.bar : 位置
2016-04-06 16:03
274 查看
ionic使用以下样式定义条块的位置:
.bar-header - 置顶
.bar-subheader - header之下置顶
.bar-footer - 置底
.bar-subfooter - footer之上置底
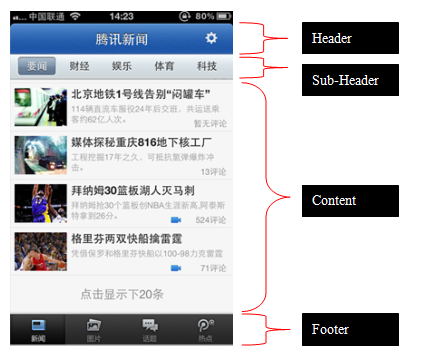
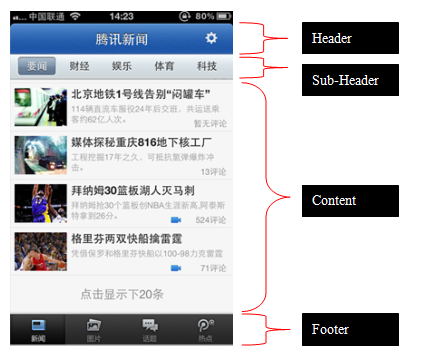
在腾讯新闻App中,你可以看到,使用了三个条块:标题、副标题、页脚:

.bar-header - 置顶
.bar-subheader - header之下置顶
.bar-footer - 置底
.bar-subfooter - footer之上置底
在腾讯新闻App中,你可以看到,使用了三个条块:标题、副标题、页脚:

<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <link rel="stylesheet" type="text/css" href="ionic.min.css"> </head> <body class="stable-bg"> <div class="bar bar-header bar-positive"> <h1 class="title">腾讯新闻</h1> <a class="button button-clear icon ion-ios-gear"></a> </div> <div class="bar bar-subheader bar-stable"> <div class="button-bar"> <a class="button button-balanced">要闻</a> <a class="button button-clear">财经</a> <a class="button button-clear">娱乐</a> <a class="button button-clear">体育</a> <a class="button button-clear">科技</a> </div> </div> <div class="bar bar-footer bar-dark"> <div class="button-bar"> <a class="button button-clear icon ion-document-text">新闻</a> <a class="button button-clear icon ion-images">图片</a> <a class="button button-clear icon ion-chatbox-working">话题</a> <a class="button button-clear icon ion-radio-waves">热点</a> </div> </div> </body> </html>
相关文章推荐
- 个人信息安全报告发布:有 APP 每分钟调用位置权限 1468 次
- 下载量超过一亿的流行应用被发现含有恶意模块
- 苹果与Siri的七年之痒:“宫斗”戏码不断上演
- APP添加CNZZ统计插件教程 Android版添加phonegap
- Android APP与媒体存储服务的交互
- java实现收藏名言语句台词的app
- 修改Android App样式风格的方法
- Android App数据格式Json解析方法和常见问题
- 通过Html网页调用本地安卓(android)app程序代码
- 百度地图API提示230 错误app scode码校验失败的解决办法
- js判断移动端是否安装某款app的多种方法
- PHP实现批量生成App各种尺寸Logo
- Could not load file or assembly "App_Licenses.dll"的问题
- Android桌面组件App Widget用法入门教程
- 开源电商app常用标签"hot"之第三方开源LabelView
- 基于App自适应draw9patch不失真背景的方法详解
- 安卓APP测试之使用Burp Suite实现HTTPS抓包方法
- web app与原生app的区别
- 使用Chrome浏览器调试Android App详解
