angularjs 中 filter 过滤 orderBy排序 手机端自适应js
2016-04-05 17:59
471 查看
filter 进行过滤
案列1:
输入框:
filter过滤:
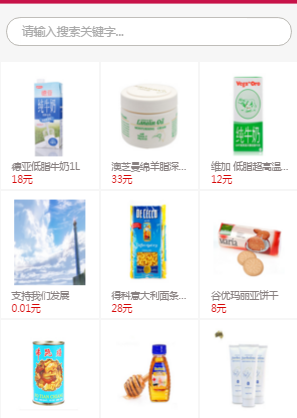
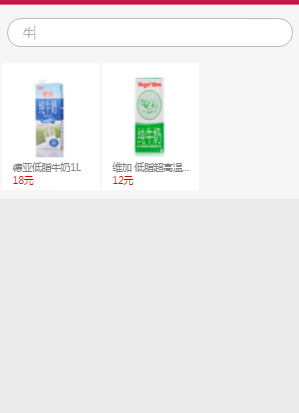
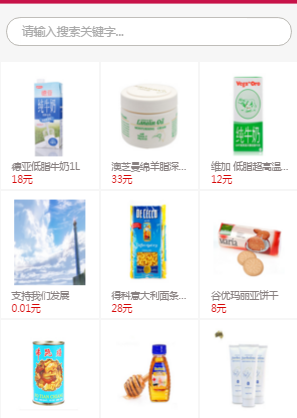
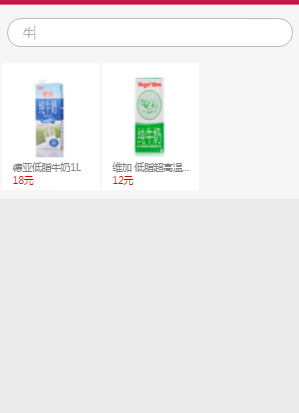
过滤前效果图: 过滤后效果图:


orderBy 排序:
手机端自适应JS:
注:只需要将以下JS复制到HTML中就可以了,但是每个HTML页面都需要,所有可以进行封装到一个JS文件中。
案列1:
输入框:
<div> <input type="text" ng-model="searchKey_input"placeholder="请输入搜索关键字..."/> </div>
filter过滤:
<ul>
<li ng-repeat="item in toItemLists | filter:searchKey_input">
<p>{{item}}</p></li>
</ul>
过滤前效果图: 过滤后效果图:


orderBy 排序:
升序:<div class="rateBox" ng-repeat="item in itemComment | orderBy:item:false"></div>
降序:<div class="rateBox" ng-repeat="item in itemComment | orderBy:'Comment.CreateDate':true"></div>
orderBy后跟需要排序的内容,:true 为降序,:false为升序排列
注:Comment.CreateDate是item下的内容,默认为升序排列
手机端自适应JS:
注:只需要将以下JS复制到HTML中就可以了,但是每个HTML页面都需要,所有可以进行封装到一个JS文件中。
(function (doc, win) {var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',//屏幕旋转和窗口调整事件
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';
//判断是否在安卓和ios运行
var u = navigator.userAgent;
if(!(u.indexOf('Android') > -1 || u.indexOf('Adr') > -1)){
if(!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)){
docEl.style.fontSize = 40 + 'px';
}
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);相关文章推荐
- iOS didReceiveMemoryWarning 内存警告 调试详解
- 【iOS】self与block的使用规范
- app_process 自定义类似am pm命令
- 类似微信图片选择器-MultiImageSelector
- 微信公众号从头开发(接入与消息)
- HBase Error: connection object not serializable
- app crash
- Android事件分发机制详解
- ios开发打电话,发短信,打开网址
- 【iOS】程序中获取应用的信息
- Nagios监控工具
- iOS 9学习系列:如何使用ATS提高应用的安全性
- iOS知识----获取HTML5 的 标题(title)
- Android 中的一些开发技巧(延迟启动,文件写出,透明状态栏,任意界面退出)
- Android百度地图开发 百度地图得到当前位置
- 济南android培训机构应该如何来选择?
- unity, 使导入的材质名与3dmax中一致
- Android开发常用工具方法
- Android中Binder的学习
- 下拉刷新Phoenix分析
