盒子中的margin问题
2016-05-05 15:07
274 查看
1、行内元素的margin
垂直margin不起作用
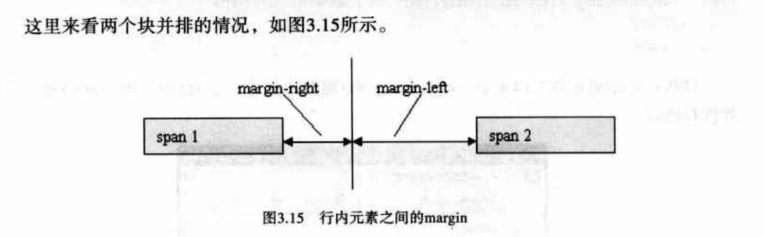
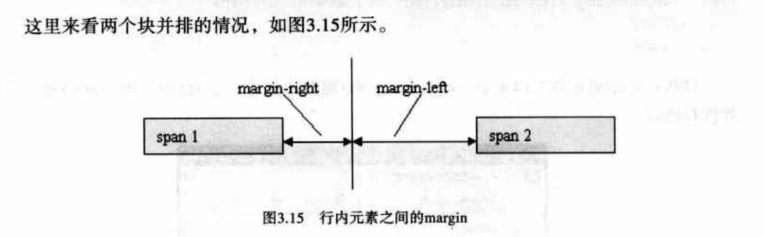
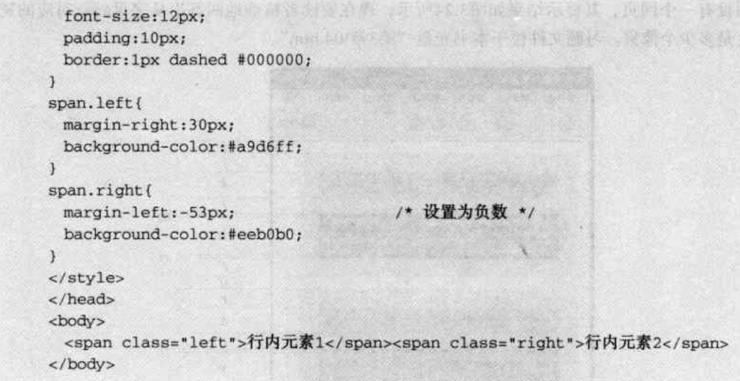
水平margin值为第一个元素的margin-right加上第2个元素的margin-left,如同所示

2、块级元素之间的竖直margin
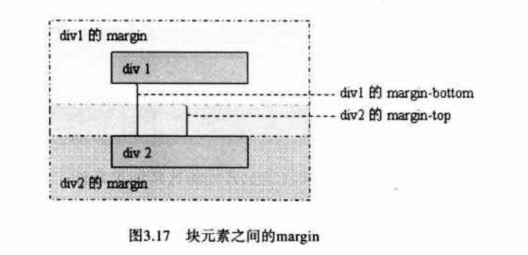
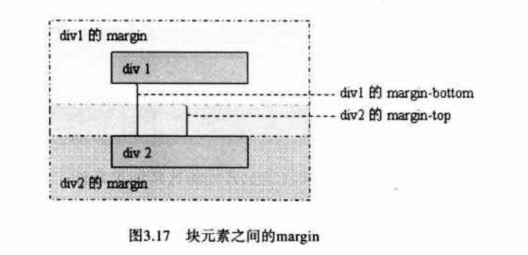
两个块级元素之间的垂直margin是第一块的margin-bottom与第二块的margin-top两者的较大值,如下图所示

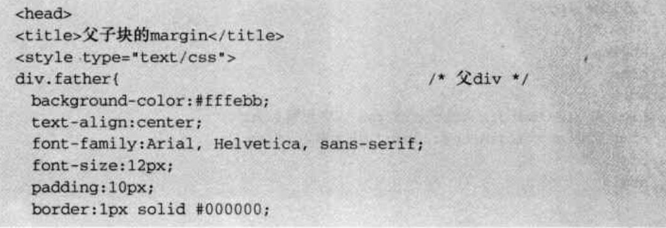
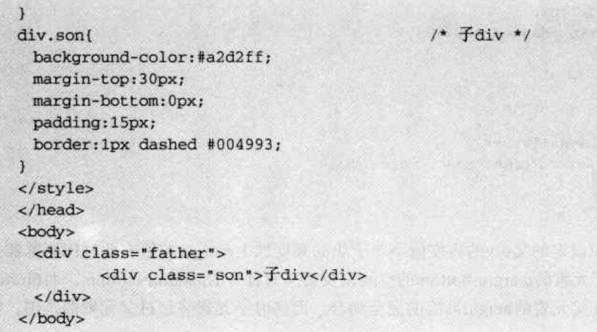
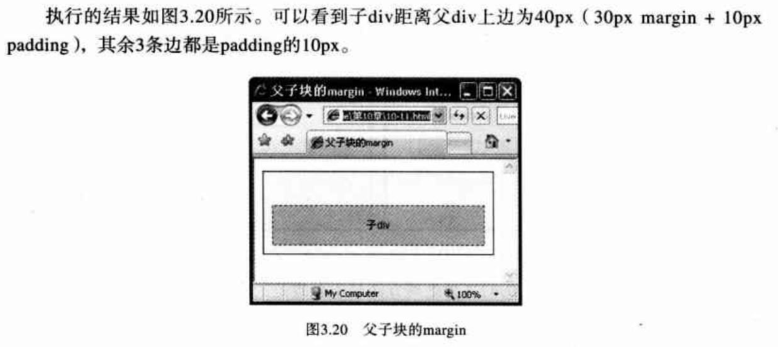
3、嵌套盒子之间的margin
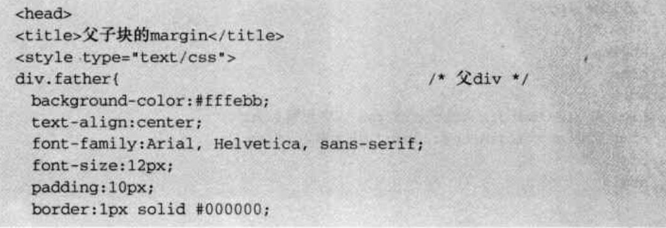
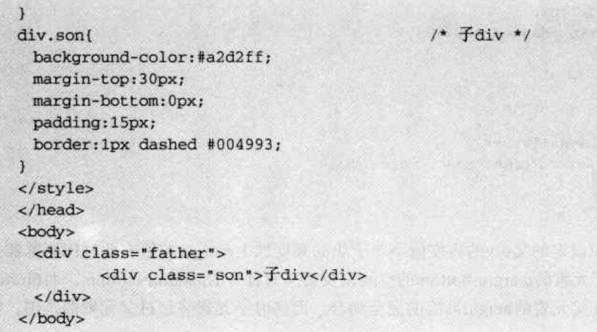
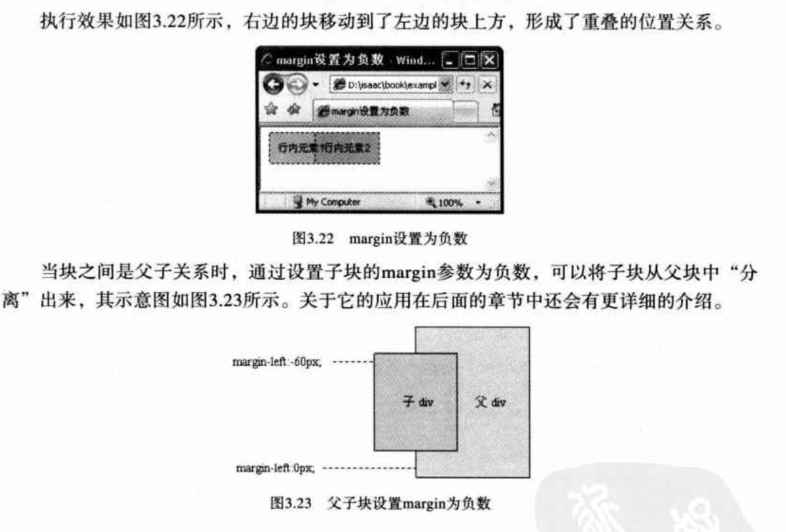
父子关系,当一个div块包含在另外一个div块中时,其中子块的margin将以父块的content为参考



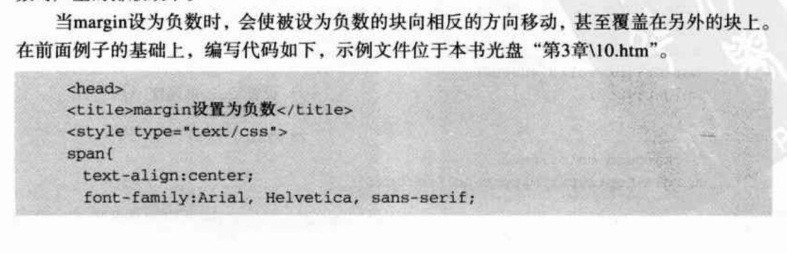
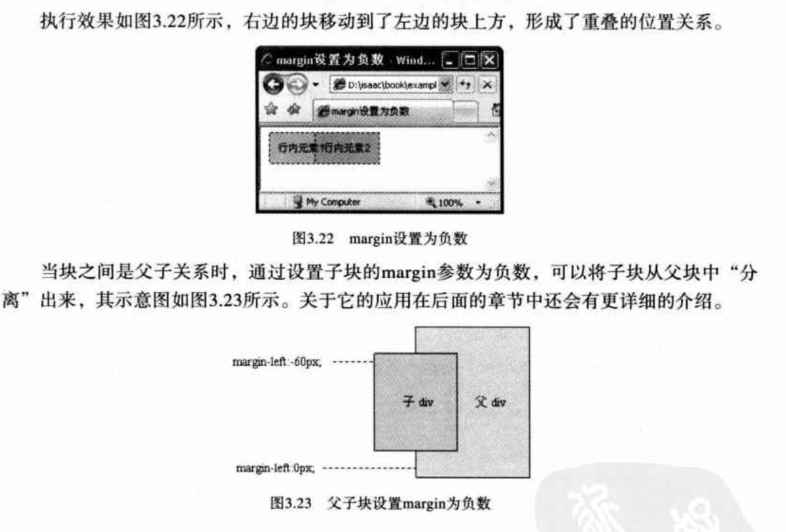
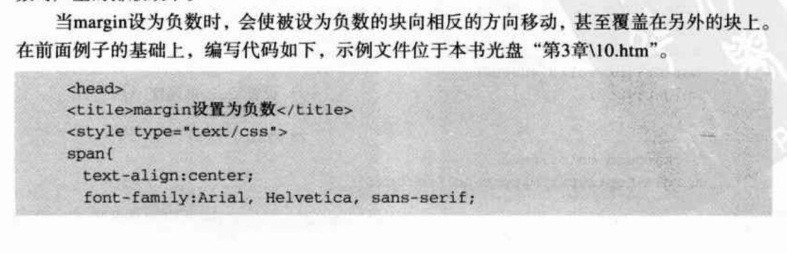
4、将margin设置为负值



垂直margin不起作用
水平margin值为第一个元素的margin-right加上第2个元素的margin-left,如同所示

2、块级元素之间的竖直margin
两个块级元素之间的垂直margin是第一块的margin-bottom与第二块的margin-top两者的较大值,如下图所示

3、嵌套盒子之间的margin
父子关系,当一个div块包含在另外一个div块中时,其中子块的margin将以父块的content为参考



4、将margin设置为负值



相关文章推荐
- 在Powerdesigner中创建概念数据模型
- 面试之路(25)-斐波那契数列类问题的详解
- 面试之路(25)-斐波那契数列类问题的详解
- 面试之路(25)-斐波那契数列类问题的详解
- Memcached 一致性hash实现
- 线程池之ThreadPool类与辅助线程 - <第二篇>
- 线程初步了解 - <第一篇>
- 开启PowerDesigner15工具栏上的被禁用掉的图标
- 第27条 泛型——优先考虑泛型方法
- c3p0的使用
- 第十、十一周学习进度表
- Android-Universal-Image-Loader三大组件DisplayImageOptions、ImageLoader、ImageLoaderConfiguration详解
- 自己修改的MBProgressHUD 代码
- yaffs2文件系统的制作
- 对Set的遍历
- 二十一 实例属性和类属性
- HTML网页制作:[12]使用框架结构之frameset
- IOS Socket 03-建立连接与登录
- cookie基础知识
- resin开启gzip压缩
