arcgis 加载png图片实现图片跟随地图缩放 和图片的动态播放
2016-04-27 17:56
603 查看
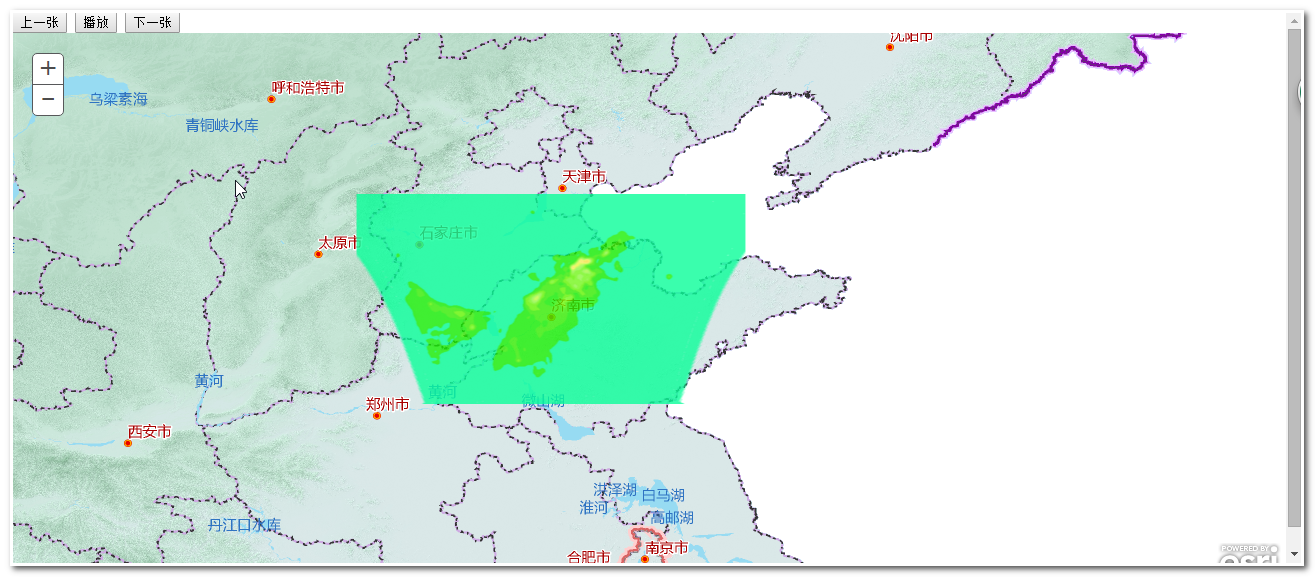
效果图:


主要原理:
png加载到地图上是不可能的, 图像本身是没有地理信息的。 这里采用一种办法, 在地图上创建一个图形图层, 图形图层放一个矩形,给这个矩形用一个图片填充符号填充。
关键技术点:
填充符号的大小调整: 获取那个矩形, 左上角和右上角的横行长度来调整图形填充符号的长度, 左下角和左上角间的纵向长度来调整图形填充符号的宽度。
填充符号的偏移量:调整符号的偏移, 防止图片的填充出现不在区域正中央。
主要代码


主要原理:
png加载到地图上是不可能的, 图像本身是没有地理信息的。 这里采用一种办法, 在地图上创建一个图形图层, 图形图层放一个矩形,给这个矩形用一个图片填充符号填充。
关键技术点:
填充符号的大小调整: 获取那个矩形, 左上角和右上角的横行长度来调整图形填充符号的长度, 左下角和左上角间的纵向长度来调整图形填充符号的宽度。
填充符号的偏移量:调整符号的偏移, 防止图片的填充出现不在区域正中央。
主要代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<!--<link href="http://localhost:36008/scripts/arcgisjs/dijit/themes/claro/claro.css" rel="stylesheet" />
<link href="http://localhost:36008/scripts/arcgisjs/dijit/themes/tundra/tundra.css" rel="stylesheet" />
<link rel="stylesheet" href="http://localhost:36008/scripts/arcgisjs/esri/css/esri.css">
<script src="http://localhost:36008/scripts/arcgisjs/dojo/dojo.js"></script>-->
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css">
<script src="https://js.arcgis.com/3.16/"></script>
<!--<script src="../scripts/arcgisjs/jsapi_vsdoc12_v38.js"></script>-->
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
#mapDiv {
position: relative;
}
</style>
<script>
var map;//地图
var graphic;//图形对象
var fillSymbol;//图片填充符号
var graphicLayer;//图形图层
var leftTopPoint;//左上角地图点
var leftTopScreenPoint;//左上角屏幕点
var globalInterval;//全局计时器
var currentPictureIndex = 0;//当前图片编号(索引号)
// 图片数组
var pictureArr = [
"http://localhost:36008/Content/images/dynamicImage/camx_CO_0_0.png",
"http://localhost:36008/Content/images/dynamicImage/2.jpg",
"http://localhost:36008/Content/images/dynamicImage/3.jpg",
"http://localhost:36008/Content/images/dynamicImage/4.jpg",
"http://localhost:36008/Content/images/dynamicImage/5.jpg",
"http://localhost:36008/Content/images/dynamicImage/6.jpg",
"http://localhost:36008/Content/images/dynamicImage/7.jpg",
"http://localhost:36008/Content/images/dynamicImage/8.jpg",
"http://localhost:36008/Content/images/dynamicImage/9.jpg",
];
var isPlayStatus = false;//判定是不是播放状态
require([
"esri/map",
"dojo/on",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/TimeExtent",
"esri/dijit/TimeSlider",
"dojo/_base/array",
"dojo/dom",
"esri/graphic",
"esri/geometry/Geometry",
"esri/layers/FeatureLayer",
"esri/geometry/Polygon",
"esri/layers/GraphicsLayer",
"esri/geometry/Point",
"esri/renderers/SimpleRenderer",
"esri/SpatialReference",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/PictureFillSymbol",
"esri/symbols/CartographicLineSymbol",
"esri/Color",
"dojo/domReady!"
], function(
Map, on
) {
map = new esri.Map("mapDiv", {
// basemap: "streets",
// extent: new esri.geometry.Extent(113.71, 25.89, 124, 48.63) ,
center: [-101.15, 37.604],
spatialReference : { wkid: 4326 }
});
var tiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://59.108.92.220:8080/ArcGIS/rest/services/horseMap/chinaMap_terrain/MapServer");
map.addLayer(tiledMapServiceLayer, 0);
init(on);
// createGraphicLayer();
map.centerAndZoom(new esri.geometry.Point(113, 35, new esri.SpatialReference({ wkid: 4326 }, 4)));
map.setLevel(1);//设置level
});
function init(on) {
//给地图绑定事件
on(map, "zoom-end", function (evt) {
if (graphicLayer)
{
dynamicChangePicturePosition();
}
});
//给按钮绑定事件
on(dojo.byId("btnStartOrStop"), "click", function () {
if (dojo.byId("btnStartOrStop").innerHTML == "播放"){
globalInterval = setInterval("switchPicture()", 2000);//2s播放一次
dojo.byId("btnStartOrStop").innerHTML = "暂停";
}
else {
clearInterval(globalInterval);
dojo.byId("btnStartOrStop").innerHTML = "播放";
}
});
on(dojo.byId("btnPrev"), "click", function () {
currentPictureIndex -= 1;
if (currentPictureIndex < 0) {
currentPictureIndex = 0;
}
switchPicture();//切换图片
});
on(dojo.byId("btnNext"), "click", function () {
currentPictureIndex += 1;
if(currentPictureIndex >pictureArr.length-1)
{
currentPictureIndex = pictureArr.length - 1;
}
switchPicture();//切换图片
});
}
function switchPicture() {
if (!graphicLayer) {
createGraphicLayer();//创建图形图层并添加到map上去
}
if (currentPictureIndex > pictureArr.length - 1)
{
clearInterval(globalInterval);//删除计时器
currentPictureIndex = 0;//清零
dojo.byId("btnStartOrStop").innerHTML = "播放";
}
fillSymbol.setUrl(pictureArr[currentPictureIndex]);//从数组中取到图片的地址
graphic.setSymbol(fillSymbol);//设置符号
currentPictureIndex++;
}
function dynamicChangePicturePosition() {
var geometryExtent = graphic.geometry.getExtent();//获取图层的四至范围
leftTopPoint = geometryExtent.getCenter().offset(-geometryExtent.getWidth() / 2, -geometryExtent.getHeight() / 2);//左上角点
width = map.toScreen(geometryExtent.getCenter()).x * 2 - map.toScreen(leftTopPoint).x * 2; //计算屏幕长度
height = map.toScreen(leftTopPoint).y * 2 - map.toScreen(geometryExtent.getCenter()).y * 2;//计算屏幕宽度
fillSymbol.setHeight(height);//设置宽高
fillSymbol.setWidth(width);
leftTopScreenPoint = map.toScreen(leftTopPoint);//左上角的屏幕点坐标
fillSymbol.setOffset(leftTopScreenPoint.x, leftTopScreenPoint.y);//设置偏移 很关键!!!!
graphic.setSymbol(fillSymbol);//设置符号
}
function createGraphicLayer() {
fillSymbol = new esri.symbol.PictureFillSymbol("", new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new esri.Color('#000'), 1), 42, 42);
var polygonJson = {
"rings":
[
[
[113, 35],
[121, 35],
[121, 39],
[113, 39],
[113, 35],
]
],
"spatialReference": { "wkid": 4326 }
};
var polygon = new esri.geometry.Polygon(polygonJson);//从一个json对象中创建一个多边形
graphicLayer = new esri.layers.GraphicsLayer({ id: "g1" });
graphic = new esri.Graphic({
geometry: polygon,
visible: true
});
graphic.setSymbol(fillSymbol);//给图形设置符号
graphicLayer.add(graphic);//给图层添加图形
map.addLayer(graphicLayer);//给地图添加图层
graphicLayer.setOpacity(0.8);//设置透明度
dynamicChangePicturePosition();//重新计算下图片的位置
map.setLevel(map.getLevel());//设置level
}
</script>
</head>
<body class="claro">
<button id="btnPrev"> 上一张 </button>
<button id="btnStartOrStop">播放</button>
<button id="btnNext"> 下一张 </button>
<div id="mapDiv">
</div>
</body>
</html>
相关文章推荐
- ccc tiledmap 获取元素属性
- 使用opencv在Qt中实现卡通化视频处理
- CakePHP 为什么国内不流行
- ubuntu简单使用
- android 开发经验总结
- fastdfs+nginx 安装和配置
- Laravel中使用thrift-php
- 使用jquery修改css中带有!important的样式属性
- HTTP详解Headers
- QTP11 的学习记录
- Download file from Web-Task1
- Core Graphics 框架学习笔记
- JS原型、原型链
- HTTP 错误 403.14 - Forbidden( Web 服务器被配置为不列出此目录的内容。)
- android中给TextView设置不同的颜色
- struts2常用几个配置文件
- Android音量控制曲线
- 数学分析摘要
- WebRTC VideoEngine综合应用示例(三)——集成X264编码和ffmpeg解码
- K - 迷宫问题——BFS
