Android音乐、视频类APP常用控件:DraggablePanel(2)
2016-06-03 14:33
357 查看
Android音乐、视频类APP常用控件:DraggablePanel(2)
附录文章1主要演示了如何使用DraggablePanel 的DraggableView。DraggablePanel除了DraggableView外,本身DraggablePanel与DraggableView不同的是,DraggableView是一个轻量级的“View”, 而DraggablePanel是一个重的面板、“平台”可以承载更重的如Android Fragment的组件。
写一个测试的MainActivity.java:
package zhangphil.demo;
import com.github.pedrovgs.DraggableListener;
import com.github.pedrovgs.DraggablePanel;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final DraggablePanel draggablePanel = (DraggablePanel) findViewById(R.id.draggable_panel);
findViewById(R.id.image).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
draggablePanel.maximize();
}
});
// 注意!添加的监听事件需要放在初始化之前,否则可能无法正常达到监听效果。
draggablePanel.setDraggableListener(new DraggableListener() {
@Override
public void onMaximized() {
Toast.makeText(getApplication(), "onMaximized", Toast.LENGTH_SHORT).show();
}
@Override
public void onMinimized() {
Toast.makeText(getApplication(), "onMinimized", Toast.LENGTH_SHORT).show();
}
@Override
public void onClosedToLeft() {
Toast.makeText(getApplication(), "onClosedToLeft", Toast.LENGTH_SHORT).show();
}
@Override
public void onClosedToRight() {
Toast.makeText(getApplication(), "onClosedToRight", Toast.LENGTH_SHORT).show();
}
});
draggablePanel.setFragmentManager(getSupportFragmentManager());
draggablePanel.setTopFragment(new MyTopFragment());
draggablePanel.setBottomFragment(new MyBottomFragment());
draggablePanel.initializeView();
}
private static class MyTopFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(android.R.layout.simple_list_item_1, null);
v.setBackgroundColor(0xFFEF5350);
TextView text = (TextView) v.findViewById(android.R.id.text1);
text.setText("zhang phil @ csdn , 顶");
return v;
}
}
private static class MyBottomFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(android.R.layout.simple_list_item_1, null);
v.setBackgroundColor(0xFF42A5F5);
TextView text = (TextView) v.findViewById(android.R.id.text1);
text.setText("zhang phil @ csdn , 底");
return v;
}
}
}
所需的activity_main.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:draggable_panel="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
<com.github.pedrovgs.DraggablePanel
android:id="@+id/draggable_panel"
android:layout_width="match_parent"
android:layout_height="match_parent"
draggable_panel:enable_horizontal_alpha_effect="false"
draggable_panel:top_fragment_height="200dip"
draggable_panel:top_fragment_margin_bottom="20dip"
draggable_panel:top_fragment_margin_right="20dip"
draggable_panel:x_scale_factor="2.3"
draggable_panel:y_scale_factor="2.3" />
</FrameLayout>
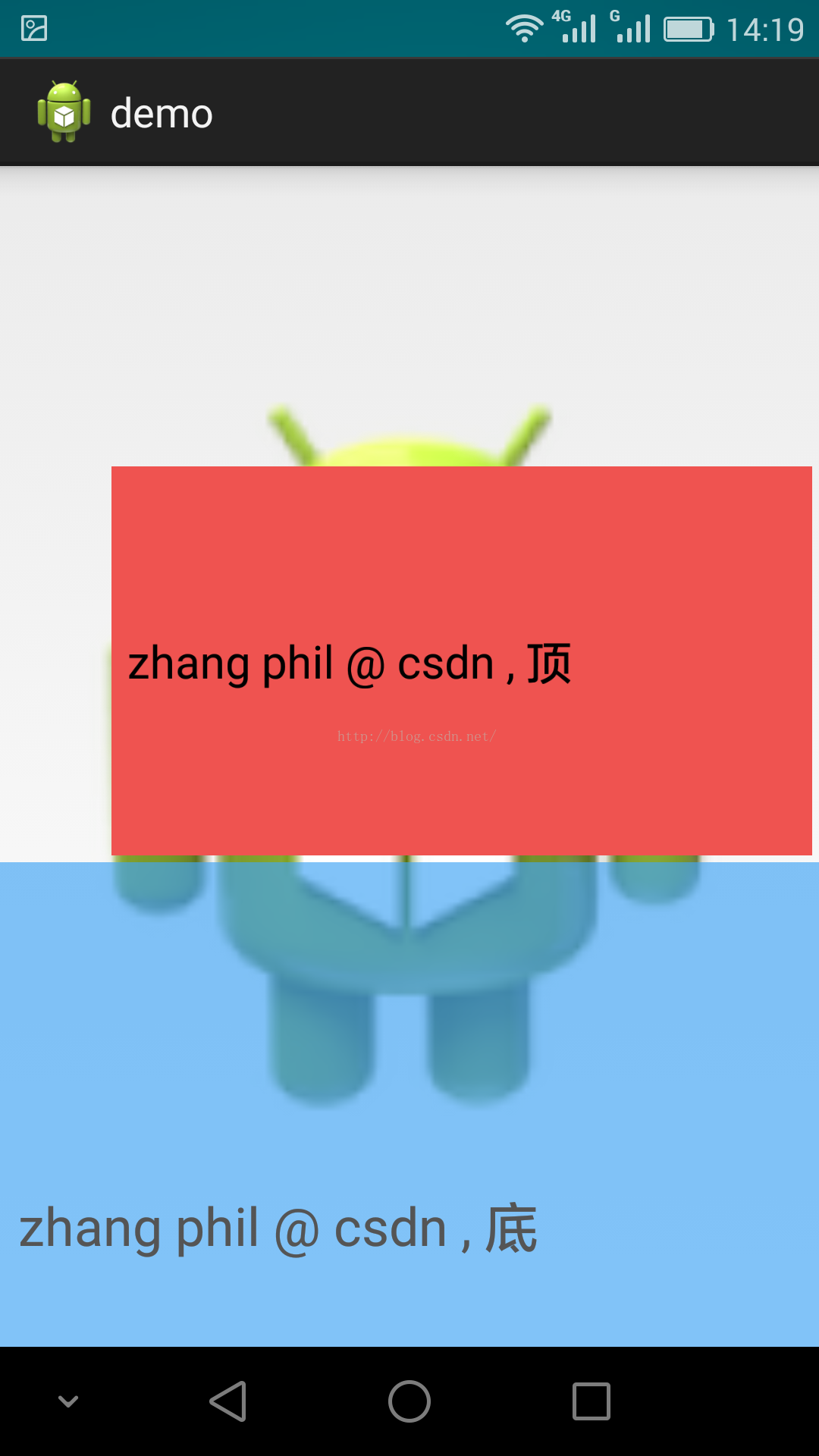
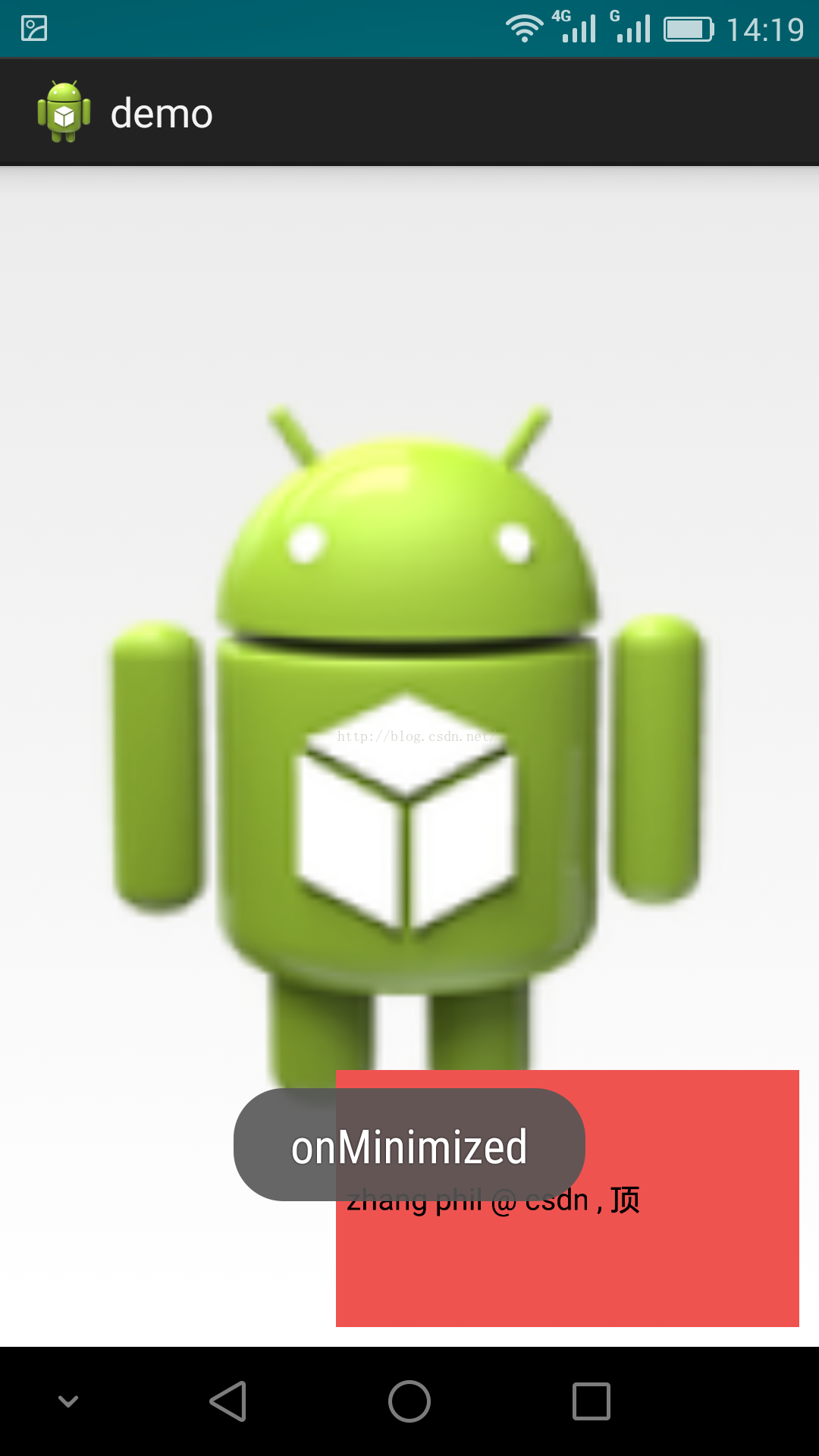
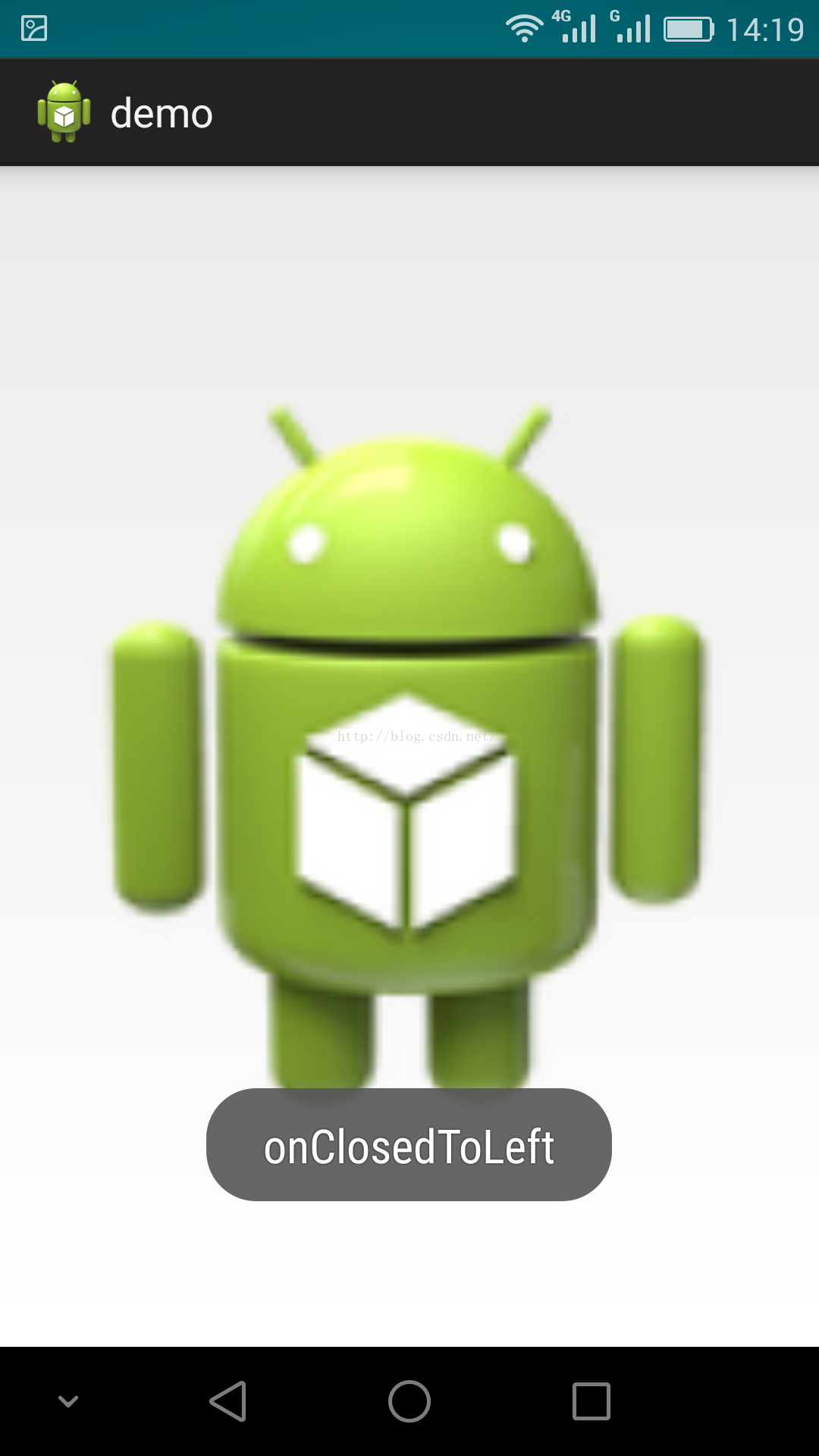
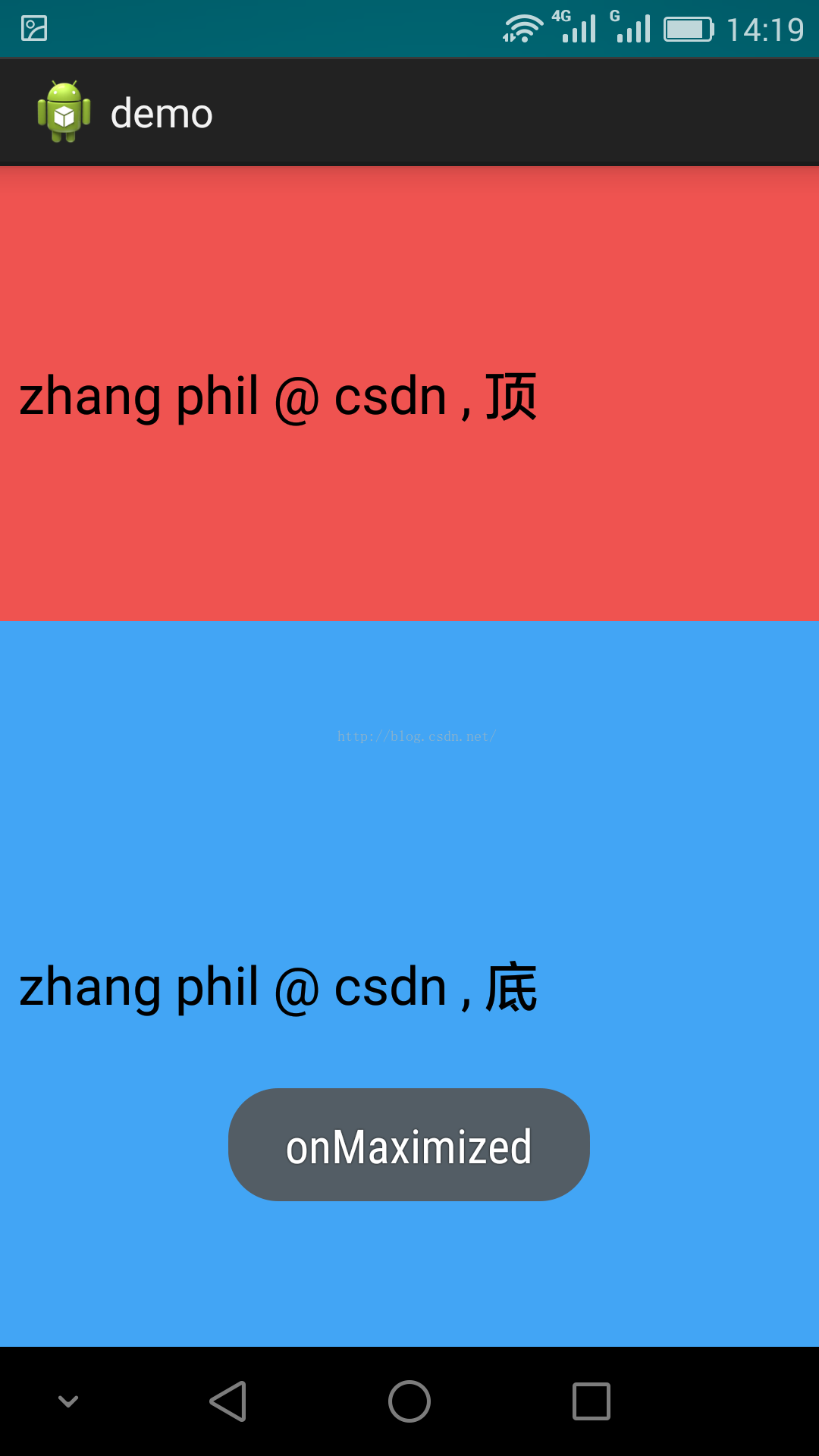
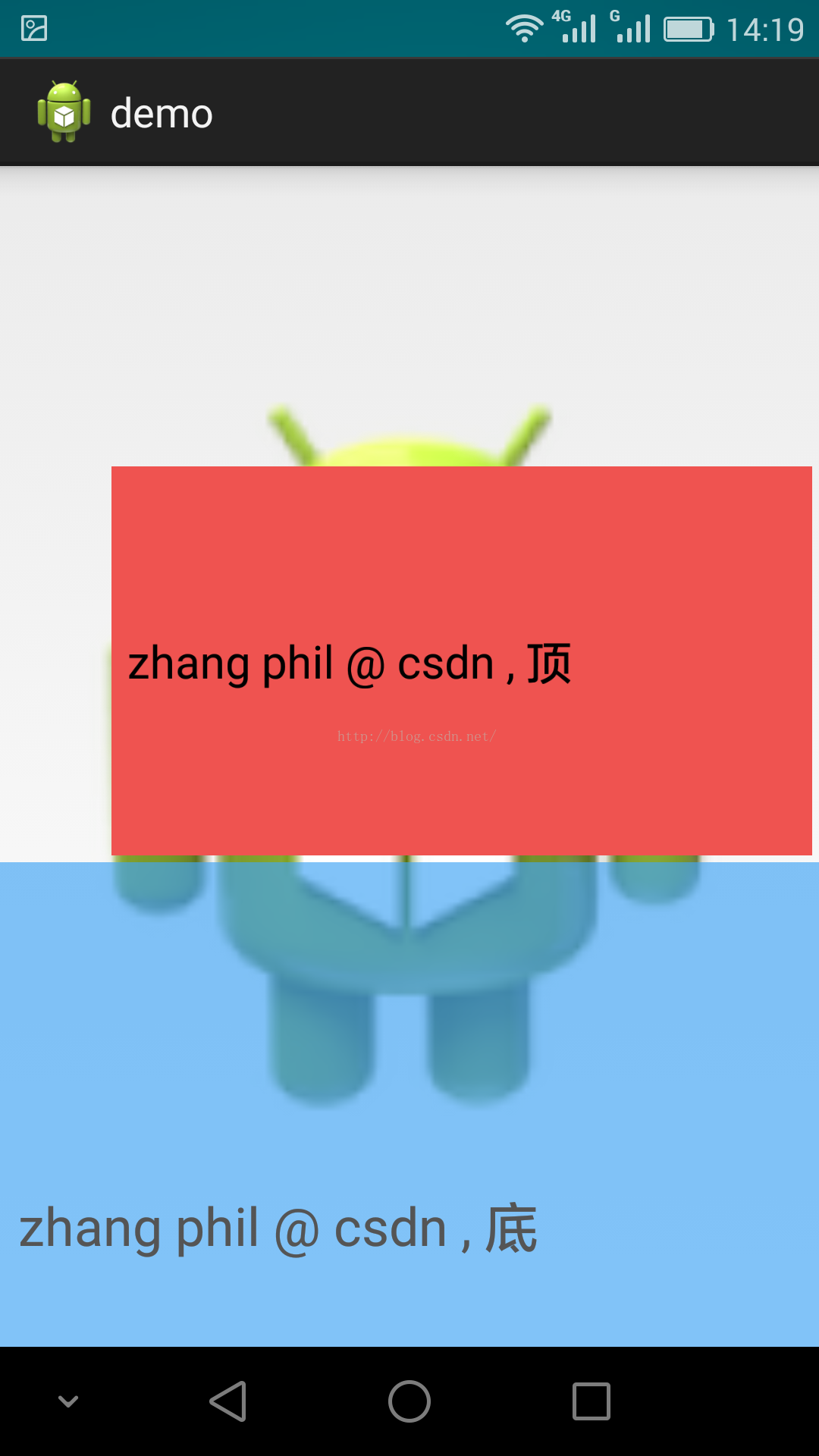
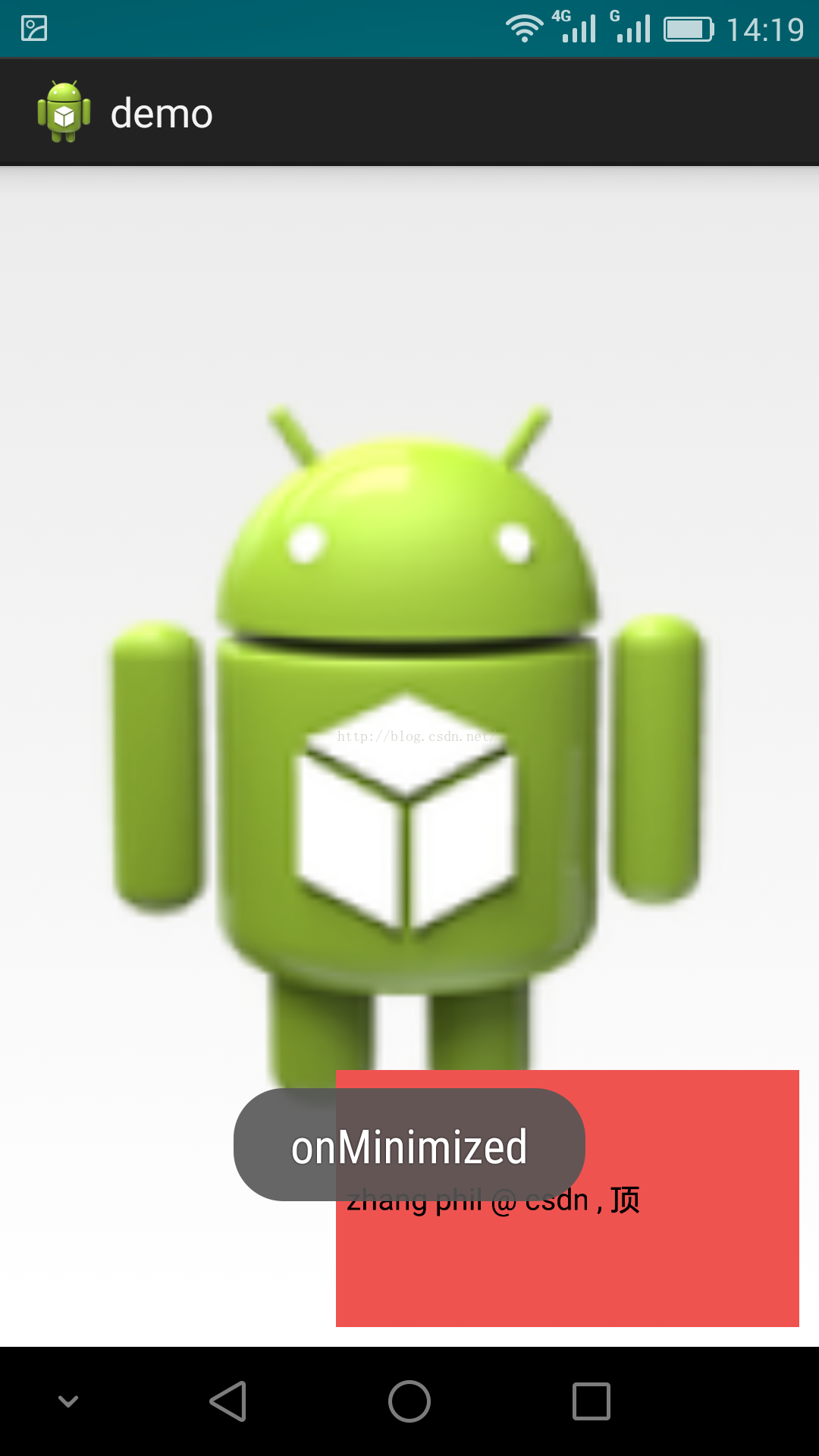
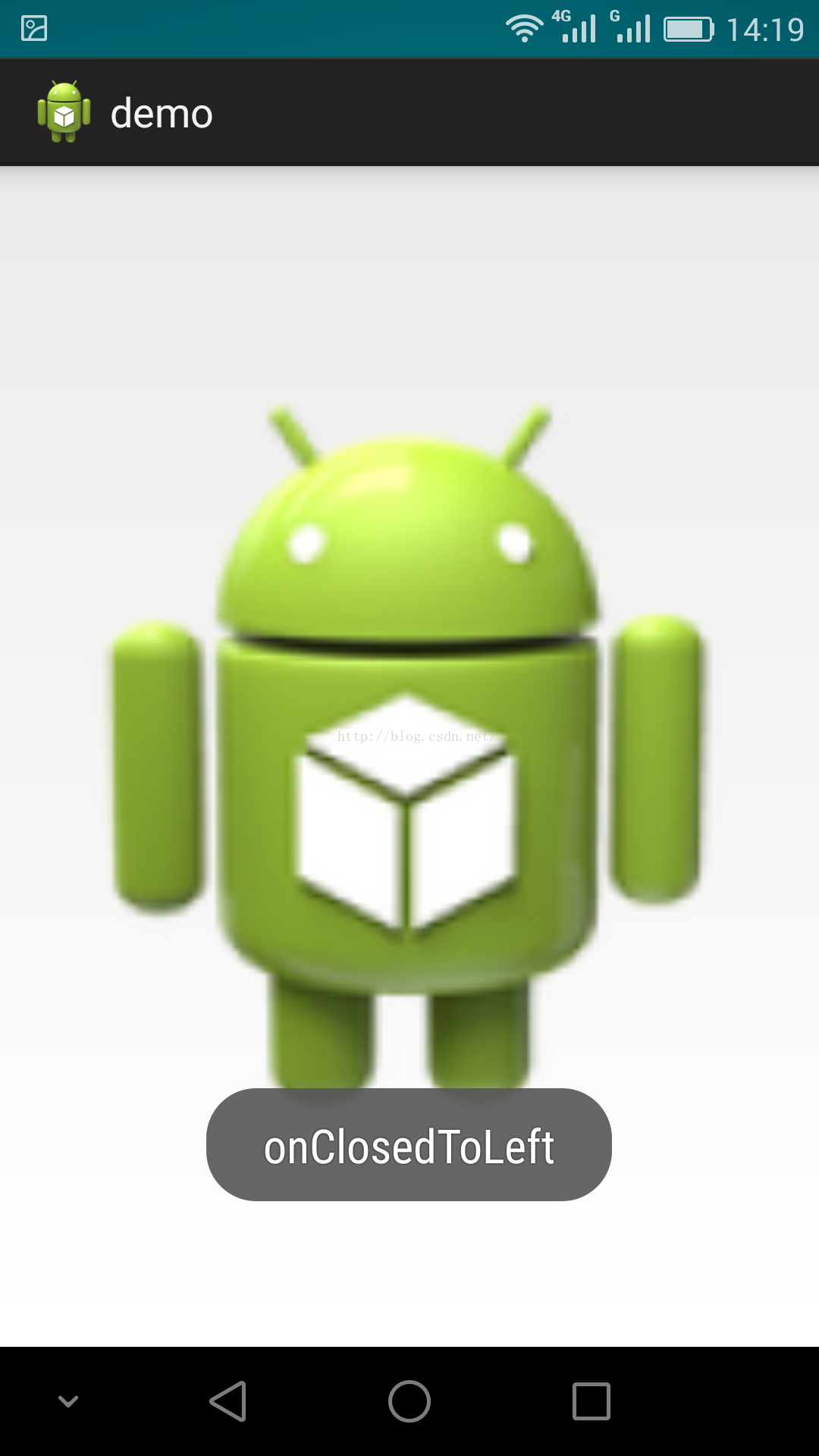
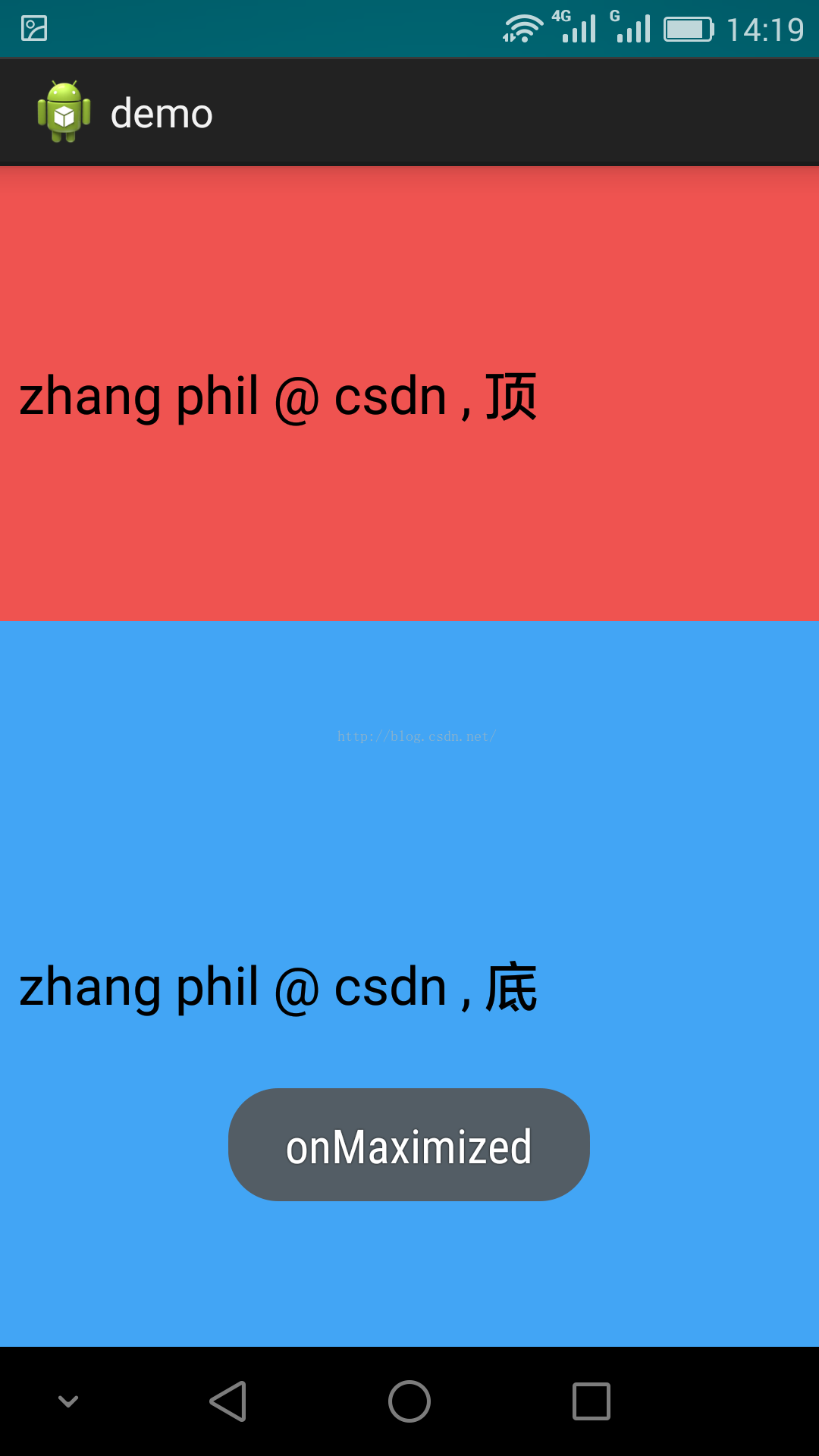
代码运行结果,从顶向底拖曳,然后到底后再水平向左拖曳,最终点击Android小机器人使之复位,如图所示:





代码中写了两个不同的Android Fragment加载到DraggablePanel中,分别为top和bottom。
附录文章:
1,《Android音乐、视频类APP常用控件:DraggablePanel(1)》链接地址:http://blog.csdn.net/zhangphil/article/details/51566860
2,《Android自底部平滑向上滑出面板的AndroidSlidingUpPanel》链接地址:http://blog.csdn.net/zhangphil/article/details/51444509
Android音乐、视频类APP常用控件:DraggablePanel(2)
附录文章1主要演示了如何使用DraggablePanel 的DraggableView。DraggablePanel除了DraggableView外,本身DraggablePanel与DraggableView不同的是,DraggableView是一个轻量级的“View”, 而DraggablePanel是一个重的面板、“平台”可以承载更重的如Android Fragment的组件。
写一个测试的MainActivity.java:
package zhangphil.demo;
import com.github.pedrovgs.DraggableListener;
import com.github.pedrovgs.DraggablePanel;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final DraggablePanel draggablePanel = (DraggablePanel) findViewById(R.id.draggable_panel);
findViewById(R.id.image).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
draggablePanel.maximize();
}
});
// 注意!添加的监听事件需要放在初始化之前,否则可能无法正常达到监听效果。
draggablePanel.setDraggableListener(new DraggableListener() {
@Override
public void onMaximized() {
Toast.makeText(getApplication(), "onMaximized", Toast.LENGTH_SHORT).show();
}
@Override
public void onMinimized() {
Toast.makeText(getApplication(), "onMinimized", Toast.LENGTH_SHORT).show();
}
@Override
public void onClosedToLeft() {
Toast.makeText(getApplication(), "onClosedToLeft", Toast.LENGTH_SHORT).show();
}
@Override
public void onClosedToRight() {
Toast.makeText(getApplication(), "onClosedToRight", Toast.LENGTH_SHORT).show();
}
});
draggablePanel.setFragmentManager(getSupportFragmentManager());
draggablePanel.setTopFragment(new MyTopFragment());
draggablePanel.setBottomFragment(new MyBottomFragment());
draggablePanel.initializeView();
}
private static class MyTopFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(android.R.layout.simple_list_item_1, null);
v.setBackgroundColor(0xFFEF5350);
TextView text = (TextView) v.findViewById(android.R.id.text1);
text.setText("zhang phil @ csdn , 顶");
return v;
}
}
private static class MyBottomFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(android.R.layout.simple_list_item_1, null);
v.setBackgroundColor(0xFF42A5F5);
TextView text = (TextView) v.findViewById(android.R.id.text1);
text.setText("zhang phil @ csdn , 底");
return v;
}
}
}
所需的activity_main.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:draggable_panel="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
<com.github.pedrovgs.DraggablePanel
android:id="@+id/draggable_panel"
android:layout_width="match_parent"
android:layout_height="match_parent"
draggable_panel:enable_horizontal_alpha_effect="false"
draggable_panel:top_fragment_height="200dip"
draggable_panel:top_fragment_margin_bottom="20dip"
draggable_panel:top_fragment_margin_right="20dip"
draggable_panel:x_scale_factor="2.3"
draggable_panel:y_scale_factor="2.3" />
</FrameLayout>
代码运行结果,从顶向底拖曳,然后到底后再水平向左拖曳,最终点击Android小机器人使之复位,如图所示:





代码中写了两个不同的Android Fragment加载到DraggablePanel中,分别为top和bottom。
附录文章:
1,《Android音乐、视频类APP常用控件:DraggablePanel(1)》链接地址:http://blog.csdn.net/zhangphil/article/details/51566860
2,《Android自底部平滑向上滑出面板的AndroidSlidingUpPanel》链接地址:http://blog.csdn.net/zhangphil/article/details/51444509
相关文章推荐
- Android音乐、视频类APP常用控件:DraggablePanel(2)
- 【iOS开发】NSString字符串最全判空方法
- Android 通用流行框架大全
- 实测改善Android Studio 编译卡慢,假死机问题
- Application对象
- Xcode一键发布到AppStore
- iOS5.1下emoji表情显示方框的解决办法
- Android群英传读书笔记第10章(Android性能优化)
- android,获取屏幕宽高的方法
- 《Android群英传》SurfaceView 的使用
- 精通 Android 中的 tools 命名空间
- Android 自定义view(二) —— attr 使用
- Swift开篇012->构造过程
- 培训讲解——Android集成开发环境 studio
- web.xml中配置spring配置(application.xml)文件
- 公众号第三方平台 接入与全网发布
- [置顶] iOS系统相关参数(版本、机型设备等)
- iOS 上架 -- App store 搜索不到 解决方法
- iOS修改系统原声的返回按钮的点击事件
- Objective-C Runtime的基本使用(iOS Runtime的初体验)
