reactnative滑动删除
2016-05-05 16:27
387 查看
尊重版权,转载请注明出处
本文来自:江清清的技术专栏-翻译组(http://www.lcode.org)
开源项目地址:https://github.com/dancormier/react-native-swipeout
项目介绍
该组件进行封装实现仿照QQ,微信列表的右滑显示删除,置顶等其他功能item的效果。
创建的React Native技术交流4群:458982758,欢迎各位大牛,React Native技术爱好者加入交流!
配置安装
1.1.运行命令进行安装
?
使用实例
关于更多的使用实例,可以查看example中的代码
?
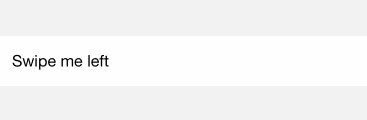
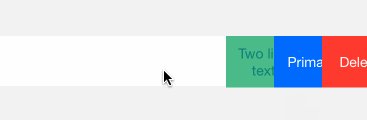
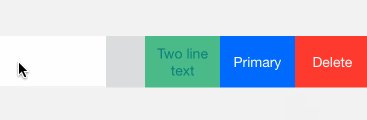
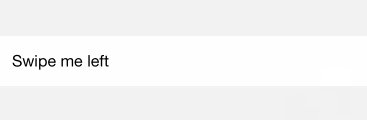
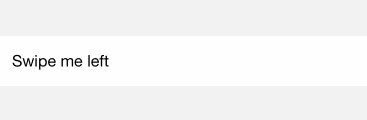
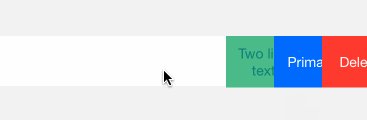
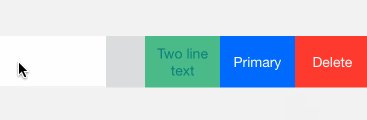
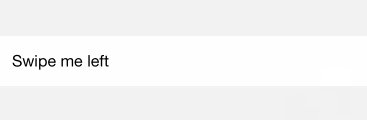
运行效果

配置属性
按钮属性
本文来自:江清清的技术专栏-翻译组(http://www.lcode.org)
开源项目地址:https://github.com/dancormier/react-native-swipeout
项目介绍
该组件进行封装实现仿照QQ,微信列表的右滑显示删除,置顶等其他功能item的效果。
创建的React Native技术交流4群:458982758,欢迎各位大牛,React Native技术爱好者加入交流!
配置安装
1.1.运行命令进行安装
?
使用实例
关于更多的使用实例,可以查看example中的代码
?
运行效果

配置属性
| 属性名 | 类型 | 是否可选 | 默认值 | 描述信息 |
|---|---|---|---|---|
| autoClose | bool | Yes | false | 按钮点击是否自动关闭 |
| backgroundColor | string | Yes | '#dbddde' | |
| close | bool | Yes | 关闭滑动拖拽 | |
| left | array | Yes | [] | 在左侧进行拖拽 |
| onOpen | func | Yes | ||
| right | array | Yes | [] | 在右侧进行拖拽 |
| scroll | func | Yes | prevent parent scroll |
按钮属性
| 属性 | 类型 | 是否可选 | 默认 | 描述信息 |
|---|---|---|---|---|
| backgroundColor | string | Yes | '#b6bec0' | background color |
| color | string | Yes | '#ffffff' | text color |
| component | string | Yes | null | pass custom component to button |
| onPress | func | Yes | null | function executed onPress |
| text | string | Yes | 'Click Me' | text |
| type | string | Yes | 'default' | default, primary, secondary |
| underlayColor | string | Yes | null |
相关文章推荐
- React Native控件之Switch开关与Picker选择器组件讲解以及使用
- reactnative报表
- [转] react-native 之布局篇
- react native 图标字体
- react-native 之布局篇
- reactNative白屏优化
- React-Native的项目总结
- react-native 版本更新
- React Diff剖析
- React原理
- react-native报错解决方法 in next release empty section headers will be rendered
- React 官网列子学习
- 整理了一份React-Native学习指南
- ReactNative真机调试
- React中prop和state的区别
- windows 下配置 react native 开发环境
- React Native 红屏问题的解决
- ReactNative学习 第一节
- React-Native设置入口组件的问题,新手需注意
- React-Rative开发环境相关配置(Mac)
