移动端 顶部、底部和内容之间的小技巧 用flex布局来解决
2016-04-26 19:07
537 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Document</title>
<style>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body, .wrap {
height: 100%;
}
.wrap {
-webkit-overflow-scrolling: touch;
/* padding-top: 44px;
padding-bottom: 44px; */
overflow-y:scroll;
}
.fixed{
position: fixed;
left: 0;
right: 0;
height: 44px;
line-height: 44px;
}
.top {
top: 0;
z-index: 960;
background: red
}
.top p{
text-align: center;
}
.bottom {
bottom: 0;
z-index: 940;
background: blue
}
/* .top ~ .wrap 的兄弟元素 如何没有找到则不加padding */
.top ~ .wrap{
padding-top:44px;
}
/* .bottom ~ .wrap 的兄弟元素 */
.bottom ~ .wrap{
padding-bottom:44px;
}
</style>
</head>
<body>
<!-- 移动端的常见布局
1:通常都是上中下3块布局
一般来说都是header和footer部分固定,中间的内容滚动。
-->
<header class="fixed top">
<p>主球圈</p>
</header>
<footer class="fixed bottom">
我是底部
</footer>
<section class="wrap">
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
<div style="">我是中间的</div>
</section>
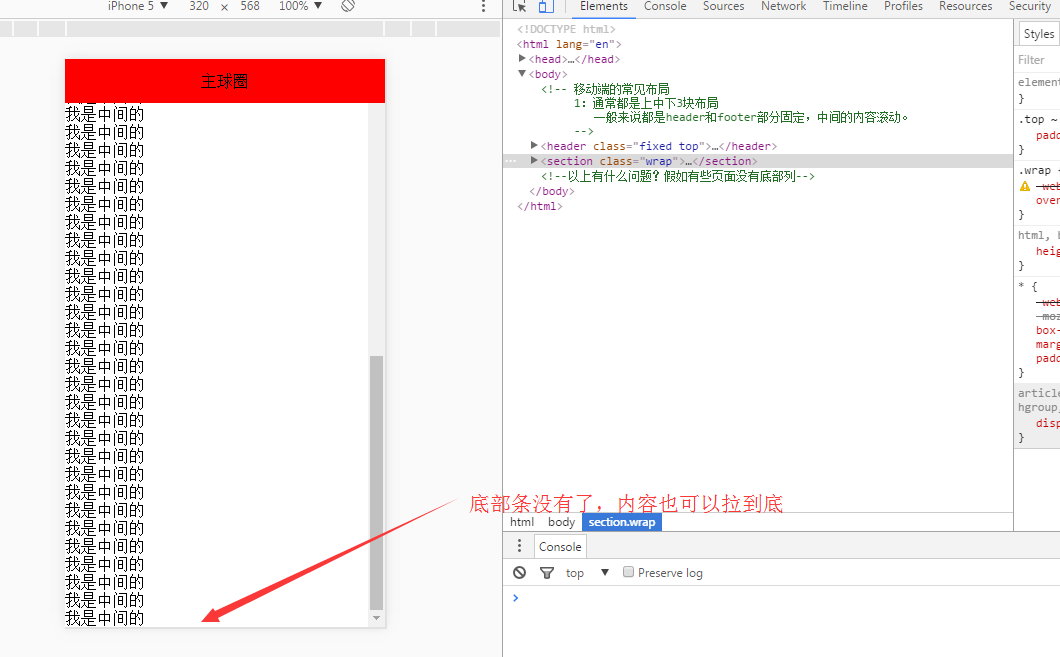
<!--以上有什么问题?假如有些页面没有底部列-->
</body>

用flex来解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
.box{
display:flex;
flex-direction:column;
}
header{
height:44px;
background-color:red;
}
section{
flex:1;
}
footer{
height:44px;
background-color:blue;
}
</style>
</head>
<body>
<div class="box">
<header>123</header>
<section>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
<p>这是第一段文字</p>
<p>这是第二段文字</p>
<p>这是第三段文字</p>
<p>这是第四段文字</p>
</section>
<footer>213</footer>
</div>
</body>
</html>flex基本布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{ margin:0; padding:0; }
html,body{ height:100%; width:100%; }
.cont{
display: -webkit-flex;
display: flex;
width:100%;
height:100%;
flex-direction:column;
}
header{ width:100%; height:50px; background-color:blue;}
section{ width:100%; flex:1; background-color:red; }
footer{ width:100%; height:50px; background-color:yellow; }
</style>
</head>
<body>
<div class="cont">
<header></header>
<section></section>
<footer></footer>
</div>
</body>
</html>相关文章推荐
- Android bind service讲解以及跨进程通信
- Android开发艺术探索——第四章View的工作原理
- POJ2385-Apple Catching
- Object-c------类的声明与实现以及注意事项
- [Angular 2] Using ngrx/store and Reducers for Angular 2 Application State
- Android之RadioGroup+ViewPager制作的底部导航栏
- iOS基础:获取资源文件的方法
- android开发步步为营之100:开源项目SlidingUpPanelLayout简单用法
- [原创]Android系统中常用JAVA类源码浅析之HashMap
- iOS开发-你真的会用SDWebImage?(转发)
- swift2.0 学习笔记Three
- 【ZOJ3947 The 13th Zhejiang Provincial Collegiate Programming ContestL】【水题】Very Happy Great BG 简单求和
- 如何为Android缓存数据到本地
- 解决Android TextView默认的padding问题
- 微信打开网址添加在浏览器中打开提示
- 【移动端】基于rem实现手机端页面自适应--动态改变dpr和font-size
- Android进阶之Property Animator研究
- IOS+openCV在Xcode的入门开发
- Android布局文件参数layout_alignTop的作用
- 加快Android编译速度
