CSS Sprite(s)、图片优化及实例应用那些事
2016-04-18 17:01
435 查看
CSS Sprites实现方法
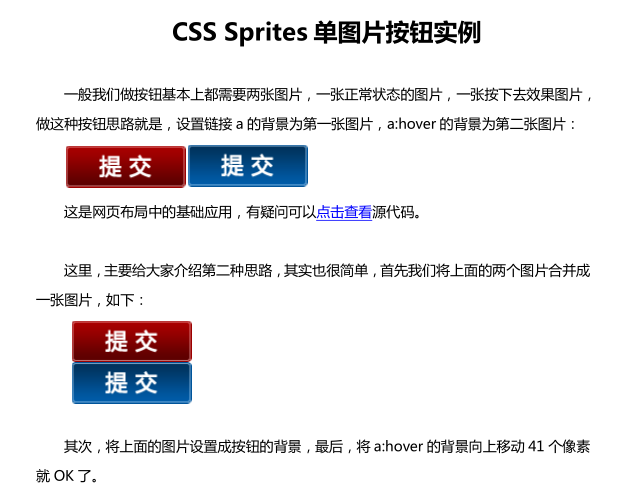
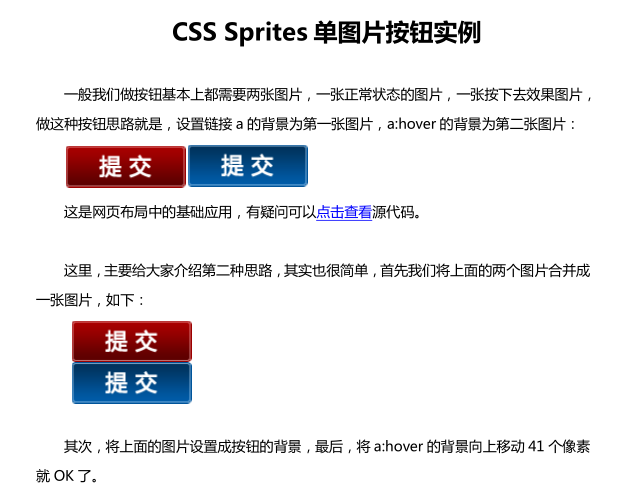
首先将小图片整合到一张大的图片上,然后根据具体图标在大图上的位置,给背景定位。
CSS Sprites技术要点总结
1、小图片整合时,按照从上到下的顺序,而不要一个图片挨着一个图片从左到右排列。
2、小图片整合时尽量靠最左边或者最右边。综合1则是沿着最左边或者最右边的两侧开始由上而下整合图片。
3、不建议在不同小图片上下留间隔,减小文件的大小。
4、把图片中颜色较近或相同的组合在一起可以降低颜色数,因为少色数的图片文件体积相对的小。
5、将图片格式转换成png8格式,可以借助fireworks

首先将小图片整合到一张大的图片上,然后根据具体图标在大图上的位置,给背景定位。
CSS Sprites技术要点总结
1、小图片整合时,按照从上到下的顺序,而不要一个图片挨着一个图片从左到右排列。
2、小图片整合时尽量靠最左边或者最右边。综合1则是沿着最左边或者最右边的两侧开始由上而下整合图片。
3、不建议在不同小图片上下留间隔,减小文件的大小。
4、把图片中颜色较近或相同的组合在一起可以降低颜色数,因为少色数的图片文件体积相对的小。
5、将图片格式转换成png8格式,可以借助fireworks

相关文章推荐
- ps 多图层切图
- HTML/CSS中a标签用法详解
- 《精通CSS:高级Web标准解决方案》学习过程--III
- css背景自适应分辨率大小
- 分享一下学习css,js心得
- DWZ在IE下样式失效问题的处理
- css3全屏背景图片切换特效
- animation css3动画与CSS3 @keyframes担配使用创建往复平缓动画
- CSS3属性选择器总结
- ul ol li的序号编号样式
- CSS hack
- web前端代码规范——css代码规范
- css中的视窗单位
- CSS实现元素水平/垂直居中的方法
- li有无缩略图样式调取
- CSS3 @font-face
- span在div内垂直居中
- 《CSS权威指南》基础复习+查漏补缺
- css margin居中的问题
- CSS 高级技巧汇总
