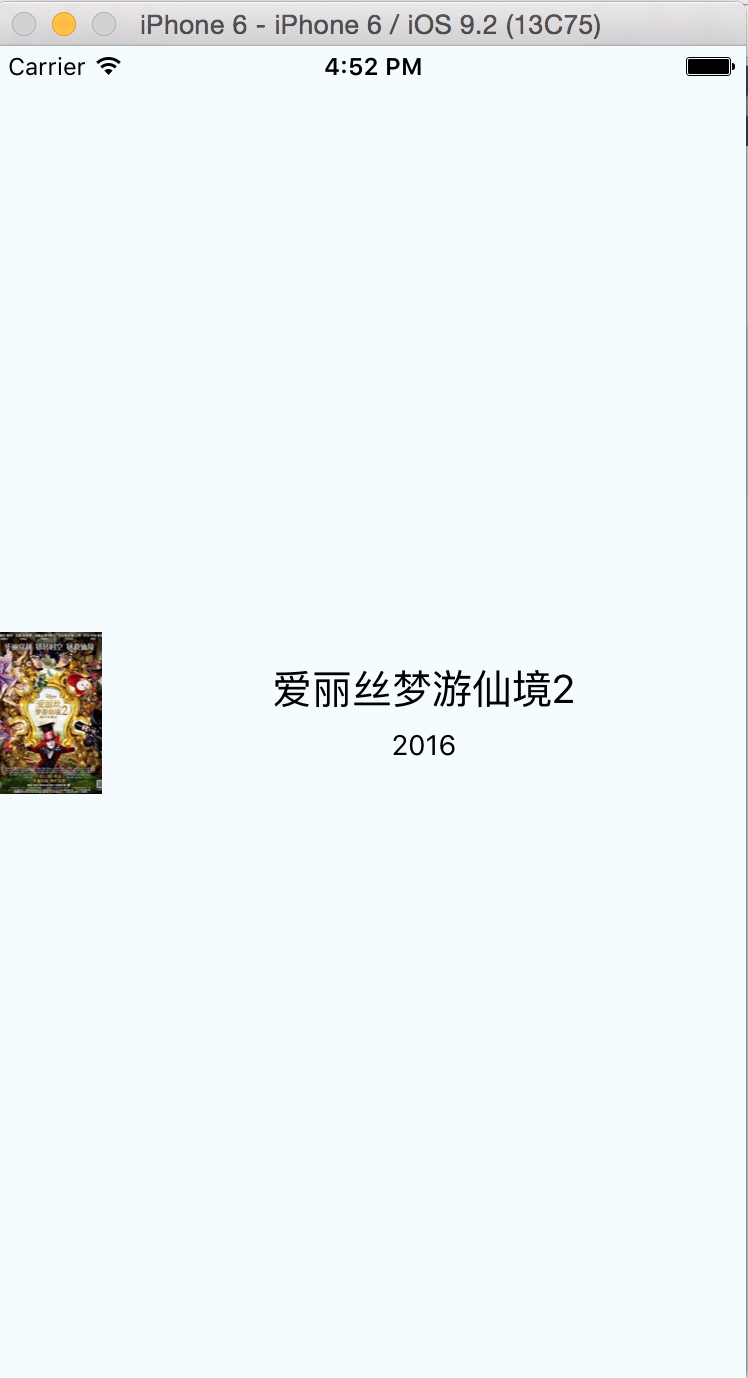
);Cmd+R刷新,效果如下

这个相当于给react native运行的web server端,不能关闭,如果关闭会模拟器提示 Could not connect to development server的。
如果不小心关闭了,运行这个命令可以启动
npm start

先写到这,一篇太长的话,会让人缺乏看下去的勇气。
这骗其实就是官网教程的一个简版和细化我认为比好的细节的版本。喜欢的同学可以直接访问官网学习:
http://facebook.github.io/react-native/docs/tutorial.html
相关文章推荐
- React confim popup components 弹出确认框组件的实现
- React Native之真机调试与离线包方式——iOS开发
- 使用ShareActionProvider实现分享功能
- JavaScript库 — — React
- Windows10下搭建ReactNative开发环境
- React Native Mac环境搭建
- 高性能IO设计的Reactor和Proactor模式
- ReactJS简介
- React入门笔记(二) — 组件的生命周期
- React入门笔记(一) — 深入理解JSX
- React onPaste 获取粘贴板的值
- React Native基础之Linking Libraries 链接库配置-iOS适配开发
- Reactjs 入门基础(一)
- React Native 的ES5 ES6写法对照表 [ES5 vs ES6]
- 实例讲解基于 React+Redux 的前端开发流程
- 【REACT NATIVE 系列教程之十一】插件的安装、使用与更新(示例:REACT-NATIVE-TAB-NAVIGATOR)...
- 【REACT NATIVE 系列教程之十一】插件的安装、使用与更新(示例:REACT-NATIVE-TAB-NAVIGATOR)
- 【REACT NATIVE 系列教程之十】真机运行报错COMMAND /BIN/SH FAILED WITH EXIT CODE 1 的解决方法...
- 【REACT NATIVE 系列教程之十】真机运行报错COMMAND /BIN/SH FAILED WITH EXIT CODE 1 的解决方法
- 【REACT NATIVE 系列教程之八】不使用NAVIGATOR实现切换(页面)场景的两种形式(逻辑与MODAL)
