ASP.NET MVC Ajax.ActionLink 简单用法
2016-05-18 10:16
513 查看
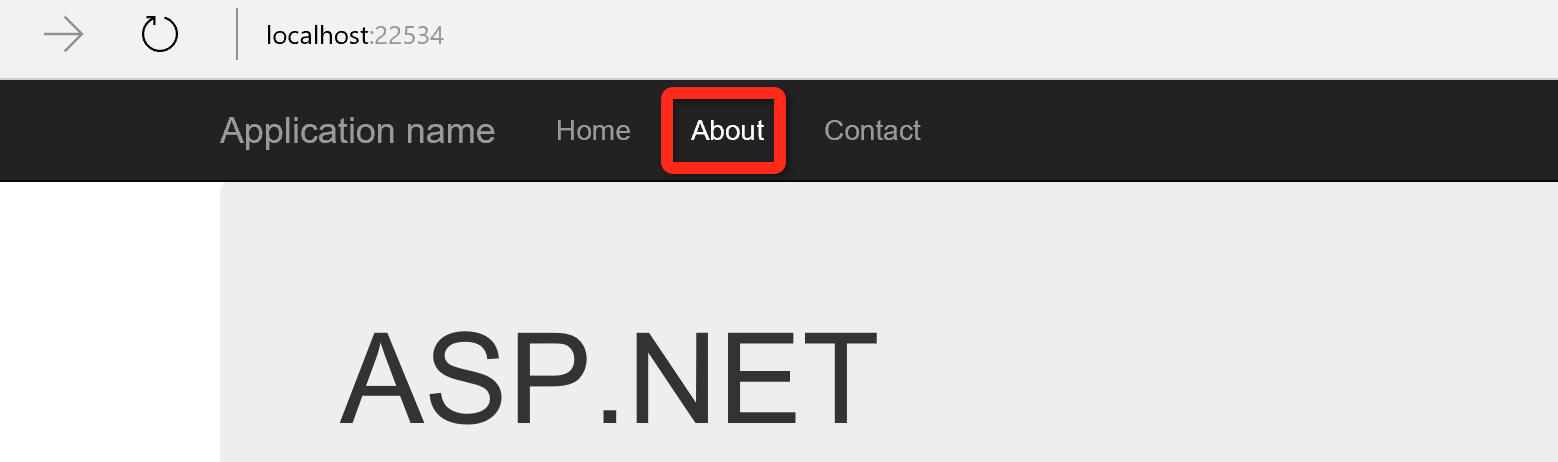
ASP.NET MVC 项目中,如何使用类似于 iframe 的效果呢?或者说 Ajax 局部刷新,比如下面操作:

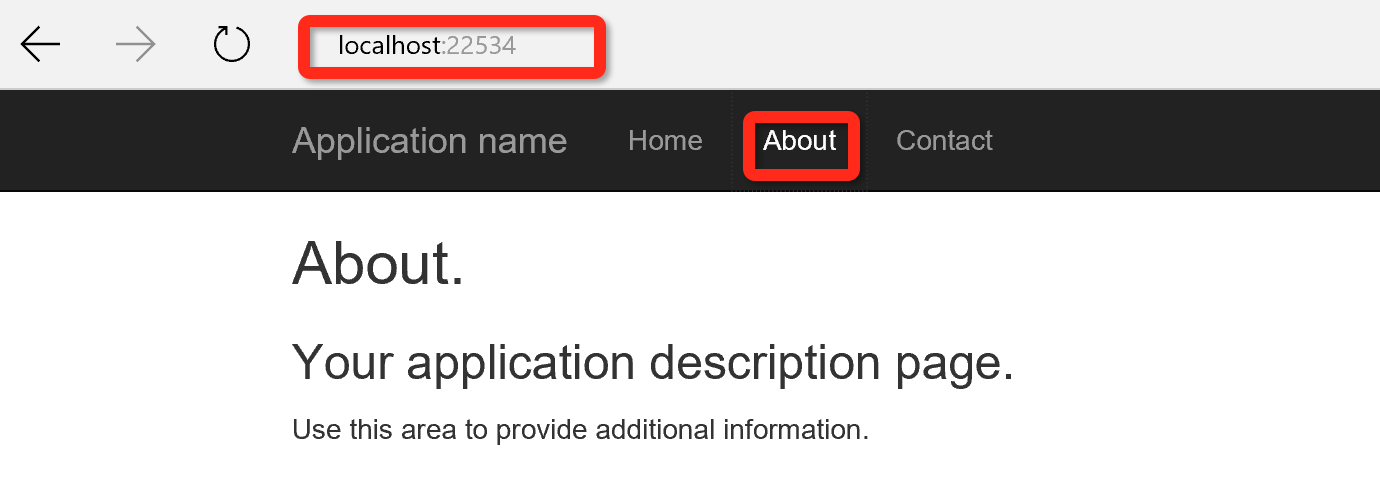
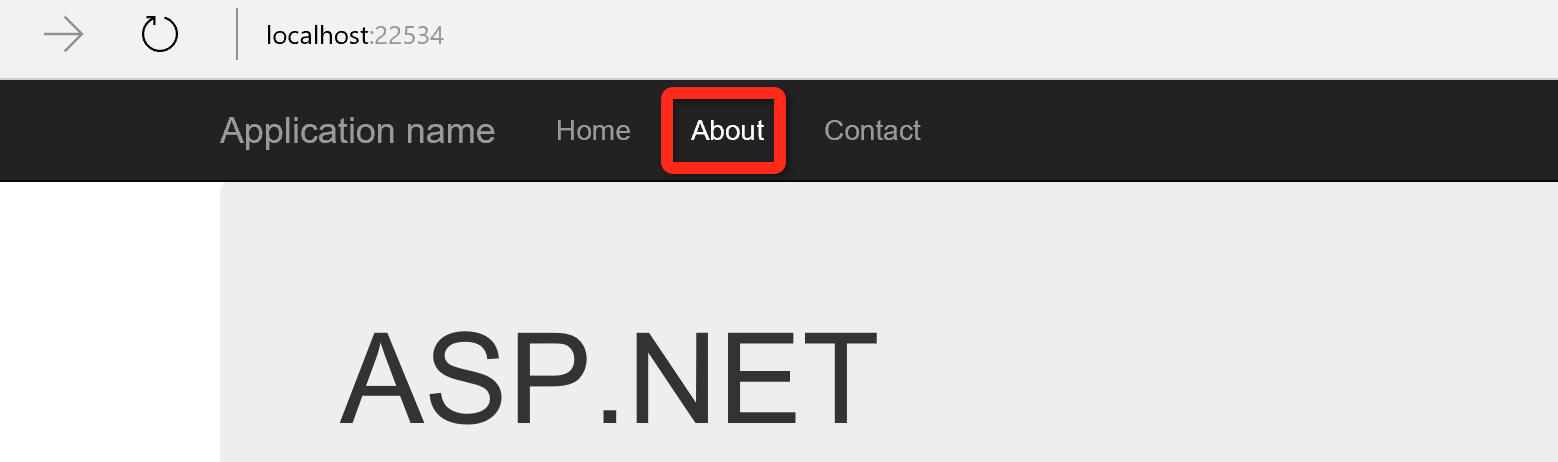
我们想要的效果是,点击 About 链接,页面不刷新(地址栏不变),然后下面的内容进行更新,其实实现这个效果,很简单,只需要使用 Ajax.ActionLink 即可。


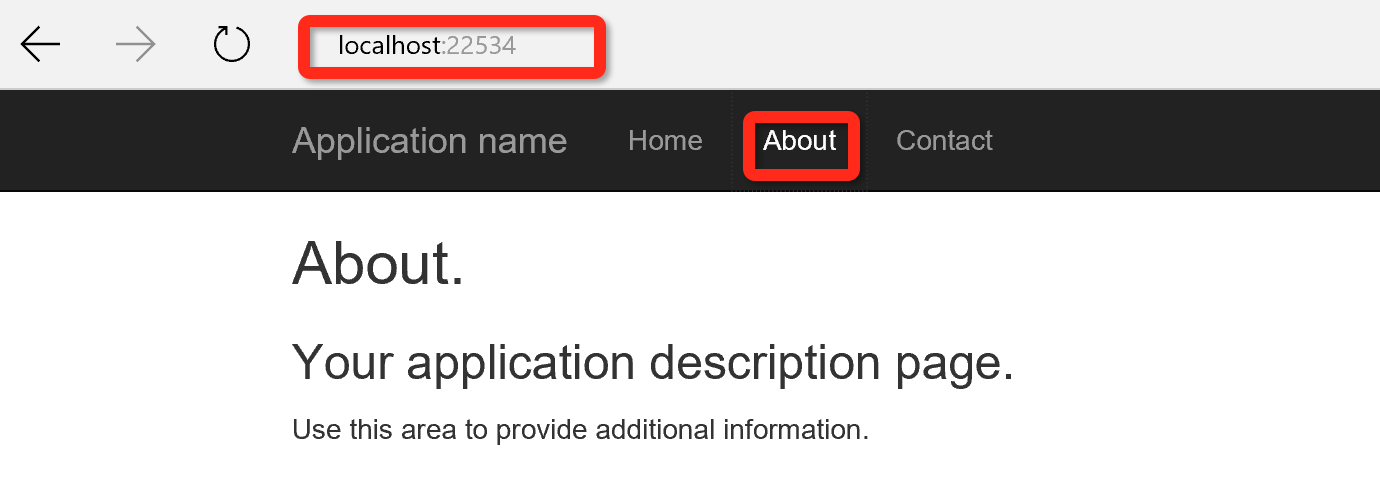
我们想要的效果是,点击 About 链接,页面不刷新(地址栏不变),然后下面的内容进行更新,其实实现这个效果,很简单,只需要使用 Ajax.ActionLink 即可。
1. 安装 Microsoft.jQuery.Unobtrusive.Ajax 程序包
Install-Package Microsoft.jQuery.Unobtrusive.Ajax
2. 引用 JS 文件:
@Scripts.Render("~/bundles/jquery")
<script src="/Scripts/jquery.unobtrusive-ajax.min.js"></script>3. web.config 增加配置:
<appSettings> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
4. 编写 Action:
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
if (Request.IsAjaxRequest())
{
return PartialView();//Ajax.ActionLink
}
else
{
return View();
}
}5. 编写 View:
@Ajax.ActionLink("About", "About", "Home", null, new AjaxOptions { UpdateTargetId = "body-content" }, new { })
<div id="body-content">
@RenderBody()
</div>6. 效果:

相关文章推荐
- 在ASP.NET 2.0中操作数据之六十二:GridView批量更新数据
- (0)ASP.NET Core 简单介绍 和开发环境搭建 - ASP.NET从MVC5升级到MVC6
- ASP.NET从MVC5升级到MVC6 RC2 总目录 - 发布在RC2Release之后
- Asp.Net 网站一键部署技术(下)
- 在ASP.NET 2.0中操作数据之六十一:在事务里对数据库修改进行封装
- 在ASP.NET 2.0中操作数据之六十:创建一个自定义的Database-Driven Site Map Provider
- 在Azure上通过asp.net使用EmguCV
- 在ASP.NET 2.0中操作数据之六十:创建一个自定义的Database-Driven Site Map Provider
- 在ASP.NET 2.0中操作数据之六十一:在事务里对数据库修改进行封装
- 在ASP.NET 2.0中操作数据之六十二:GridView批量更新数据
- 在ASP.NET 2.0中操作数据之六十三:GridView实现批量删除数据
- 在ASP.NET 2.0中操作数据之六十四:GridView批量添加数据
- 在ASP.NET 2.0中操作数据之六十五:在TableAdapters中创建新的存储过程
- ASP.NET防范SQL注入式攻击的方法
- Asp.net中使用文本框的值动态生成控件的方法
- 基于WEB的企业用能信息在线填报系统设计--毕业设计论文
- Asp.Net MVC4入门指南(1): 入门介绍
- ASP.NET立即上传图片
- asp.net操作word 配置在IIS上出现的问题
- ASP.NET Web API 2 入门教程
