div+css网页粗略布局
2016-04-10 16:47
597 查看
我们打开浏览器看到各大网站的导航首页如图,是怎么做出来的呢?

比如就拿素描来说吧,看到一个参照物首先不是一开始就画,而是先确定几何构物线,确定物体大致范围比例框架。网页也是的,这就是div+css布局。
这时打开ide或是notepad++之类的编辑工具,开始编写代码
以及截图测量工具faststone capture,用于取色,测量等
我们先别急着编码,我们画个大致的框架,更好方便我们布局

有了设计图之后,便开始按比例尺寸编写div+css布局
打开测量工具,取出标尺,以及编辑工具


编写html代码,做个类似草稿的效果,再创建一个.css,过会编写
现在开始编写.css文件
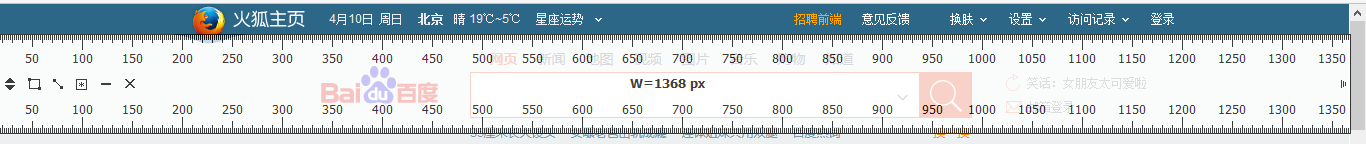
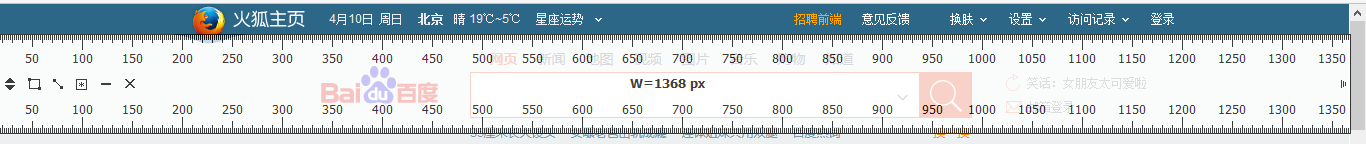
测量工作开始了,主页条的宽度和高度


测量搜索栏

测量广告位


我们发现广告盒子偏离了,原先的预想,这时就用到盒子的外边距margin-left

测量出左边距到目标位像素距离


设定一个大的DC盒子,用于放置其他盒子

设计四个小盒子

再写最后一个DC盒子
整体效果就出来了

css的整体代码
关于盒子的概念,我做了一个ppt如图:


比如就拿素描来说吧,看到一个参照物首先不是一开始就画,而是先确定几何构物线,确定物体大致范围比例框架。网页也是的,这就是div+css布局。
这时打开ide或是notepad++之类的编辑工具,开始编写代码
以及截图测量工具faststone capture,用于取色,测量等
我们先别急着编码,我们画个大致的框架,更好方便我们布局

有了设计图之后,便开始按比例尺寸编写div+css布局
打开测量工具,取出标尺,以及编辑工具


编写html代码,做个类似草稿的效果,再创建一个.css,过会编写
<html> <head> <link rel="stylesheet" type="text/css" href="home.css"/> <!--外联css的固有格式,href指向调用的.css文件--> <meta http-equiv="content-type"type="text/html charset=utf-8"/> <!--字符编码设置成utf-8--> <title>home</title> <!--标题设置--> </head> <body> <div id="spe">火狐主页</div> <!--div+css盒子模型,id选择器复用性低,但优先级高,class选择器,反之亦然--> <div id="sea">搜索栏</div> <div id="ads">广告</div> <div class="diva"> <div class="div1">网页导航</div> <div class="div2">洋葱新闻</div> <div class="div1">官方新闻</div> <div class="div2">读书推荐</div> </div> <div id="spt">关于我们</div> </body> </html>
现在开始编写.css文件
*{
margin:0px; /*外边距初始值置0*/
padding:0px; /*内边距初始值置0*/
}测量工作开始了,主页条的宽度和高度


#spe{ /*id选择器以#打头*/
width:1366px;
height:39px;
border:1px solid black; /*边框为1px,黑色*/
background:#00A2E8; /*颜色的hex值,16进制*/
}测量搜索栏

#sea{
width:1366px;
height:109px;
border:1px solid black;
background:#99D9EA;
}测量广告位


#ads{
width:1016px;
height:63px;
border:1px solid black;
background:#ED1C24;
}我们发现广告盒子偏离了,原先的预想,这时就用到盒子的外边距margin-left

测量出左边距到目标位像素距离

#ads{
width:1016px;
height:63px;
border:1px solid black;
background:#ED1C24;
margin-left:169px;
}
设定一个大的DC盒子,用于放置其他盒子
.diva{ /*class选择器以.开头*/
width:1016px;
height:583px;
border:1px solid black;
margin-left:169px; /*外边距右移*/
}
设计四个小盒子
.div1{
width:700px;
height:250px;
border:1px solid black;
background:#FFC90E;
margin-top:10px;
float:left; /*左浮动,由于div是块元素会占行所以使用左浮动*/
}
.div2{
width:250px;
height:250px;
border:1px solid black;
background:silver;
margin-left:740px;
margin-top:10px; /*外边距下移*/
}
再写最后一个DC盒子
#spt{
width:1366px;
height:120px;
border:1px solid black;
background:#00A2E8;
}整体效果就出来了

css的整体代码
*{
margin:0px;
padding:0px;
}
#spe{
height:36px;
width:1366px;
border:1px solid black;
background:#00A2E8;
}
#sea{
width:1366px;
height:109px;
border:1px solid black;
background:#99D9EA;
}
#ads{
width:1016px;
height:63px;
border:1px solid black;
background:#ED1C24;
margin-left:169px;
}
.diva{
width:1016px;
height:583px;
border:1px solid black;
margin-left:169px;
}
.div1{
width:700px;
height:250px;
border:1px solid black;
background:#FFC90E;
margin-top:10px;
float:left;
}
.div2{
width:250px;
height:250px;
border:1px solid black;
background:silver;
margin-left:740px;
margin-top:10px;
}
#spt{
width:1366px;
height:120px;
border:1px solid black;
background:#00A2E8;
}关于盒子的概念,我做了一个ppt如图:

