【JQuery UI】微调按钮插件——spinner
2016-04-07 22:47
696 查看
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
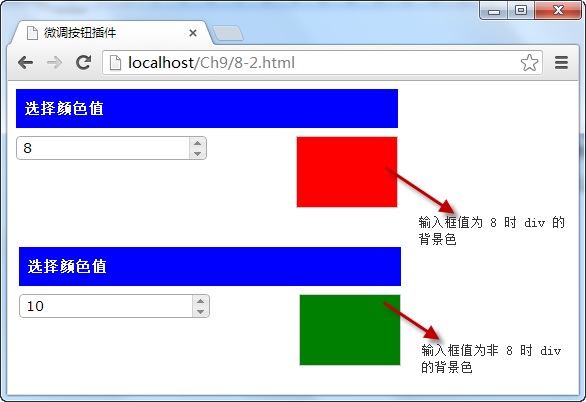
例子:将输入文本框与微调插件相绑定,并调用插件的spinner()方法,动态改变<div>元素显示的背景色。
<body>
<div id="divtest">
<div class="title">
选择颜色值</div>
<div class="content">
<span id="spnColor" class="input fl">
<input value=0 />
</span>
<span id="spnPrev" class="prev fr"></span>
</div>
</div>
<script type="text/javascript">
$(function () {
//定义变量
var intR = 0, intG = 0, intB = 0, strColor;
$("input").spinner({
//初始化插件
max: 10,
min: 0,
//设置微调按钮递增/递减事件
spin: function (event, ui) {
if (ui.value == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
},
//设置微调按钮值改变事件
change: function (event, ui) {
var intTmp = $(this).spinner("value");
if (intTmp < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
if (intTmp == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}
});
});
</script>
</body>

说明:
1) spin: function (event, ui) {}是按微调按钮触发的事件。
2) change: function (event, ui) {}是直接在输入框输入数字或者微调按钮增减数字后,再在框外点击空白(这一步很重要!)后立即触发的事件。
3) 初始化max、min只对spin触发的事件有用,对change事件无用,所以需要在change事件触发函数中加:
if (intTmp < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
4)event表示事件对象,ui表示触发此事件的控件。可是在spin和change中确实完全不一样的,仔细看看:
spin: function (event, ui) {
if (ui.value == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}和
change: function (event, ui) {
var intTmp = $(this).spinner("value");
if (ui.value < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
if (intTmp == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}
强烈注意:在spin中是通过ui.value来获取输入框的值,但这在change中行不通!
在change中是通过$(this).spinner('value')来获取输入框的值的,而且是通过$(this).spinner('value',0)来设置输入框的值!这是为什么呢?不知道,请高手帮我解答!
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
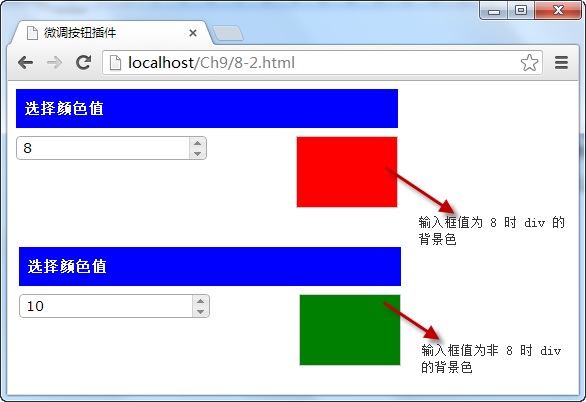
例子:将输入文本框与微调插件相绑定,并调用插件的spinner()方法,动态改变<div>元素显示的背景色。
<body>
<div id="divtest">
<div class="title">
选择颜色值</div>
<div class="content">
<span id="spnColor" class="input fl">
<input value=0 />
</span>
<span id="spnPrev" class="prev fr"></span>
</div>
</div>
<script type="text/javascript">
$(function () {
//定义变量
var intR = 0, intG = 0, intB = 0, strColor;
$("input").spinner({
//初始化插件
max: 10,
min: 0,
//设置微调按钮递增/递减事件
spin: function (event, ui) {
if (ui.value == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
},
//设置微调按钮值改变事件
change: function (event, ui) {
var intTmp = $(this).spinner("value");
if (intTmp < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
if (intTmp == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}
});
});
</script>
</body>

说明:
1) spin: function (event, ui) {}是按微调按钮触发的事件。
2) change: function (event, ui) {}是直接在输入框输入数字或者微调按钮增减数字后,再在框外点击空白(这一步很重要!)后立即触发的事件。
3) 初始化max、min只对spin触发的事件有用,对change事件无用,所以需要在change事件触发函数中加:
if (intTmp < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
4)event表示事件对象,ui表示触发此事件的控件。可是在spin和change中确实完全不一样的,仔细看看:
spin: function (event, ui) {
if (ui.value == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}和
change: function (event, ui) {
var intTmp = $(this).spinner("value");
if (ui.value < 0) $(this).spinner("value", 0);
if (intTmp > 10) $(this).spinner("value", 10);
if (intTmp == 8)
spnPrev.style.backgroundColor = "red";
else
spnPrev.style.backgroundColor = "green";
}
强烈注意:在spin中是通过ui.value来获取输入框的值,但这在change中行不通!
在change中是通过$(this).spinner('value')来获取输入框的值的,而且是通过$(this).spinner('value',0)来设置输入框的值!这是为什么呢?不知道,请高手帮我解答!
相关文章推荐
- jquery 的队列queue
- a毛 jquery 学习记 4过滤选择器1
- jQuery选择器
- example_Jquery Ajax + php 三级联动
- jquery 实现导航栏滑动效果
- Jquery判断数组中是否包含某个元素$.inArray()的用法
- jquery 实现 点击按钮后倒计时效果
- Jquery学习第一步
- jq 设置和获取元素内容和属性
- jQuery命名空间,自定义空间及属性,插件开发全解析 (转)
- Jquery动态删除添加表格中的内容
- Jquery开发插件
- Jquery的extend
- jquery-layer.closeAll不执行的错觉
- 【JQuery UI】菜单工具插件——menu
- 为什么Jquery对input file控件的onchange事件只生效一次
- Jquery绑定事件(bind和live的区别)
- jquery简单插件到复杂插件(1)--tabs
- 上传图片预览功能的IE浏览器兼容性问题的实现:JS+JQuery+CSS完整版
- jQuery基础介绍
