使用visual studio code开发Go程序
2016-05-04 16:07
651 查看
在visual studio code 1.0发布之前我也曾多次尝试使用visual studio code开发Go程序,但是都放弃了,一是Go的插件还没发布或者不完善,而是vscode还不是那么方便,所以我一直使用atom + goplus + godebug编写Go的代码,而且用起来也非常的顺手方便。 现在vscode 1.0发布了,而且支持10种本地化语言,我尝试使用它编写Go程序,功能和性能都不错,所以目前atom和vscode都是我的菜。
本文简单介绍一下使用vscode开发Go的一些配置,速览vscode + Go 的功能。
English (US) en-US
简体中文 zh-CN
繁体中文 zh-TW
法语 fr
德语 de
意大利语 it
日语 ja
韩语 ko
俄语 ru
西班牙语 es
我还是习惯于英语环境,所以调整本地化语言为英语。如果想调整语言,使用 "ctrl + shift + P"打开命令面板,输入 "Conf" 就会显示出 “Configure Language”命令,点击这个命令就会新建或者打开locale.json文件,在这个文件中你就可以设置你的locale 语言了:
我把它改成英文显示,重启vscode就显示英文了。

它支持以下功能:
彩色高亮Colorization
自动完成列表 (using gocode)
方法和类的签名帮助信息 (using godoc)
代码片段
快速信息 (using godef)
查找定义 (using godef)
查找引用 (using guru)
文件大纲 (using go-outline)
工作区符号搜索 (using go-symbols)
重命名 (using gorename)
保存时编译 (using go build and go test)
格式化 (using goreturns or goimports or gofmt)
增加导入 (using gopkgs)
调试 [部分实现] (using delve)
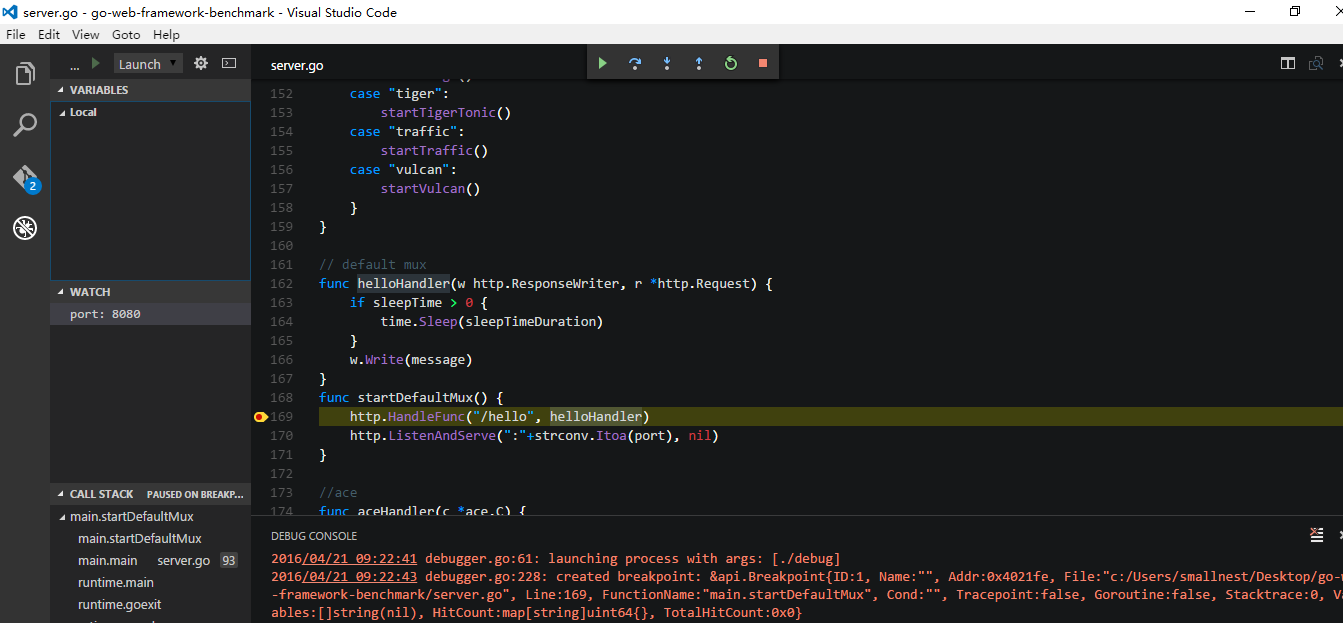
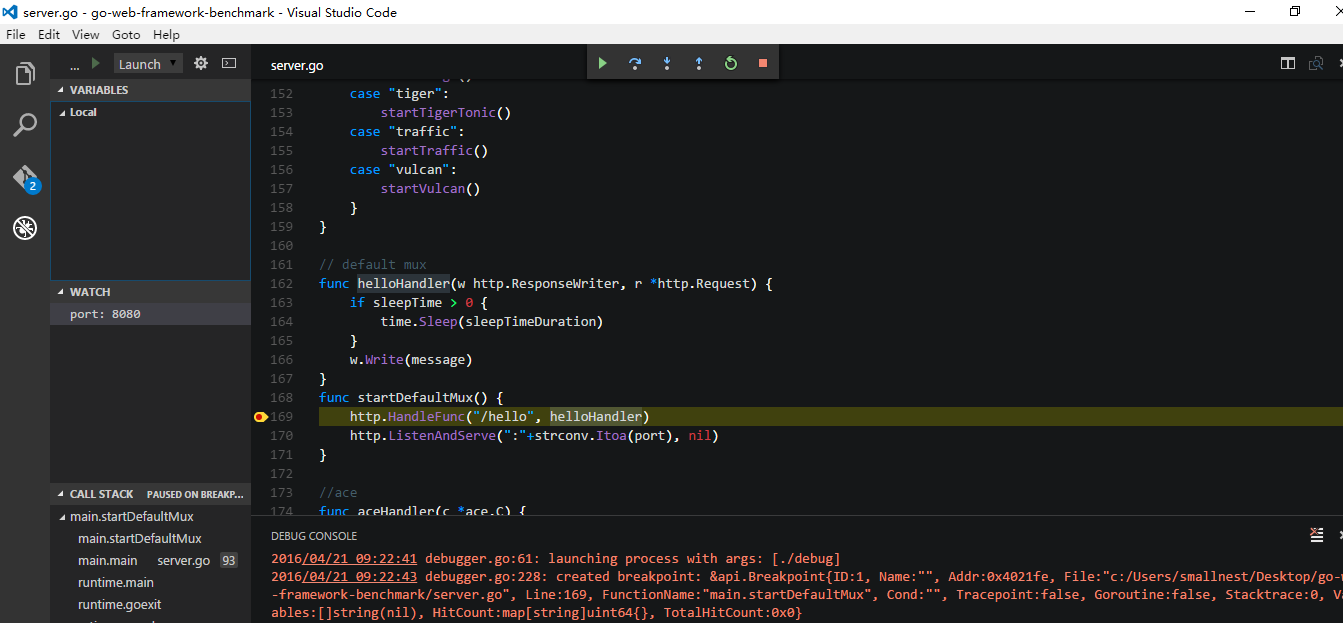
它的调试功能值得称赞,Go总算也有一个方便的调试功能呢,加上断点后可以断点所在的堆栈信息,变量以及监控自定义的表达式。(atom + godebug也可以实现这个功能,它也通过delve进行调试)
在vscode左边工具栏的第四个图标就可以打开调试窗口,点击某行可以方便的在代码中增加断点。

当然,在第一次编写Go代码的时候,可能需要安装所需的工具,如guru、go-symbols、goreturns等。如果设置好GOPATH环境变量,启动vscode,打开一个go代码文件,在右下角你会看到 "Analysis Tools Missing"的提示,点击它就会自动安装这些所需的工具。你也可以手工安装它们:
点击菜单 "File -> Preferences -> User Settting"打开窗口,左边的窗口是 vscode缺省配置,右边的窗口可以添加我们自己的设置。对于Go插件,可以添加如下的设置:
它定制了Go插件的一些行为和变量。比如你可以改格式化工具为"gofmt",如 "go.formatTool": "gofmt"。
在写Go代码的时候,很多工具只有在编写的文件保存的时候才会执行,比如格式化,vet,lint、cover、test等,所以定时的保存文件可以触发这些动作,因此你可以在这个配置文件中加上下面的配置:
它可以定时的保存文件。
一般涉及到快捷键,我都会对其中的一个快捷键特别的关注,就是 "ctrl + space",这个键一般用来设置触发提示的功能,但是和输入法切换的快捷键冲突,所以我会重新定义它。在刚才打开的右边窗口中增加定义:
同时我还增加了一个自己习惯的快捷键,就是格式化代码的快捷点,默认设置为 "shift+alt+f",我新增加了一个快捷键:
以及执行测试的快捷键
右边窗口的的右下角有对话框可以帮助你增加快捷键,当然你也可以想我这样一样手工添加。
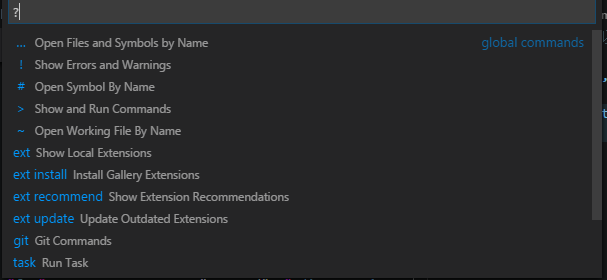
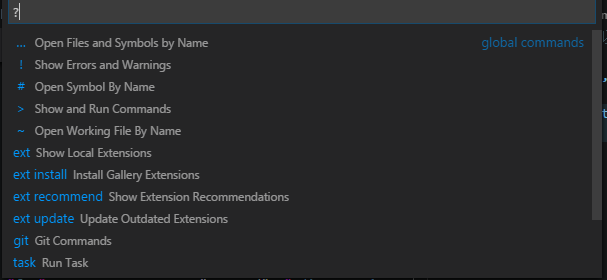
类似Sublime text,命令面板非常的有用, "ctrl + p"打开它后输入 "?"可以查看它的不同的功能。

vscode的状态栏也非常的有用,插件信息、git信息,文档信息都会在这里显示。

你可以改变代码高亮的风格。"ctrl + shift + P"打开命令面板,输入 "theme"会显示 "Preferences:Color Theme",点击它会显示可用的theme。 你还可以在visual studio marketplace上你可以找到更多的theme,比如我使用的[Seti
Modified],和atom的保持一致。
相比atom,当然vscode还有不足的地方,比如打开多个文件,它们不会以tab的显示多窗口,你还需要"ctrl + tab"再选择其它的文件。没有安装Python但是还总提示Python插件需要升级等。但是也有比atom功能强大的地方,比如 "ctrl" +鼠标点击就可以查看方法的定义,性能可能比atom要好,尽管在我的机器上还没看出太大的性能区别。
本文只是粗略的展示了vscode和Go插件的功能,相信更强大的功能还有待在实践中发掘和学习。http://colobu.com/2016/04/21/use-vscode-to-develop-go-programs/
另外,建议阅读github上的这篇文章VS Code Tips and Tricks
来自:
本文简单介绍一下使用vscode开发Go的一些配置,速览vscode + Go 的功能。
调整本地语言
vscode安装上后会根据你的操作系统的本地化设置来配置你的visual studio code采用的语言,所以很可能你安装上之后显示为简体中文。目前vscode 1.0支持下面10种语言:English (US) en-US
简体中文 zh-CN
繁体中文 zh-TW
法语 fr
德语 de
意大利语 it
日语 ja
韩语 ko
俄语 ru
西班牙语 es
我还是习惯于英语环境,所以调整本地化语言为英语。如果想调整语言,使用 "ctrl + shift + P"打开命令面板,输入 "Conf" 就会显示出 “Configure Language”命令,点击这个命令就会新建或者打开locale.json文件,在这个文件中你就可以设置你的locale 语言了:
123 | { "locale":"en-US"} |
安装Go插件
要开发Go程序,你需要安装Go的插件。 "ctrl + shift + P"打开命名面板,然后输入 "ext install Go"就会安装Go插件了,安装完后提示你重启vscode,就可以编写Go程序了。
它支持以下功能:
彩色高亮Colorization
自动完成列表 (using gocode)
方法和类的签名帮助信息 (using godoc)
代码片段
快速信息 (using godef)
查找定义 (using godef)
查找引用 (using guru)
文件大纲 (using go-outline)
工作区符号搜索 (using go-symbols)
重命名 (using gorename)
保存时编译 (using go build and go test)
格式化 (using goreturns or goimports or gofmt)
增加导入 (using gopkgs)
调试 [部分实现] (using delve)
它的调试功能值得称赞,Go总算也有一个方便的调试功能呢,加上断点后可以断点所在的堆栈信息,变量以及监控自定义的表达式。(atom + godebug也可以实现这个功能,它也通过delve进行调试)
在vscode左边工具栏的第四个图标就可以打开调试窗口,点击某行可以方便的在代码中增加断点。

当然,在第一次编写Go代码的时候,可能需要安装所需的工具,如guru、go-symbols、goreturns等。如果设置好GOPATH环境变量,启动vscode,打开一个go代码文件,在右下角你会看到 "Analysis Tools Missing"的提示,点击它就会自动安装这些所需的工具。你也可以手工安装它们:
123456789 | go get -u -v github.com/nsf/gocodego get -u -v github.com/rogpeppe/godefgo get -u -v github.com/golang/lint/golintgo get -u -v github.com/lukehoban/go-outlinego get -u -v sourcegraph.com/sqs/goreturnsgo get -u -v golang.org/x/tools/cmd/gorenamego get -u -v github.com/tpng/gopkgsgo get -u -v github.com/newhook/go-symbolsgo get -u -v golang.org/x/tools/cmd/guru |
Go插件设置
vscode的Go插件有一些可以定制化的配置,你可以打开user preferences 或者 workspace settings来配置。如果想对所有的Go项目有效,就修改user preferences。点击菜单 "File -> Preferences -> User Settting"打开窗口,左边的窗口是 vscode缺省配置,右边的窗口可以添加我们自己的设置。对于Go插件,可以添加如下的设置:
1234567891011121314 | { "go.buildOnSave": true, "go.lintOnSave": true, "go.vetOnSave": true, "go.buildFlags": [], "go.lintFlags": [], "go.vetFlags": [], "go.coverOnSave": false, "go.useCodeSnippetsOnFunctionSuggest": false, "go.formatOnSave": true, "go.formatTool": "goreturns", "go.goroot": "C:/Go", "go.gopath": "C:/gopath"} |
在写Go代码的时候,很多工具只有在编写的文件保存的时候才会执行,比如格式化,vet,lint、cover、test等,所以定时的保存文件可以触发这些动作,因此你可以在这个配置文件中加上下面的配置:
1 | "files.autoSave": "afterDelay" |
快捷键
你可以通过菜单 "File -> Preferences -> Keyboard Shortcuts"查看和定义快捷键。左边的窗口显示缺省的快捷键设置,但是不是很直观,建议看这个链接,它分门别类的介绍了每个快捷键的功能。一般涉及到快捷键,我都会对其中的一个快捷键特别的关注,就是 "ctrl + space",这个键一般用来设置触发提示的功能,但是和输入法切换的快捷键冲突,所以我会重新定义它。在刚才打开的右边窗口中增加定义:
12345 | { "key": "ctrl+j", "command": "editor.action.triggerSuggest", "when": "editorTextFocus"} |
12345 | { "key": "ctrl+alt+f", "command": "editor.action.format", "when": "editorTextFocus" } |
123456789101112 | { "key": "ctrl+alt+t", "command": "go.test.cursor", "when": "editorTextFocus"},{ "key": "ctrl+alt+p", "command": "go.test.package", "when": "editorTextFocus"} |
其它功能
Go插件和vscode工具配合的很好,比如调用格式化代码的快捷键就可以进行格式化,不必在保存的时候就可以执行。你也可以在命令面板中输入 "!"查看警告和错误信息。类似Sublime text,命令面板非常的有用, "ctrl + p"打开它后输入 "?"可以查看它的不同的功能。

vscode的状态栏也非常的有用,插件信息、git信息,文档信息都会在这里显示。

你可以改变代码高亮的风格。"ctrl + shift + P"打开命令面板,输入 "theme"会显示 "Preferences:Color Theme",点击它会显示可用的theme。 你还可以在visual studio marketplace上你可以找到更多的theme,比如我使用的[Seti
Modified],和atom的保持一致。
相比atom,当然vscode还有不足的地方,比如打开多个文件,它们不会以tab的显示多窗口,你还需要"ctrl + tab"再选择其它的文件。没有安装Python但是还总提示Python插件需要升级等。但是也有比atom功能强大的地方,比如 "ctrl" +鼠标点击就可以查看方法的定义,性能可能比atom要好,尽管在我的机器上还没看出太大的性能区别。
本文只是粗略的展示了vscode和Go插件的功能,相信更强大的功能还有待在实践中发掘和学习。http://colobu.com/2016/04/21/use-vscode-to-develop-go-programs/
另外,建议阅读github上的这篇文章VS Code Tips and Tricks
来自:
相关文章推荐
- Go--基础知识学习二
- 在Visual Studio Code中配置GO开发环境
- Windows环境下vscode-go安装笔记
- Leangoo大讲堂:免费Scrum敏捷开发实战—武汉站
- GO--基础知识学习一
- Go 性能优化技巧 9/10
- Go 性能优化技巧 8/10
- Go 性能优化技巧 7/10
- Go 性能优化技巧 6/10
- Go 性能优化技巧 5/10
- Go 性能优化技巧 4/10
- Go 性能优化技巧 3/10
- Go 性能优化技巧 2/10
- django使用静态文件
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
- Go性能优化技巧 1/10
- 国内技术管理人员批阅google的“春运交通图”项目
- GO语言下载、安装、配置
