laravel5.1框架下实现图片上传
2016-05-19 21:50
686 查看
本文通过两种方式讲解一下图片上传的工作:
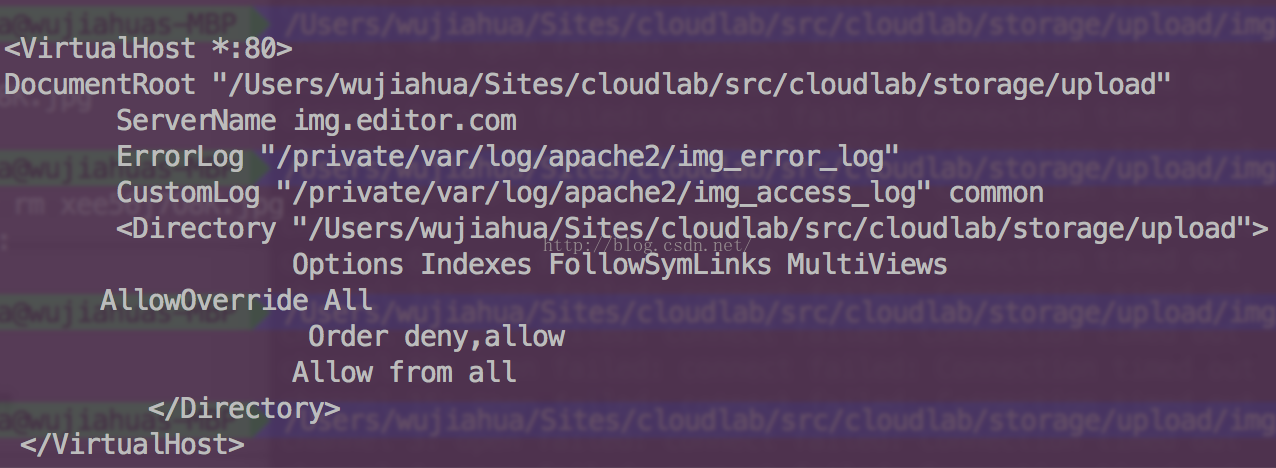
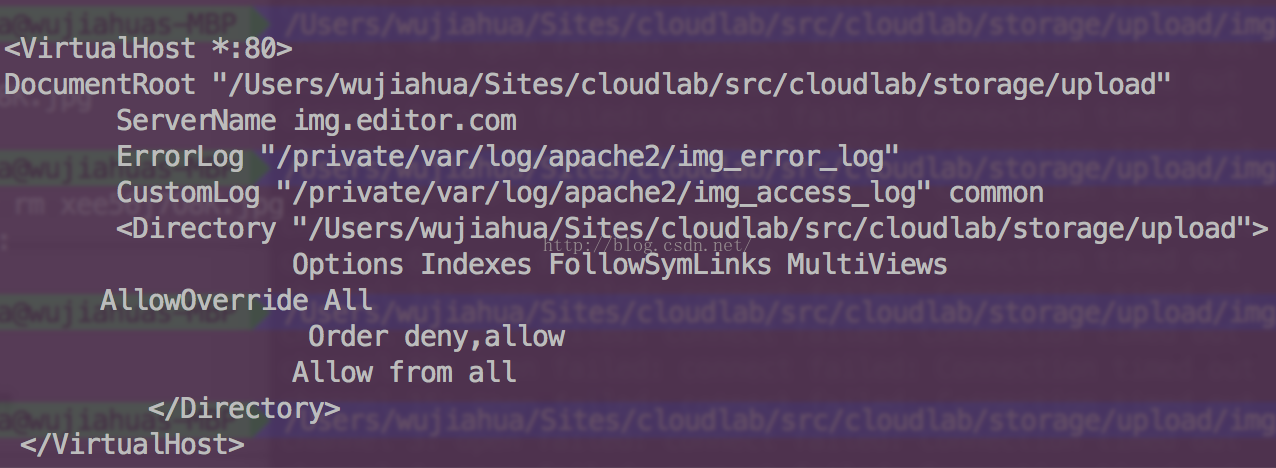
1.新建用户,上传头像的时候,我们先要配置一下网站所用的服务器,这里介绍MAC下apache服务器的配置,编辑/etc/apache2/extra目录下的httpd-vhosts.conf

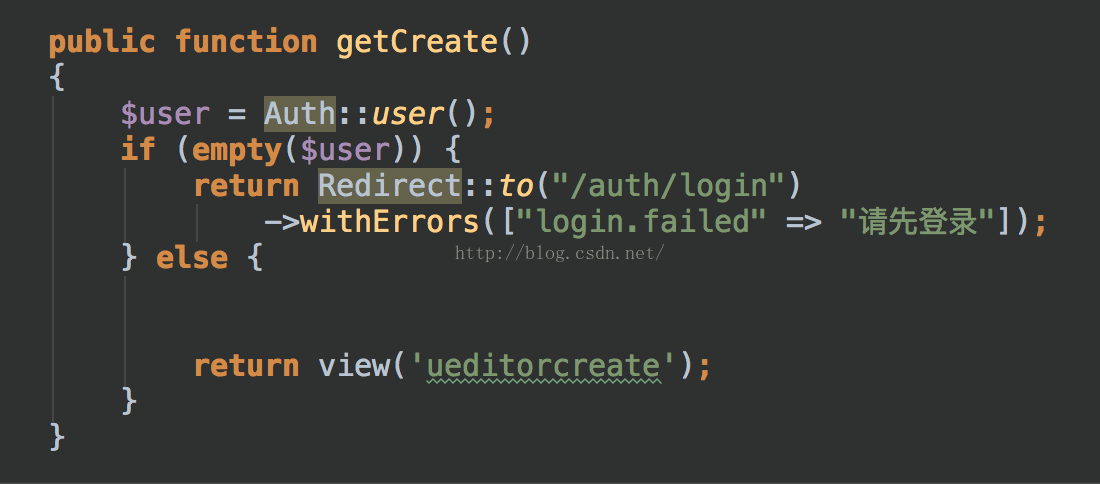
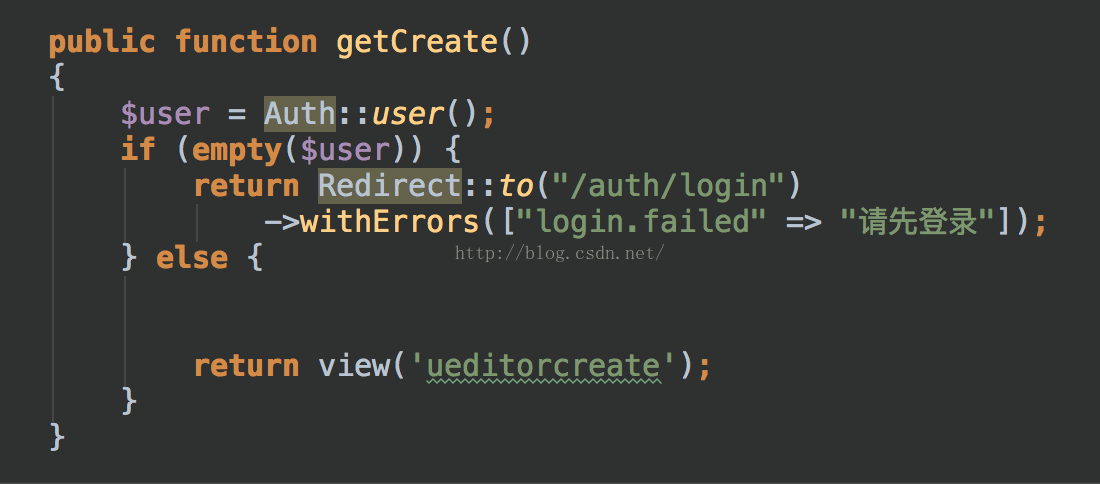
控制器:

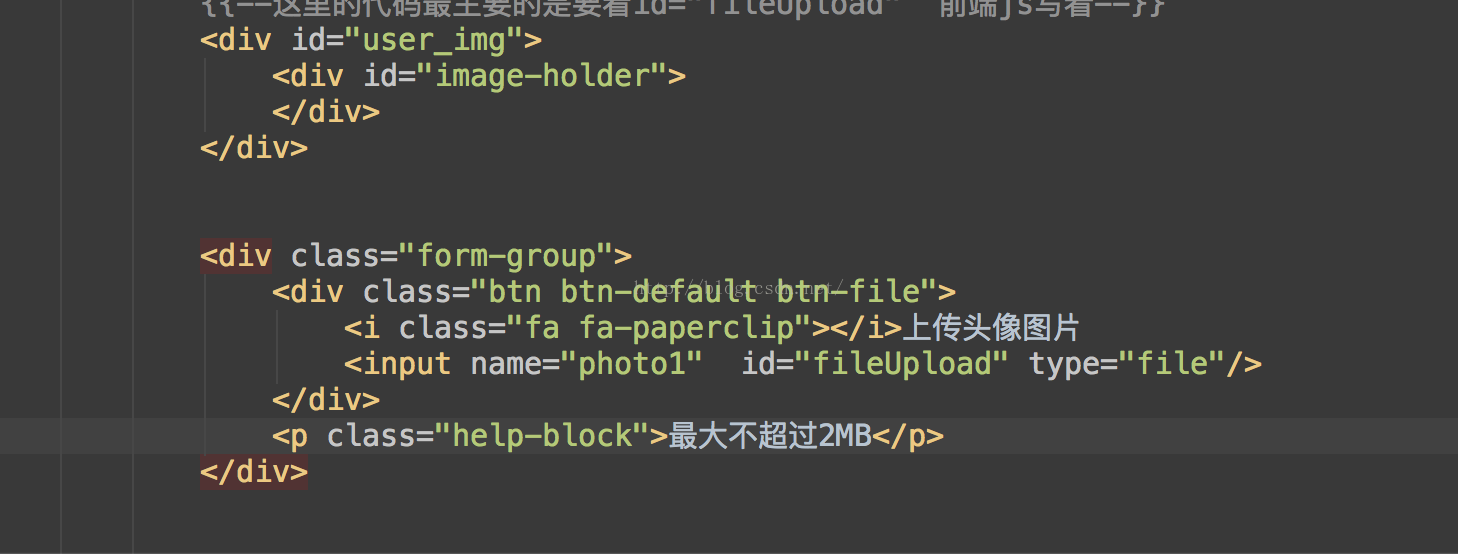
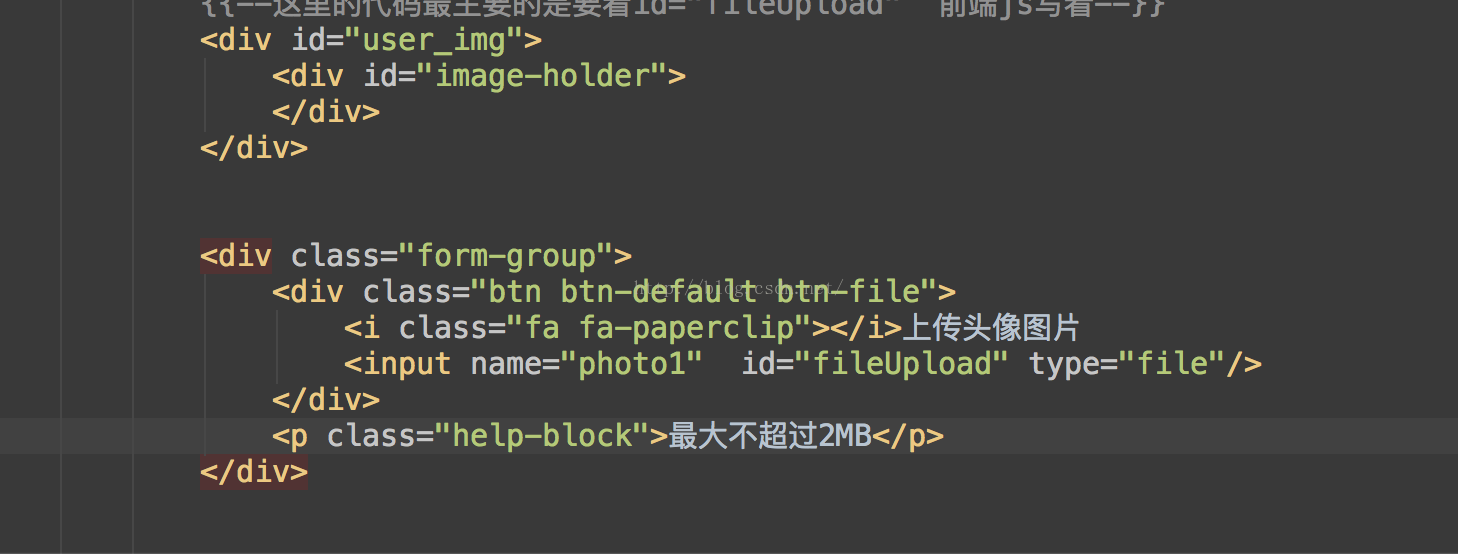
前端显示界面:

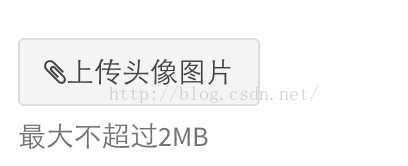
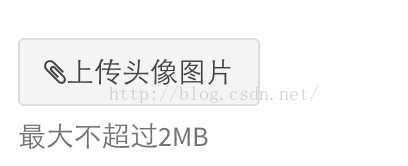
这段代码会在前端页面绘制出这样一个控件:

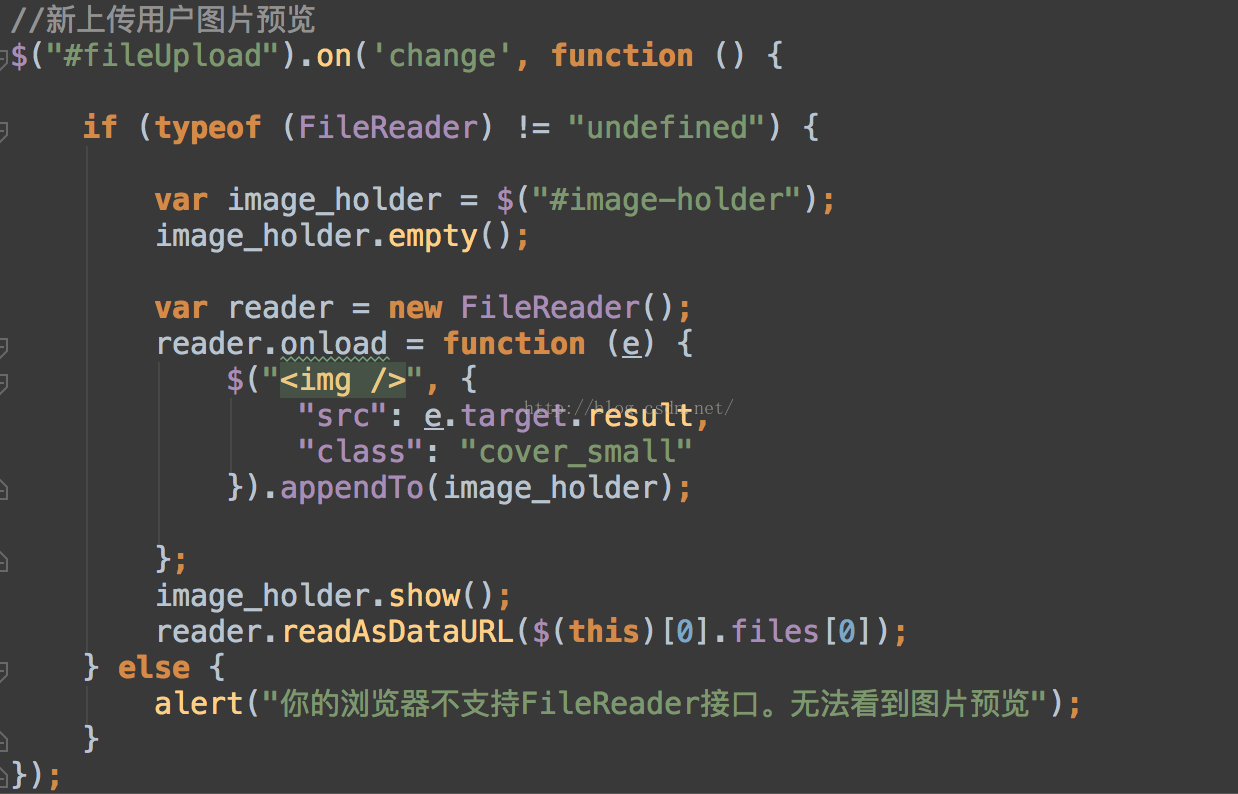
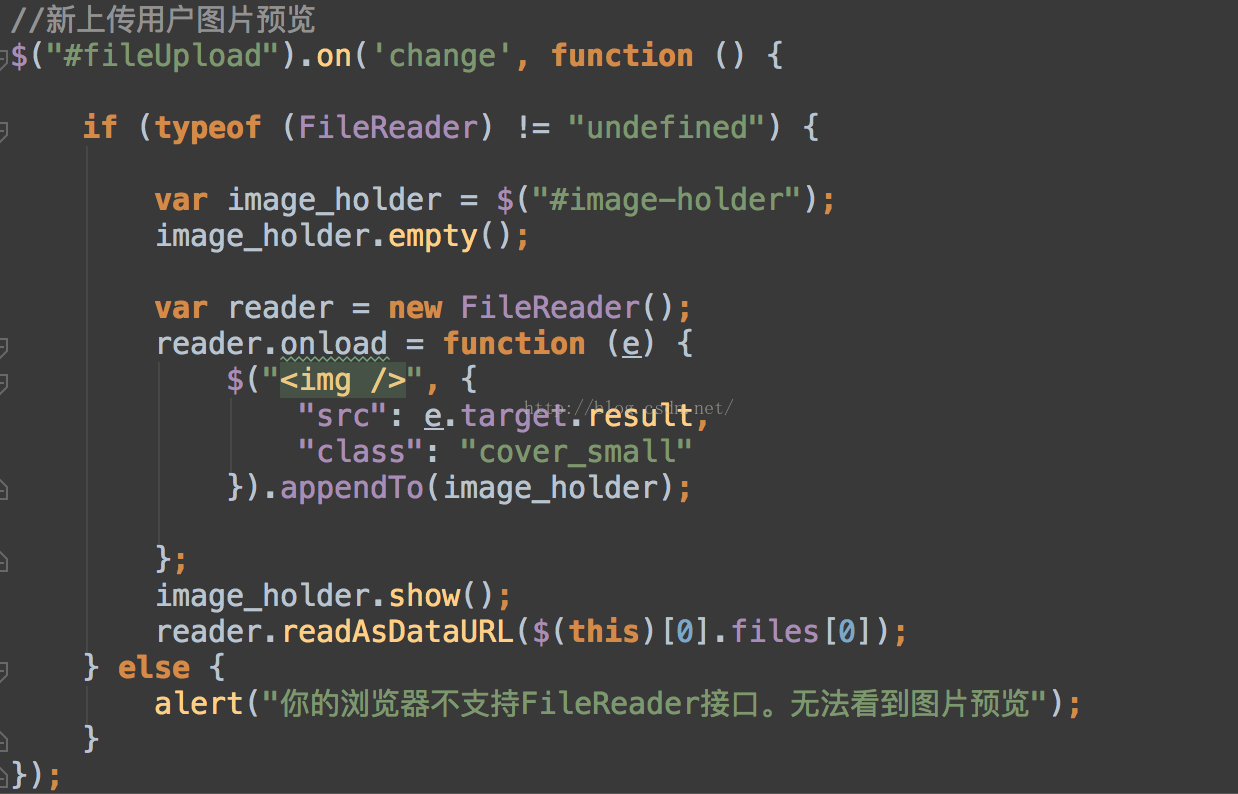
为了实现点击按钮弹出选择图片的本地文件选择框,我们还需要编写js代码:

2.第二种方式存在于获取用户信息并编辑的情况
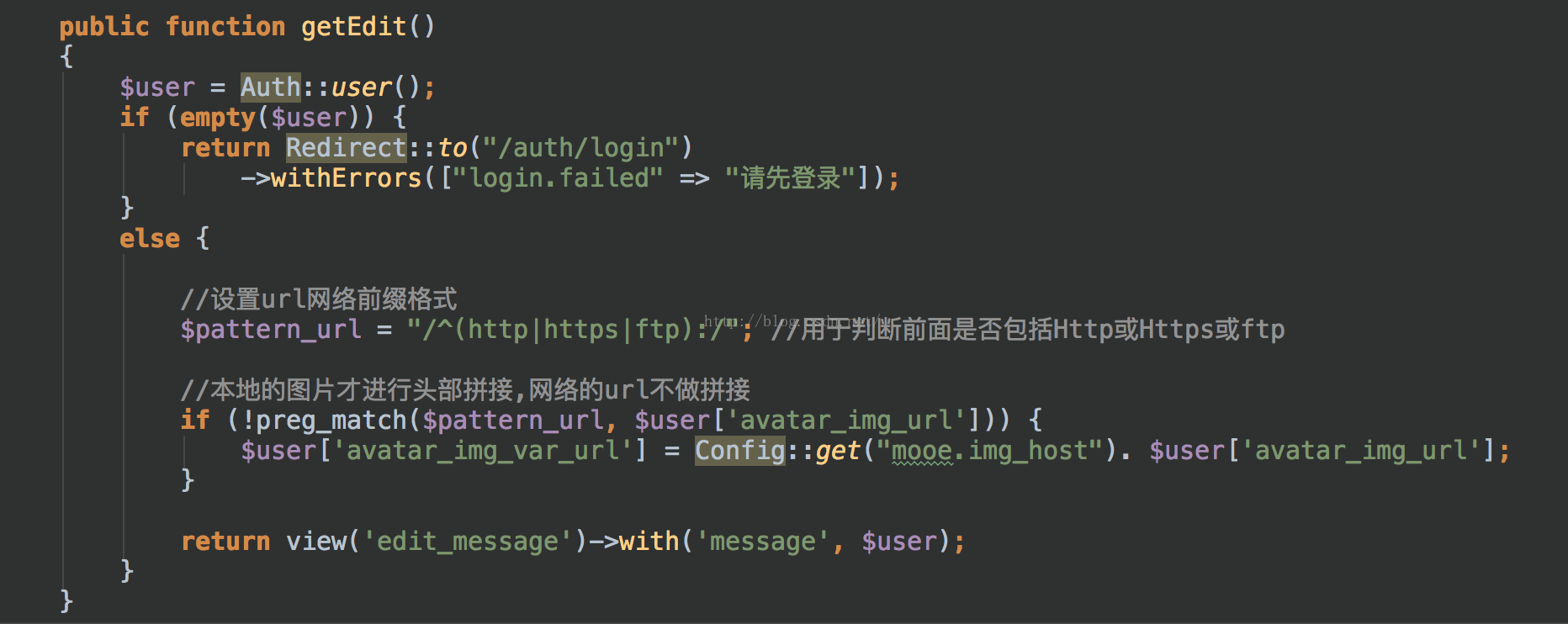
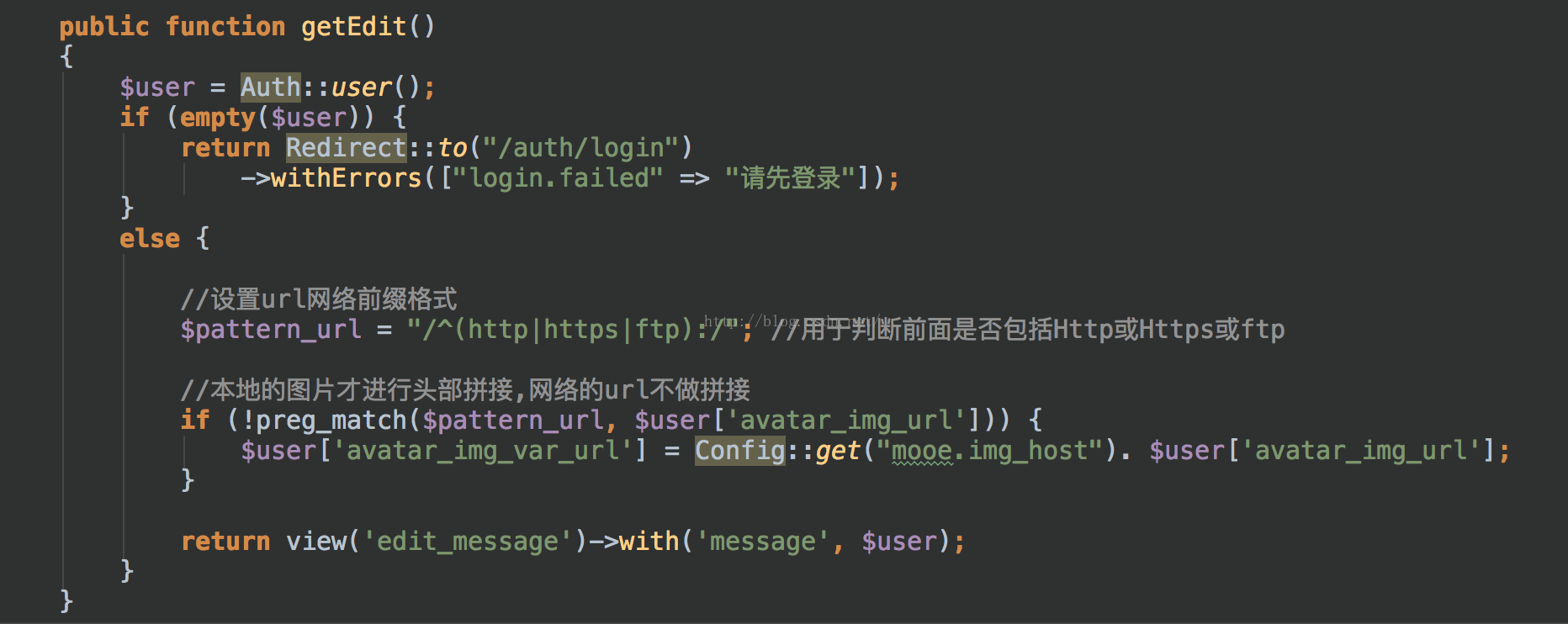
控制器:

需要根据当前要编辑的对象进行数据库的查表操作,
前段显示界面和第一种方法的一样,只是这里的js代码不一样:

所以根据这两点可见很多处理都是可以分为前端处理还是后端处理的。
PS:
补充几点代码解读:
上面的第五行代码是获取上传图片的信息,required id = "lesson"将和js文件的这一行代码对应:
这个函数处理图片,将图片放置图床上var image_holder = $("#lessonPreview") 然后返回上上张图的第一行进行显示。
1.新建用户,上传头像的时候,我们先要配置一下网站所用的服务器,这里介绍MAC下apache服务器的配置,编辑/etc/apache2/extra目录下的httpd-vhosts.conf

控制器:

前端显示界面:

这段代码会在前端页面绘制出这样一个控件:

为了实现点击按钮弹出选择图片的本地文件选择框,我们还需要编写js代码:

2.第二种方式存在于获取用户信息并编辑的情况
控制器:

需要根据当前要编辑的对象进行数据库的查表操作,
前段显示界面和第一种方法的一样,只是这里的js代码不一样:

所以根据这两点可见很多处理都是可以分为前端处理还是后端处理的。
PS:
补充几点代码解读:
1.<div id="lessonPreview"></div> 2.<div class="form-group"> 3. <div class="btn btn-default btn-file"> 4. <i class="fa fa-paperclip"></i>上传封面图片 5. <input name="photo1" required id="lesson" type="file"/> 6. </div> 7. <p class="help-block">最大不超过2MB</p> </div>
上面的第五行代码是获取上传图片的信息,required id = "lesson"将和js文件的这一行代码对应:
$("#lesson").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#lessonPreview");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "cover_small"
}).appendTo(image_holder);
};
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("你的浏览器不支持FileReader接口。无法看到图片预览");
}
});这个函数处理图片,将图片放置图床上var image_holder = $("#lessonPreview") 然后返回上上张图的第一行进行显示。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
