大型网站技术架构 读书笔记3 高性能架构
2016-05-10 09:54
411 查看
很明显,这一章是说性能优化的,那么在说性能之前,我们得先了解性能的具体定义,也就是说如何评定一个系统性能是好还是不好。
因此,我们就先说说性能测试,然后分别是前端性能,应用服务器的性能以及存储性能的优化。
对用户来说,他们认为的性能就是网站反应的快慢,具体来说就是他们点击鼠标,然后看到效果所需要的时间。对于这部分的优化,可以参见后面的前端部分
对开发人员来说,那就简单了,包括系统延迟,系统吞吐量,并发处理能力,稳定性等等。当然,这部分的优化就主要在应用服务器这一层。
对运维来说,那就是基础设施的性能和资源利用率。包括服务器带宽利用率,cpu,内存利用率等等。
2 测试指标
响应时间:这个很好理解,从发出请求到获得响应数据所花费的时间
并发数:同时提交请求的用户数。对于一个网站来说,我们得区分三个概念,网站系统用户数,当前在线用户数,并发用户数。
吞吐量:单位时间内系统处理的请求数量。可是tps(每秒事务数)等指标衡量
性能计数器:包括系统负载,对象与线程数,内存使用等等。监控系统应该监控这些指标,一点到达某个阈值就报警。
这里咱们说说系统负载:正在被cpu执行和等待被cpu执行的进程数目之和。
如果系统负载小于cpu数量,表示系统资源在被浪费,反之,如果系统负载大于cpu数量,那么就是说资源不足
最好的情况就是系统负载等于cpu数量
在linux下,可以使用top命令查看系统负载
参见:linux怎样使用top命令查看系统状态
3 优化策略
第一步肯定就是性能分析喽,你得先确定用户说系统响应缓慢,到底是那个模块拖了后腿。然后再进行优化,大体的优化应该在三个层次:前端,应用,存储。
减少http请求:通过合并css,JavaScript,把多张图片合并成一张,使用的时候使用css偏移。
使用缓存:使用浏览器缓存
使用压缩
css放在上面,javascript放在下面
减少cookie传输
cdn加速
把静态资源放在离用户更近的地方
反向代理
把静态资源,放在应用服务器前面
缓存一般就是一个大的Hash表,可以在O(1)内获得数据
不过我们得合理使用缓存,得避免以下几个问题
1 频繁的修改数据(一般情况下读写比例在2:1以上,缓存才有意义)
2 没有热点的访问(也就是说对数据的访问,不遵循2-8定律)
4 数据不一致(如卖家已经改动了商品属性,但是买家并不是实时看到,如果要强制一致也会带来别的问题)
分布式缓存架构
一种是jboss cache代表的需要更新同步的方案,一种是以Memcached为代表的不互相通信的方案。
异步
主要就是使用消息队列,任何可以晚点做的事情都晚点做吧,使用消息队列可以削峰
集群
一匹马拉不动,就用三匹马。很简单的逻辑
代码优化
1 多线程(最好把对象设计为无状态或者使用局部对象,访问资源的时候使用锁)
2 资源复用(单例和对象池)
3 垃圾回收


因此,我们就先说说性能测试,然后分别是前端性能,应用服务器的性能以及存储性能的优化。
性能测试
1 不同的人对性能的认识是不一样的对用户来说,他们认为的性能就是网站反应的快慢,具体来说就是他们点击鼠标,然后看到效果所需要的时间。对于这部分的优化,可以参见后面的前端部分
对开发人员来说,那就简单了,包括系统延迟,系统吞吐量,并发处理能力,稳定性等等。当然,这部分的优化就主要在应用服务器这一层。
对运维来说,那就是基础设施的性能和资源利用率。包括服务器带宽利用率,cpu,内存利用率等等。
2 测试指标
响应时间:这个很好理解,从发出请求到获得响应数据所花费的时间
并发数:同时提交请求的用户数。对于一个网站来说,我们得区分三个概念,网站系统用户数,当前在线用户数,并发用户数。
吞吐量:单位时间内系统处理的请求数量。可是tps(每秒事务数)等指标衡量
性能计数器:包括系统负载,对象与线程数,内存使用等等。监控系统应该监控这些指标,一点到达某个阈值就报警。
这里咱们说说系统负载:正在被cpu执行和等待被cpu执行的进程数目之和。
如果系统负载小于cpu数量,表示系统资源在被浪费,反之,如果系统负载大于cpu数量,那么就是说资源不足
最好的情况就是系统负载等于cpu数量
在linux下,可以使用top命令查看系统负载
参见:linux怎样使用top命令查看系统状态
3 优化策略
第一步肯定就是性能分析喽,你得先确定用户说系统响应缓慢,到底是那个模块拖了后腿。然后再进行优化,大体的优化应该在三个层次:前端,应用,存储。
前端优化
浏览器优化减少http请求:通过合并css,JavaScript,把多张图片合并成一张,使用的时候使用css偏移。
使用缓存:使用浏览器缓存
使用压缩
css放在上面,javascript放在下面
减少cookie传输
cdn加速
把静态资源放在离用户更近的地方
反向代理
把静态资源,放在应用服务器前面
应用服务器优化
缓存缓存一般就是一个大的Hash表,可以在O(1)内获得数据
不过我们得合理使用缓存,得避免以下几个问题
1 频繁的修改数据(一般情况下读写比例在2:1以上,缓存才有意义)
2 没有热点的访问(也就是说对数据的访问,不遵循2-8定律)
4 数据不一致(如卖家已经改动了商品属性,但是买家并不是实时看到,如果要强制一致也会带来别的问题)
分布式缓存架构
一种是jboss cache代表的需要更新同步的方案,一种是以Memcached为代表的不互相通信的方案。
异步
主要就是使用消息队列,任何可以晚点做的事情都晚点做吧,使用消息队列可以削峰
集群
一匹马拉不动,就用三匹马。很简单的逻辑
代码优化
1 多线程(最好把对象设计为无状态或者使用局部对象,访问资源的时候使用锁)
2 资源复用(单例和对象池)
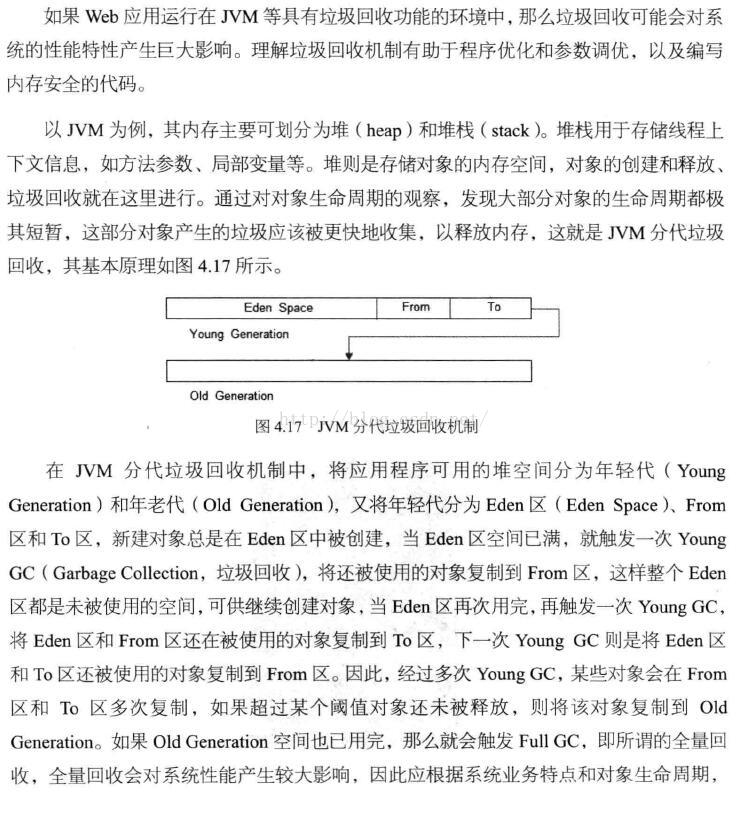
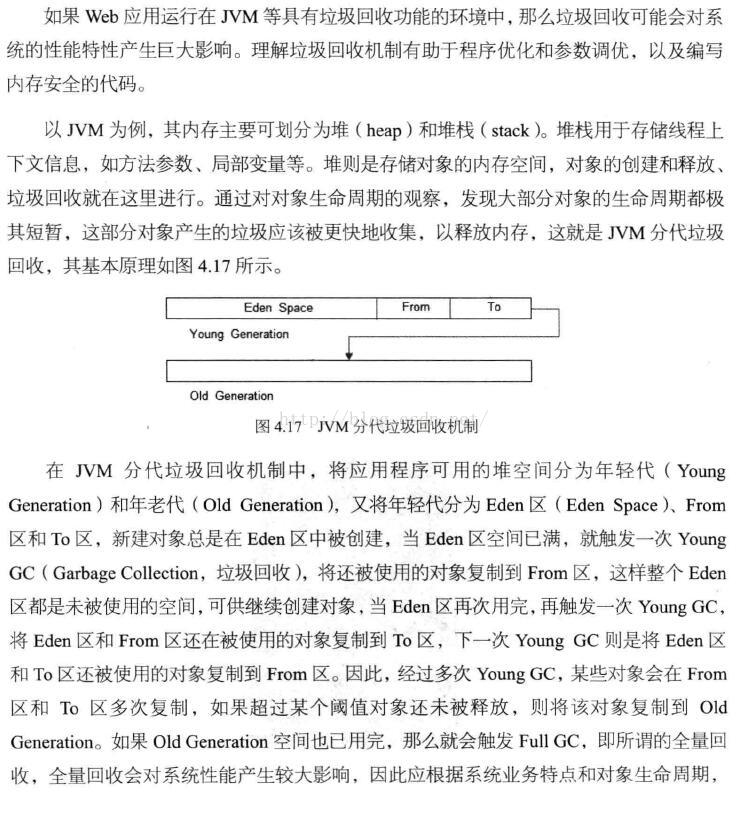
3 垃圾回收


存储优化
不懂相关文章推荐
- 大型网站技术架构 读书笔记3 高性能架构
- 网站高可用架构--一
- 认知计算与区块链技术变革金融IT架构
- 开普勒架构和麦克斯韦架构是什么?有什么区别?
- 关于架构优化和设计,架构师必须知道的事情
- 乐视秒杀:每秒十万笔交易的数据架构解读
- 如何在public_html/目录外架设网站
- 乐视秒杀:每秒十万笔交易的数据架构解读
- 轻松获取海量长尾词 网站流量提升不再难
- MySQL高可用之MHA—MHA介绍
- 第五课:Spark Streamingf 源码运行架构图
- 手动抓取爱奇艺和优酷等视频网站的视频
- 第2课:通过案例对SparkStreaming 透彻理解三板斧之二:解密:Spark Streaming运行机制和架构解析
- 高可用性中的脑裂问题(split-brain problem in HA)(转)
- GIS 网站集合
- SQL Server ->> 高可用与灾难恢复(HADR)技术 -- AlwaysOn可用性组(理论篇)
- 为什么大型网站前端使用 PHP 后台逻辑用 Java?
- 如何在电脑上测试手机网站(全)
- cPanel下网站的备份
- SOA EDA 事件驱动架构 (Event-Driven Architecture,EDA) 简介
