Android自定义控件之实现一个球赛比分条
2016-05-09 22:38
435 查看
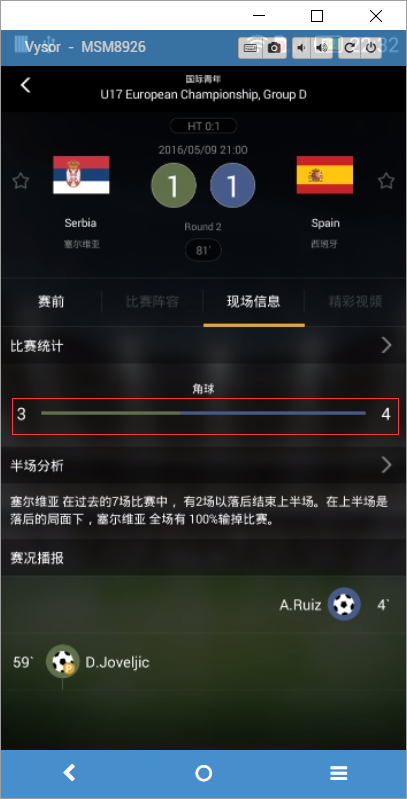
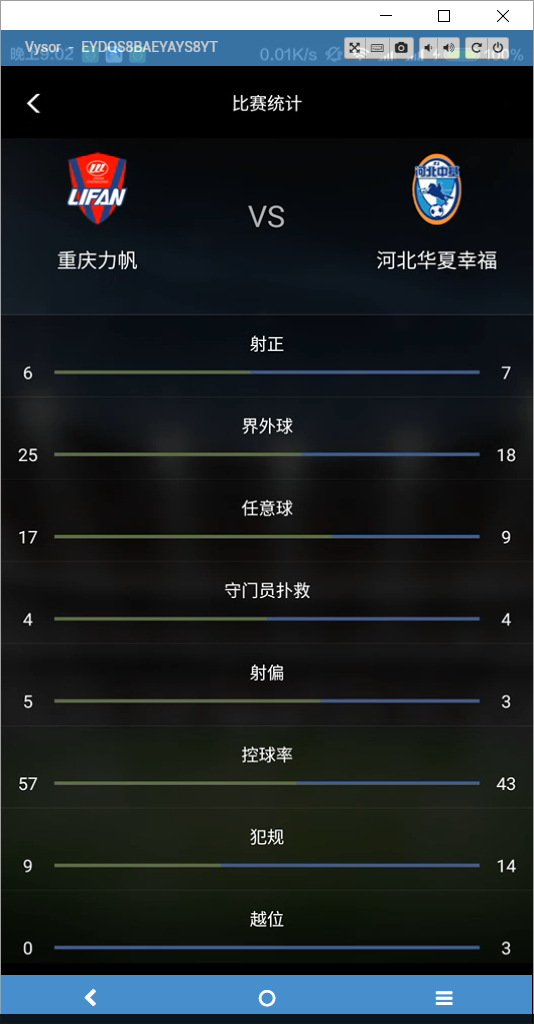
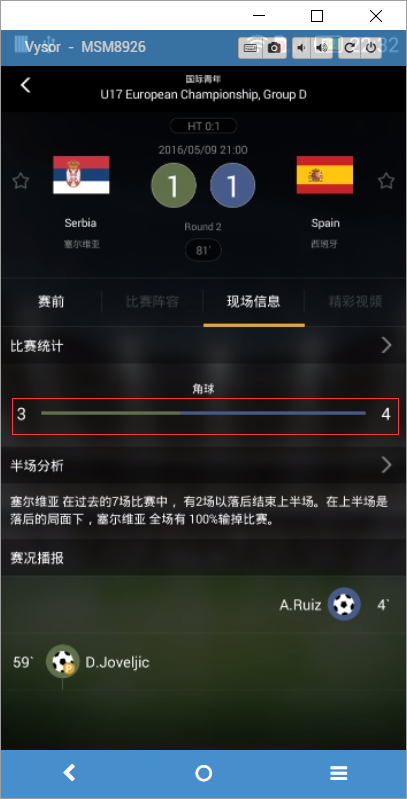
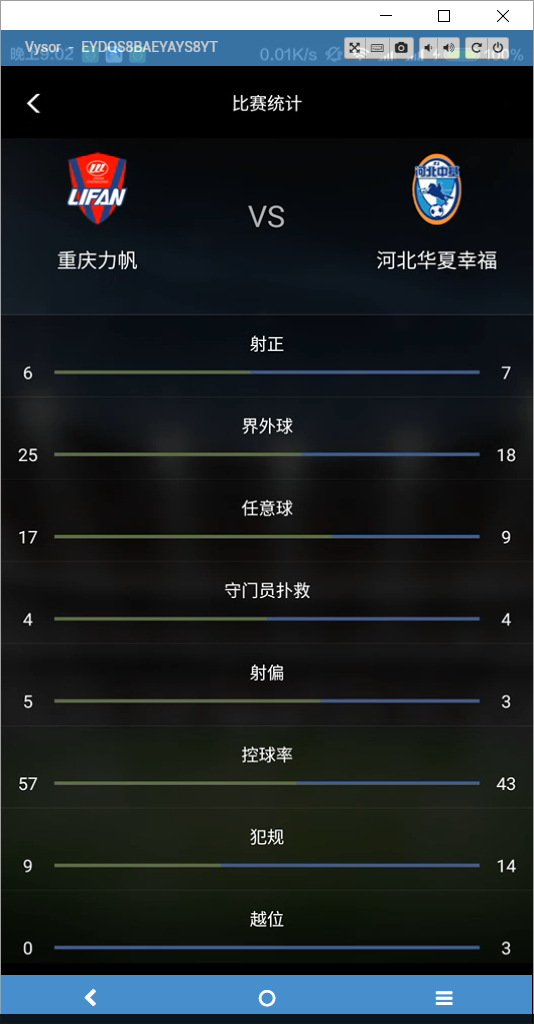
效果图如下所示:


该控件需要输入两个参数,左边的得分数和右边的的分数
然后根据两边的得分的比例绘制中间的比分条
首先将控件的宽度平均分配为10分,第一份和最后一份分别绘制左边的比分数字和右边的比分数字
中间的8分宽度绘制比分条
根据左右两个比分所占的比例,绘制两个两条首位相连的线段即可
完整代码如下:


该控件需要输入两个参数,左边的得分数和右边的的分数
然后根据两边的得分的比例绘制中间的比分条
首先将控件的宽度平均分配为10分,第一份和最后一份分别绘制左边的比分数字和右边的比分数字
中间的8分宽度绘制比分条
根据左右两个比分所占的比例,绘制两个两条首位相连的线段即可
完整代码如下:
public class CustomScoreBar extends View {
private Context context;
private TypedValue typedValue;
private static final int DEGREE =10;
private int mColorLeft, mColorRight;
private int mScoreLeft, mScoreRight;
//各种画笔
private Paint paintBar =new Paint();
private Paint paintText=new Paint();
public CustomScoreBar(Context context) {
super(context);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
init();
}
public CustomScoreBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context=context;
init();
}
private void init() {
/*初始化数据,默认属性*/
mColorLeft = Color.rgb(95, 112, 72);
mColorRight = Color.rgb(69, 91, 136);
mScoreLeft =5;
mScoreRight =8;
typedValue=new TypedValue();
context.getTheme().resolveAttribute(R.attr.maintextclor,typedValue,true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float width=getWidth();
float height=getHeight();
/*文字画笔设置*/
paintText.reset();
paintText.setAntiAlias(true);
/*文字的大小取控件宽度的十分之一和高度的二分之一的最小值*/
paintText.setTextSize(Math.min(width / DEGREE, height) / 2);
paintText.setColor(getResources().getColor(typedValue.resourceId));
/*Paint.Align.CENTER:The text is drawn centered horizontally on the x,y origin*/
paintText.setTextAlign(Paint.Align.CENTER);
/*绘制中间的横线的画笔*/
paintBar.reset();
paintBar.setAntiAlias(true);
paintBar.setStyle(Paint.Style.STROKE);
/*画笔的高度为控件高度的十分之一*/
paintBar.setStrokeWidth(height/10);
/*测量字体*/
Paint.FontMetrics fontMetrics = paintText.getFontMetrics();
float textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
/*绘制左边的比分文字*/
/*把控件宽度分为10份,第一份和第十份分别绘制左边和右边的文字*/
/*中间的8份宽度绘制比分条*/
canvas.drawText("" + mScoreLeft, width / DEGREE / 2, height / 2 + textBaseLineOffset, paintText);
paintBar.setColor(mColorLeft);
/* drawLine(float startX, float startY, float stopX, float stopY,Paint paint)*/
/*按照比例绘制左边比分对应长度的比分条*/
canvas.drawLine(width / DEGREE, height / 2, width / DEGREE + width * (DEGREE - 2) / DEGREE * mScoreLeft / (mScoreLeft + mScoreRight), height / 2, paintBar);
/*测量右边的比分文字*/
fontMetrics = paintText.getFontMetrics();
textBaseLineOffset = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
/*在控件宽度的最后十分之一绘制右边的比分数字*/
canvas.drawText("" + mScoreRight, width-width / DEGREE / 2, height / 2 + textBaseLineOffset,paintText);
paintBar.setColor(mColorRight);
/*绘制右边的比分对应长度的比分条*/
canvas.drawLine(width/ DEGREE +width*(DEGREE -2)/ DEGREE * mScoreLeft /(mScoreLeft + mScoreRight),height/2,width*(DEGREE -1)/ DEGREE,height/2, paintBar);
}
public void setScores(int score1, int score2) {
this.mScoreLeft =score1;
this.mScoreRight =score2;
invalidate();
}
}
相关文章推荐
- android之interpolator的用法详解
- Android应用内多进程的使用及注意事项
- Xml序列化器
- Android文本框振动效果的实现
- 【Android】自定义状态栏通知
- Android SparseArray的用法
- 在android中用eventBus.2.4.jar中出现的问题
- Android开发——ListView的运用
- Android studio 图片显示过大 RadioButton
- android源码网
- E/AndroidRuntime: FATAL EXCEPTION: main
- Android 开发绕不过的坑:你的 Bitmap 究竟占多大内存?
- Android自定义控件实现一个带文本与数字的圆形进度条
- Android Studio: Missing 32 bit compatbility library
- Android实现信息安全中维吉尼亚密码技术
- 如何在AndroidStudio中导入Module
- Android :修改头像并使用Bmob保存(显示为圆形)
- android从源码解析并实现各种Toast效果合集
- android 中的OnAcitvityResult
- Android中handler引用记录
