APP UI Design ——sketch(三)输入框选择状态
2016-05-05 17:02
337 查看
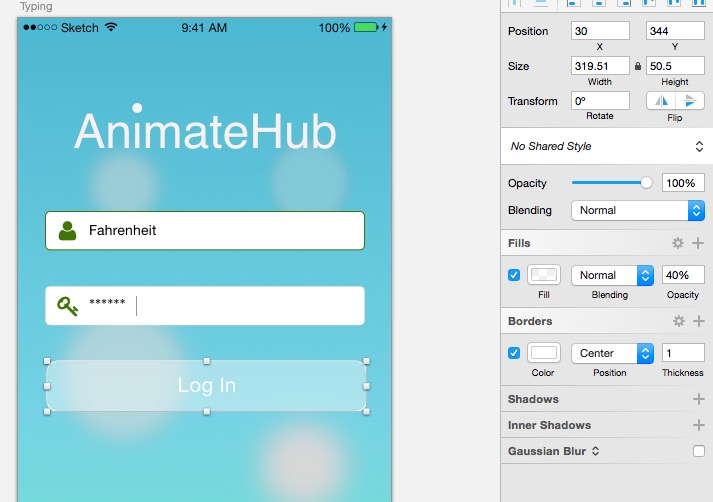
这一节主要讲当处于输入状态的时候,边框,图标和文字会处于高亮状态。
(1)复制一个图层。
(2)给第二个图层的输入框的边框(Borders)添加颜色,此时会看到左右两边的边框都在相同的改变,因为用了symbol,我们需要取消这个效果。点击第二个图层的输入框,然后在右侧改变它的style,输入selected文本。

(3)改变文本框中图片和文字的颜色。
<1>改变图片的状态。选中图片的path,然后将Borders复选框取消,Fill的复选框勾上,改变一下颜色。如果颜色不是很深,那么可能是某一个Path的Opacity值过小,调节到100%就可以了。
<2>改变文字的状态。直接修改文字的Opacity即可。
(4)加入光标。绘制一个矩形的图形,填充颜色为绿色,改变它的宽度为1。

登录按钮设计:
(1)在APP UI Design中找到一个Button拷贝到程序中来。

(2)改变一下按钮的透明度,调整为40%。效果如图。

(3)等待状态的登录界面。加入一个Spinner。最终效果如图所示。

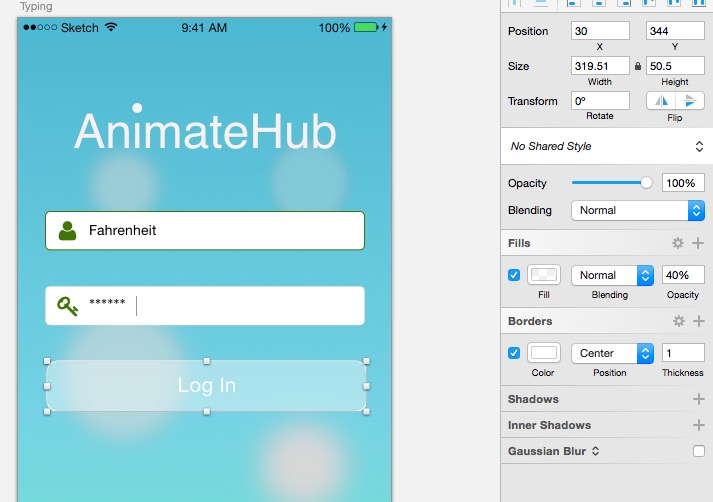
(1)复制一个图层。
(2)给第二个图层的输入框的边框(Borders)添加颜色,此时会看到左右两边的边框都在相同的改变,因为用了symbol,我们需要取消这个效果。点击第二个图层的输入框,然后在右侧改变它的style,输入selected文本。

(3)改变文本框中图片和文字的颜色。
<1>改变图片的状态。选中图片的path,然后将Borders复选框取消,Fill的复选框勾上,改变一下颜色。如果颜色不是很深,那么可能是某一个Path的Opacity值过小,调节到100%就可以了。
<2>改变文字的状态。直接修改文字的Opacity即可。
(4)加入光标。绘制一个矩形的图形,填充颜色为绿色,改变它的宽度为1。

登录按钮设计:
(1)在APP UI Design中找到一个Button拷贝到程序中来。

(2)改变一下按钮的透明度,调整为40%。效果如图。

(3)等待状态的登录界面。加入一个Spinner。最终效果如图所示。

相关文章推荐
- 在Android中通过Intent使用Bundle传递对象
- android中SQLite实现
- Android自定义View解析之View的绘制流程(一)
- Android Sqlite SQLiteOpenHelper建立数据库
- Android Studio 获取数字签名
- 浅谈Android事件分发机制(一)点击事件的传递规则
- 一步一步带你实现ListView动画展开布局, ExpandableLayout实现
- Android事件分发机制浅析
- android工厂类
- Windows下给Android app进行系统签名
- iOS 搜索功能的实现
- 一个判断三角形形状的小程序
- Android 混淆后在友盟中无定位错误位置 Unknown Source
- Android Studio开发入门-引用jar及so文件
- Android中应用程序如何获得系统签名权限
- swift 监听键盘状态
- 适合于小团队产品迭代的APP测试流程
- Android 侧拉菜单时标题做动画
- Android 完美自定义Dialog
- IOS 警告 汇总
