轻量级应用开发之(04)UIScrollView-1
2016-03-31 20:58
363 查看
本文是我在学习OC中的一些经验总结,在学习中总结了常用的Mac技巧,欢迎群友对本文提出意见,如有问题请联系我。
2)当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
3)普通的UIView不具备滚动功能,不适合显示过多的内容
4)UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
第14行: 表示UIScrollView只能纵向滚动,不能横向滚动。
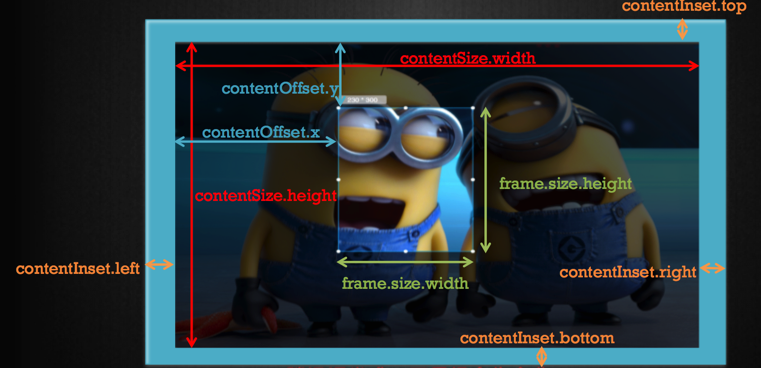
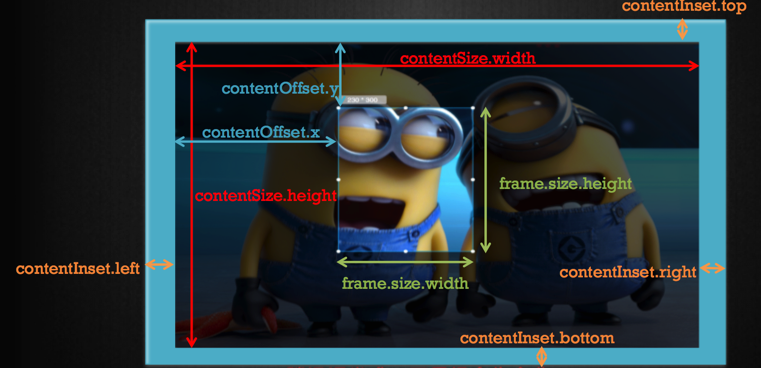
这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)
2)@property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
3)@property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
4)隐藏水平滚动条
5) 去掉弹簧效果
例子:在UIScrollView里加一个UIImageView
以上代码等同于以下代码的效果。
UIKit 坐标体系

在UIKit坐标体系中,在X轴往右,X值增加。在Y轴往下,Y值增加。

contentOffset偏移量
1)与UIKit坐标体系正好相反,往左边移X轴增加,往上边移Y轴增加。
2)contentOffset的计算方式:内容的左上角和ScrollView的左上角的X&Y的差值,差值就有正负;和UIKit的坐标系正好相反。
例子:通过左,右,上,下 按钮移动图片
一 什么是UIScrollView
1)移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限2)当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
3)普通的UIView不具备滚动功能,不适合显示过多的内容
4)UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
二 UIScrollView的用法
1)将需要展示的内容添加到UIScrollView中2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width, 500);
}
@end第14行: 表示UIScrollView只能纵向滚动,不能横向滚动。
三 UIScrollView的常见属性
1)@property(nonatomic) CGPoint contentOffset;这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)
2)@property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
3)@property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
4)隐藏水平滚动条
scrollView.showsHorizontalScrollIndicator = NO; scrollView.showsVerticalScrollIndicator = NO;
5) 去掉弹簧效果
scrollView.bounces = NO;
例子:在UIScrollView里加一个UIImageView
UIImageView * imageView = [[UIImageView alloc ]init]; UIImage * image = [UIImage imageNamed:@"001"]; imageView.image = image; imageView.frame = CGRectMake(0, 0, image.size.width, image.size.height); [self.scrollView addSubview: imageView]; self.scrollView.contentSize = CGSizeMake(image.size.width, image.size.height);
以上代码等同于以下代码的效果。
UIImageView * imageView = [[UIImageView alloc ]initWithImage: [UIImage imageNamed:@"001"] ] ; [self.scrollView addSubview: imageView]; self.scrollView.contentSize = imageView.frame.size;
UIKit 坐标体系

在UIKit坐标体系中,在X轴往右,X值增加。在Y轴往下,Y值增加。

contentOffset偏移量
1)与UIKit坐标体系正好相反,往左边移X轴增加,往上边移Y轴增加。
2)contentOffset的计算方式:内容的左上角和ScrollView的左上角的X&Y的差值,差值就有正负;和UIKit的坐标系正好相反。
例子:通过左,右,上,下 按钮移动图片
//图片向左边移动
- (IBAction)left:(id)sender {
self.scrollView.contentOffset = CGPointMake(0, self.scrollView.contentOffset.y );
}
//图片向右边移动
- (IBAction)right:(id)sender {
CGFloat offSetX = self.scrollView.contentSize.width - self.scrollView.frame.size.width;
self.scrollView.contentOffset = CGPointMake( offSetX , self.scrollView.contentOffset.y );
}
//图片向上边移动
- (IBAction)top:(id)sender {
self.scrollView.contentOffset = CGPointMake( self.scrollView.contentOffset.x, 0 );
}
//图片向下边移动
- (IBAction)bottom:(id)sender {
CGFloat offSetY = self.scrollView.contentSize.height - self.scrollView.frame.size.height;
self.scrollView.contentOffset = CGPointMake( self.scrollView.contentOffset.x, offSetY);
}四 动画
设置动画效果[UIView beginAnimations:nil context:nil ]; [UIView setAnimationDuration:1.5]; //自定义动作 。。。 [UIView commitAnimations];
相关文章推荐
- 苹果应用 Windows 申请 普通证书 和Push 证书 Hbuilder 个推
- Java_Hql_Query_Basic
- 循环语句中continue使用(JAVA)
- UESTC 1050 Different game 构造法
- Compile,Build/Link和Execute((编译、连接和运行))的联系与区别
- Burp Suite使用介绍(四)
- Burp Suite使用介绍(三)
- UIImageView圆角,自适应图片宽高比例,图片拉伸,缩放比例和图片缩微图
- UITableView使用指南(呕心原创)
- 使用CAShapeLayer与UIBezierPath画出想要的图形
- Burp suite与fuzzdb
- Burp Suite使用介绍(一)
- ob_flush()和flush()和ob_implicit_flush(true)
- warning: Error opening file (../../modules/highgui/src/cap_ffmpeg_impl.hpp:545)
- 在项目当中如何对UIButton进行重新布局
- javaGUI中 随机生成一组位置不同的按钮 并对JButton的左键、右键、双击的监听
- IOS开发之UIView总结
- easyui 点击文字展开和收缩节点
- ABP源码分析十八:UI Inputs
- Why I can’t convert my Windows Server 2012 R2 Core to GUI
