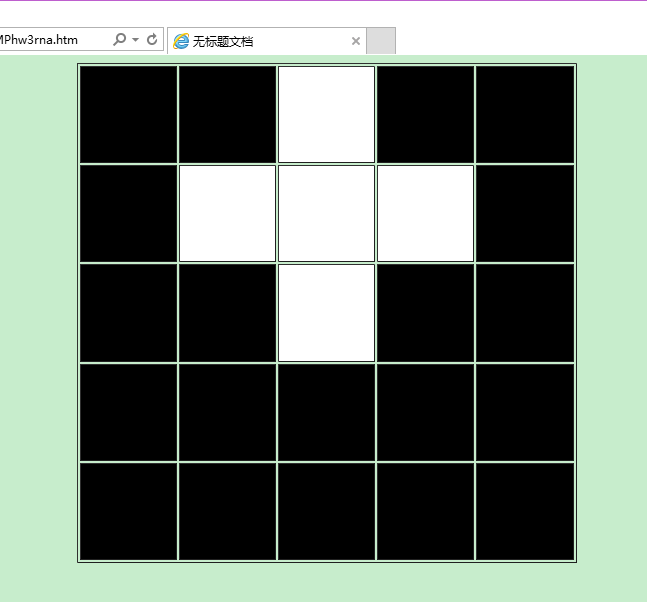
javascript基础-黑白反斗棋
2016-05-16 22:25
501 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function demo(Obj){
var tdId=Obj.id;
var table=document.getElementById("t");
var tdIdArray=tdId.split("-");
var x=parseInt(tdIdArray[0]);
var y=parseInt(tdIdArray[1]);
changeBgColor(tdId);
if(x-1>=0){
changeBgColor((x-1)+"-"+y);
}
if(x+1<=4){
changeBgColor((x+1)+"-"+y);
}
if(y-1>=0){
changeBgColor(x+"-"+(y-1));
}
if(y+1<=4){
changeBgColor(x+"-"+(y+1));
}
success();
}
function changeBgColor(id){
if(document.getElementById(id).bgColor=="#000000"){
document.getElementById(id).bgColor="#ffffff";
}else if(document.getElementById(id).bgColor=="#ffffff"){
document.getElementById(id).bgColor="#000000";
}
}
function success(){
var flag=true;
for(i=0;i<5;i++){
for(j=0;j<5;j++){
if(document.getElementById(i+"-"+j).bgColor!="#ffffff"){
flag=false;
}
}
}
if(flag){
alert("你赢了!");
}
}
</script>
</head>
<body>
<table id="t" border="1" width="500" height="500">
<tr>
<td bgcolor="#000000" id="0-0" onclick="demo(this)"></td>
<td bgcolor="#000000" id="0-1" onclick="demo(this)"></td>
<td bgcolor="#000000" id="0-2" onclick="demo(this)"></td>
<td bgcolor="#000000" id="0-3" onclick="demo(this)"></td>
<td bgcolor="#000000" id="0-4" onclick="demo(this)"></td>
</tr>
<tr>
<td bgcolor="#000000" id="1-0" onclick="demo(this)"></td>
<td bgcolor="#000000" id="1-1" onclick="demo(this)"></td>
<td bgcolor="#000000" id="1-2" onclick="demo(this)"></td>
<td bgcolor="#000000" id="1-3" onclick="demo(this)"></td>
<td bgcolor="#000000" id="1-4" onclick="demo(this)"></td>
</tr>
<tr>
<td bgcolor="#000000" id="2-0" onclick="demo(this)"></td>
<td bgcolor="#000000" id="2-1" onclick="demo(this)"></td>
<td bgcolor="#000000" id="2-2" onclick="demo(this)"></td>
<td bgcolor="#000000" id="2-3" onclick="demo(this)"></td>
<td bgcolor="#000000" id="2-4" onclick="demo(this)"></td>
</tr>
<tr>
<td bgcolor="#000000" id="3-0" onclick="demo(this)"></td>
<td bgcolor="#000000" id="3-1" onclick="demo(this)"></td>
<td bgcolor="#000000" id="3-2" onclick="demo(this)"></td>
<td bgcolor="#000000" id="3-3" onclick="demo(this)"></td>
<td bgcolor="#000000" id="3-4" onclick="demo(this)"></td>
</tr>
<tr>
<td bgcolor="#000000" id="4-0" onclick="demo(this)"></td>
<td bgcolor="#000000" id="4-1" onclick="demo(this)"></td>
<td bgcolor="#000000" id="4-2" onclick="demo(this)"></td>
<td bgcolor="#000000" id="4-3" onclick="demo(this)"></td>
<td bgcolor="#000000" id="4-4" onclick="demo(this)"></td>
</tr>
</table>
</body>
</html>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- Redux系列02:一个炒鸡简单的react+redux例子
- JavaScript 各种遍历方式详解
- call/apply/bind 的理解与实例分享
