移动端 根据屏幕宽度来等比调解高度的大小
2016-04-12 13:59
423 查看
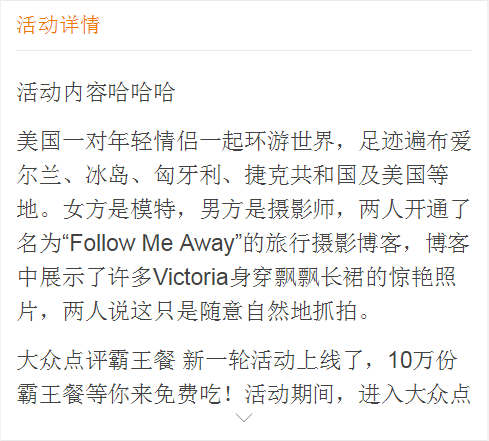
项目需求:当内容高度超出某个值时,自动出现下拉箭头

原理:因为移动端的屏幕宽度不固定,所以应该以宽度作为标准,获取宽度的值,然后按照一定比例设置高度的范围
window.onload = function(){
var detailWidth = document.getElementsByClassName('con')[0].offsetWidth;
var detailHeight = document.getElementsByClassName('con')[0].offsetHeight;
var maxHeight = detailWidth/40*30; //设定 最大 范围
if(detailHeight<maxHeight){
$('.bottom').hide();
}
};
相关文章推荐
- Android中屏幕的方向
- 【转】Android手机分辨率基础知识(DPI,DIP计算)
- Android仿微信界面--使用Fragment实现(慕课网笔记)
- Android:SpannableString使用详解
- ios开发autolayout之Masonry使用总结
- Android_自定义ViewPager指示器
- swift throws 捕获异常
- Android APP终极瘦身指南
- Android ViewPager使用详解
- Android性能优化总结
- Android-BaiduMapSDK示例的key验证失败问题
- Android finish 无法退出当前Activity
- Android 应用开发性能优化完全分析(下)
- Android 应用开发性能优化完全分析(上)
- iOS 系统应用调用: 电话、短信息、邮件
- android - ViewHolder到底用什么修饰?static?final?static final?
- Android App 性能优化实践
- Android ListView,GridView,RecyclerView图片加载错位闪动问题解决办法
- Android设置系统开机自动永不休眠
- 关于Android开发的40条优化建议
