【JQuery】右键菜单插件——contextmenu
2016-04-09 03:19
851 查看
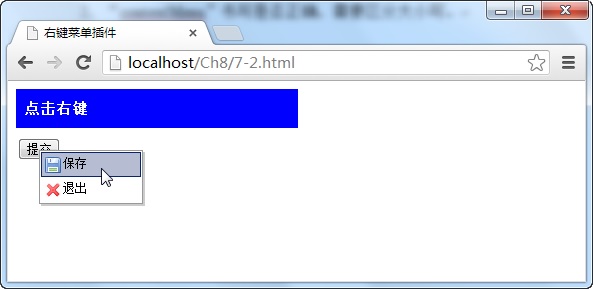
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
<body>
<div id="divtest">
<div class="title"><span class="fl">点击右键</span></div>
<div class="content">
<input id="btnSubmit" type="button" value="提交" />
<div class="tip"></div>
</div>
<div class="contextMenu" id="sysMenu">
<ul>
<li id="Li3"><img src="http://img.mukewang.com/52e4b34b0001bb6d00160016.jpg" alt="" />保存</li>
<li id="Li4"><img src="http://img.mukewang.com/52e4b3680001424900160016.jpg" alt="" />退出</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#btnSubmit").contextMenu("sysMenu",
{ bindings:
{
'Li3': function (Item) {
$(".tip").show().html("您点击了“保存”项"+Item.nodeName);
},
'Li4': function (Item) {
$(".tip").show().html("您点击了“退出”项");
}
}
});
});
</script>
</body>

需要注意的是:
1、function(Item)中Item是什么意思?
在这个例子里边item参数没有作用,类似于一个对象,它作用是向匿名函数里传递你当前点击的元素。
如果把代码改为:
$(".tip").show().html("您点击了“"+Item.nodeName+"”项");
这样点击之后,会提示你点击的标签名input。
2、$("#btnSubmit").contextMenu("sysMenu", { bindings}的"sysMenu"是取 id="sysMenu"。
3、ID为contextMenu的这个div为什么不显示?
jquery内部已经设置好.contextMenu的css属性:display:none
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
<body>
<div id="divtest">
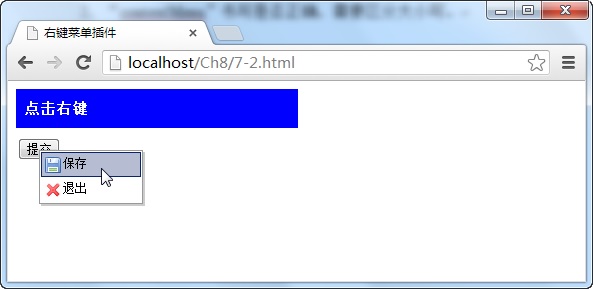
<div class="title"><span class="fl">点击右键</span></div>
<div class="content">
<input id="btnSubmit" type="button" value="提交" />
<div class="tip"></div>
</div>
<div class="contextMenu" id="sysMenu">
<ul>
<li id="Li3"><img src="http://img.mukewang.com/52e4b34b0001bb6d00160016.jpg" alt="" />保存</li>
<li id="Li4"><img src="http://img.mukewang.com/52e4b3680001424900160016.jpg" alt="" />退出</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#btnSubmit").contextMenu("sysMenu",
{ bindings:
{
'Li3': function (Item) {
$(".tip").show().html("您点击了“保存”项"+Item.nodeName);
},
'Li4': function (Item) {
$(".tip").show().html("您点击了“退出”项");
}
}
});
});
</script>
</body>

需要注意的是:
1、function(Item)中Item是什么意思?
在这个例子里边item参数没有作用,类似于一个对象,它作用是向匿名函数里传递你当前点击的元素。
如果把代码改为:
$(".tip").show().html("您点击了“"+Item.nodeName+"”项");
这样点击之后,会提示你点击的标签名input。
2、$("#btnSubmit").contextMenu("sysMenu", { bindings}的"sysMenu"是取 id="sysMenu"。
3、ID为contextMenu的这个div为什么不显示?
jquery内部已经设置好.contextMenu的css属性:display:none
相关文章推荐
- 【JQuery】搜索插件——autocomplete
- jQuery插件的理解 $.extend()与$.fn.extend()
- 通过checkbox的属性理解jquery获取attribute与property
- 不定义JQuery插件,不要说会JQuery
- jQuery.ajax 中的error
- jquery +css 自定义登录框
- 4-jQuery - AJAX post()
- jQuery之empty、remove、detach
- 3-jQuery - AJAX get()
- 名企动态网站开发--jQuery实现flash动画效果
- 用JS模拟购物车(jQuery实现)
- jquery.validate全攻略
- jquery-问题解答
- jQuery的datagrid转换文字
- js jQuery 相关
- 【JQuery】cookie插件——cookie
- 2-jQuery - AJAX load() 方法【进阶篇】
- jQuery部分笔记
- jquery ajax跨域访问webservice配置
- 【JQuery】图片放大镜插件——jqzoom
