React Native 组件的生命周期
2016-04-07 01:19
603 查看
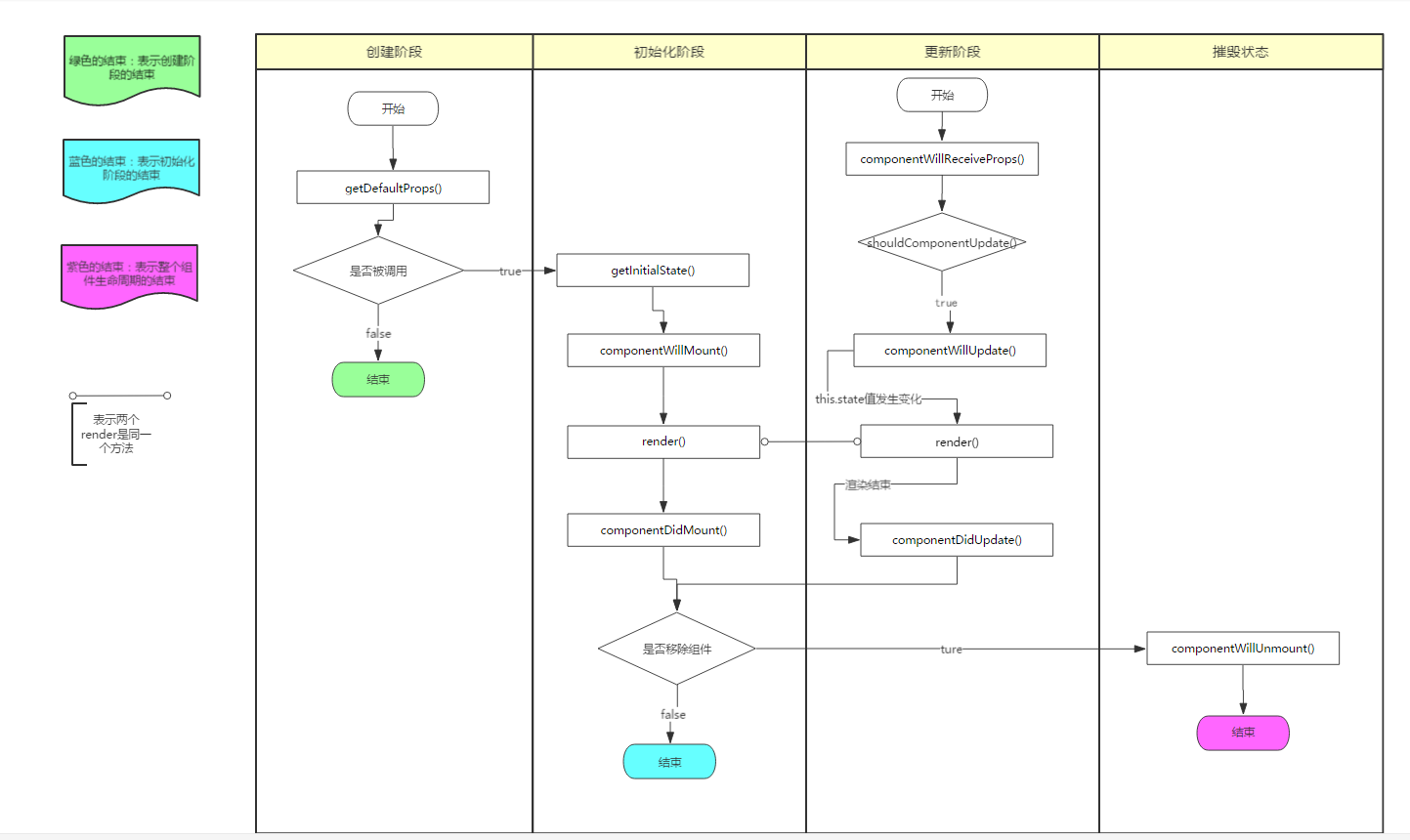
一、生命周期流程图
下面是通过ProcessOn绘制的React Native组件生命周期流程图,可以先大致看一下,有一个初步的概念,下文会详情介绍。二、基础巩固
props组件的不可变属性,在组件外部复制,在组件内部使用,当在组件内部props的改变,组件不会重新渲染。
是子组件与父组件通信的桥梁。
父组件向子组件传递数据的纽带。
ReactNativeActivity向Js传递数据的接收载体。
举个栗子具体说明,假设有父组件ComponentParent和一个子组件Search,代码结构如下。
//父组件
var ComponentParent = React.createClass({
getInitialState: function () {
return {
data: 5,
};
},
getSearchValue:function(val){
this.setState({
})
},
render: function () {
return (
<View>
<View>
<Search getSearchValue = {this.getSearchValue}
configData={this.state.data}></Search>
</View>
</View>
);
},
});
//子组件
var Search = React.createClass({
getInitialState(){
return {
value:""
}
},
getDefaultProps: function () {
return {
configData: 0
};
},
transferValue: function (val) {
this.props.getSearchValue(val);
},
render: function () {
return (
<View >
<Text>{this.props.configData}</Text>
<Text
onPress={this.transferValue.bind(this,this.state.value)}>确定</Text>
</View>
);
},
});子组件调用父组件的属性,关键代码
{this.props.configData}可以获取父组件的{this.state.data}值在子组件中使用。而configData是
this.props的一个组成成员,可以随意定义名字及任意多个props成员。而在
getDefaultProps方法中可以设置props的默认值。
子组件调用父组件的方法, 同理,在父组件通过
<Search getSearchValue = {this.getSearchValue}>向子组件中传递可调用的方法。子组件通过this.props.getSearchValue(val)来调用方法,并向父组件中的方法传值。
从Activity或者Fragment等Native向Js传值,
this.props负责接收。
//在Activity中添加如下代码
@Nullable
@Override
protected Bundle getLaunchOptions() {
Bundle opt = new Bundle();
opt.putString("nativeValue","You are Best!!");
return opt;
}在index.android.js中去接收从Activity传入
nativeValue值 。
var ComponentParent = React.createClass({
getDefaultProps: function () {
return {
nativeValue:""
};
},
render: function () {
return (
<View style={styles.container}>
<Text style={styles.welcome}>{this.props.nativeValue}</Text>
</View>
);
},
});state
组件的可变属性,用来存储组件自身所需要的数据,React会监听组件的state属性的变化,一旦状态变化,就会调用组件的render方法更新UI。
使用代码示例
{this.transferValue.bind(this,this.state.value)}赋值的代码示例
getValue: function (text) {
var value = text;
this.setState({
value: value
});
},使用的属性,需要在getInitialState方法中进行初始化
注意任何状态的改变,都会引起render的执行,所以不建议在render内部改变state的值,容易造成无限刷新,导致内存泄露。
三、组件生命周期介绍
创建阶段1、 getDefaultProps
作用于组件类,也就是调用React.createClass()的时候被调用。
每次创建组件的时候执行且只执行一次,方式如 reload Js。
用来处理props的默认值。
note :
如果在JS文件中定义了一个组件,但是没有使用它,此组件的getDefaultProps也会被调用。
组件内部不允许对props进行修改,只能通过调用她的父组件来修改,也就是从父组件向当前组件进行传值,在组件的内部去使用或展示这个值。
实例化阶段
作用于组件的实例,当组件被调用的时候执行
2、getInitialState
初始化组件的state值,返回值将赋值给this.state。
作用相当于自定义控件的构造函数及成员变量初始化。
3、componentWillMount
组件开始渲染render之前被调用。
所以控件展示之前的逻辑处理,应该在这个函数中实现。
作用相当于Fragment生命周期中的onCreate方法。
4、render
根据State的值,开始渲染,生成一个虚拟的DOM,并返回。
组件所需的控件及初始值在这里定义。
作用相当于MVVM开发模式中的Xml资源文件。
返回值:null、false、返回View结构
5、componentDidMount
在最初的render方法调用之后立即调用。
在这个方法中,父组件可以访问子组件的任意引用。
子组件的componentDidMount方法在父组件的此方法之前调用。
网络请求、事件订阅等操作可以在这个方法中调用。
作用相同与Fragment生命周期中的onViewCreate方法。
以上是创建一个组件,及不更新组件数据的情况下的整个生命周期,
更新阶段
6、componentWillReceiveProps
接收更新之后的props。
如果props没有更新,此方法不调用。
7、shouldComponentUpdate
当state的值有变化时,先执行此方法,此返回值为true/false,判断是否执行更新操作,即是否执行render渲染。
所以可以在此方法中编码,当状态改变时是否重新渲染的逻辑。
8、componentWillUpdate
执行更新render方法之前需要做的处理。
同componentWillMount方法,可以修改state值。
9、componentDidUpdate
组件的更新已同步到DOM中,可以进行DOM操作。
销毁阶段
10、componentWillUnMount
组件生命周期的最后一步,组件将走到生命的尽头,^_^,这是我们需要做一些回收的工作。
如取消事件绑定,关闭网络连接等操作。
以上说全部生命周期的介绍,我们在看一遍流程图,是否有一个新的认识。

总结
1、 组件被创建后,如果不被调用,将只调用getDefaultProps()方法。
2、 componentWillMount()和componentWillUpdate()方法,是render调用之前最后一个方法,可以用来处理this.state赋值操作及业务逻辑。
2、 因为this.state状态的改变,会重新渲染组件,render()方法会执行,所以不要在render做this.state值改变操作,只用来展示。负责很有可能造成循环渲染,导致程序崩溃。
相关文章推荐
- React Native环境搭建
- React Native配置和使用
- react native android使用react-native-tab-navigator来做底部导航tabbar(2)一个坑:navigator
- react native android使用react-native-tab-navigator来做底部导航tabbar(1)
- ReactJS学习笔记(四)-条件判断的几种形式
- react native中使用react-native-viewpager实现的商品展示添加点击事件
- React Native 开源组件
- ReactNative学习十二-React-Native-Viewpager
- React 属性和状态详解
- react、redux什么的都用起来 【4】生产部署和优化
- 有关react-native POST请求造成Network request failed解决方法
- React-Native学习指南
- React-Native学习资料
- ReactiveCocoa那些干货——2
- ReactNative学习十一-手写Item布局
- 从头构建基于CocoaPods的ReactiveCocoa工程
- React Native 学习-组件说明和生命周期
- React和Redux的连接react-redux
- Codeforces Round #336 (Div. 1) A. Chain Reaction DP+(可选二分)
- ReactNative创建原生模块
