【转】Php+ajax+jsonp解决ajax跨域问题
2016-05-16 18:32
645 查看
首先:jsonp是json用来跨域的一个东西。
原理是通过script标签的跨域特性来绕过同源策略。
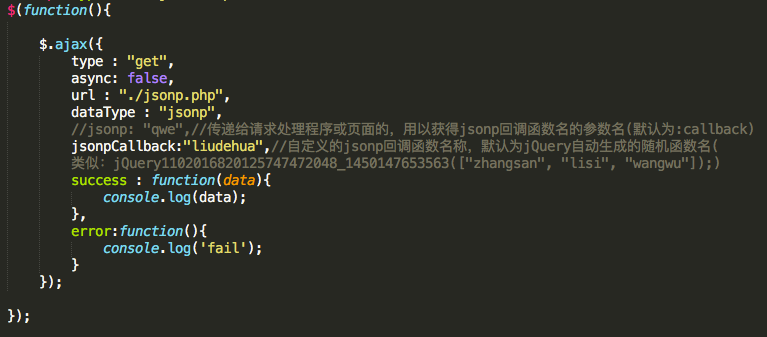
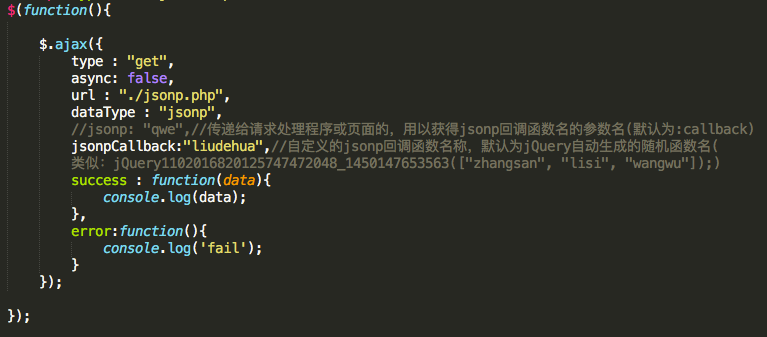
发送端:
$.ajax({

原理是通过script标签的跨域特性来绕过同源策略。
发送端:
$.ajax({
type : "post",
url : "ajax.php",
dataType : "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"jsonpcallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert('success');
},
error:function(){
alert('fail');
}
});
服务端:<?php
$data = "aaa";
$callback = $_GET['callback'];
echo $callback.'('.json_encode($data).')';
exit;
from:http://www.cnblogs.com/xlz307/p/5162508.html
相关文章推荐
- 使用XHProf查找PHP性能瓶颈
- php单引号和双引号的区别,简单例子对比
- PHP中常用的数组操作方法笔记整理
- phpStudy多站点配置
- Mac OS下PHP环境搭建及PHP操作MySQL常用方法小结
- php 实现背景图上添加 圆形logo
- phpExcel初步使用
- php中GET方法加号变成空格
- PHP,Mysql根据经纬度计算距离并排序
- php在线打包下载
- laravel命令创建项目出现的两个小错误
- php函数imagejpeg,imagepng,imagegif参数详解
- php 5.6.9 on Windows 7 x64 curl 不识别
- php curl获取到json对象并转成数组array
- InputStreamReader和OutputStreamWriter的用法
- php获取网址url的状态
- part1:10-TFTP与NFS服务器配置
- php面向编程入门之封装-继承-多态(第一部分)
- thinkphp中定义自己的函数
- SPL是Standard PHP Library(PHP标准库)的缩写。
