JavaScript之DOM-3 选取元素(通过 HTML 选取元素、通过 CSS选取元素、其他选取)
2016-03-31 19:02
633 查看
一、通过 HTML 选取元素
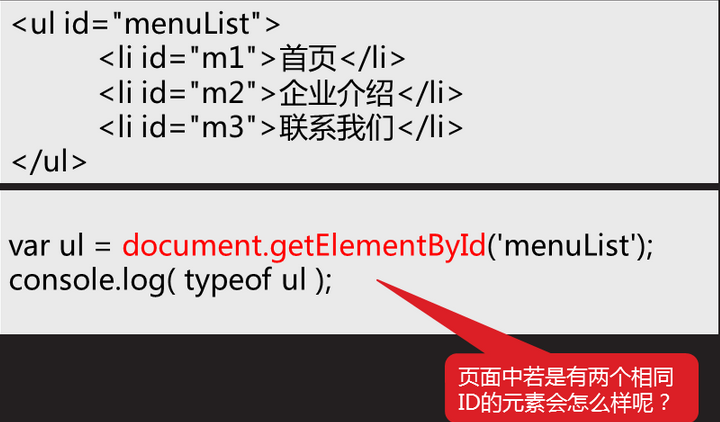
通过 ID 选取元素
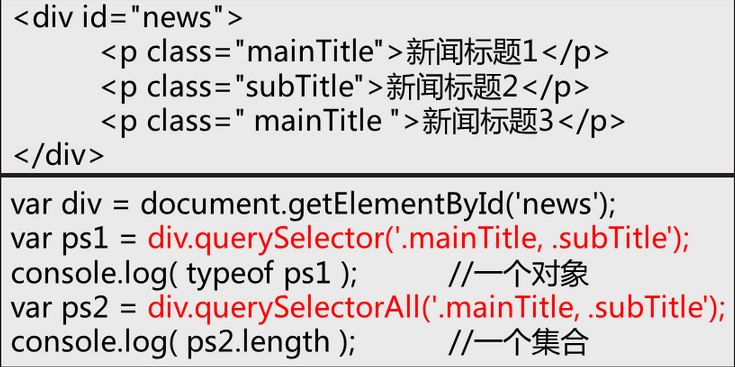
- document.getElementById('id')可用于在当前DOM树中根据ID选取某一个子元素

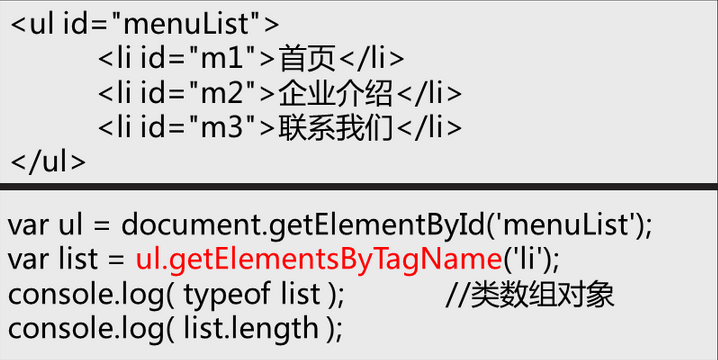
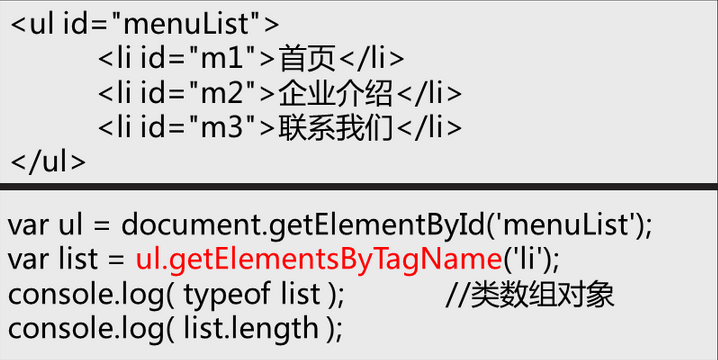
通过标签名选取元素 - node.getElementsByTagName('标签名')可以根据标签名返回所有具有指定标签名的元素集合

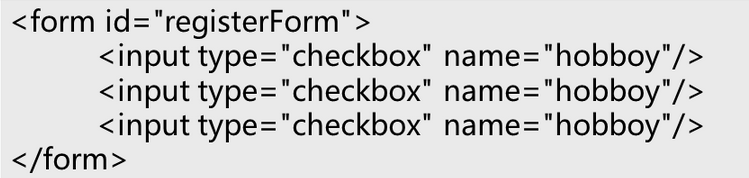
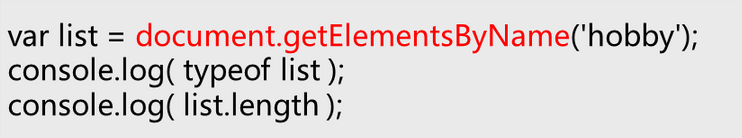
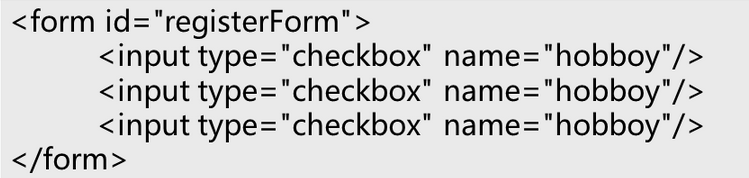
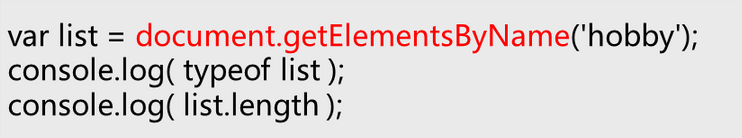
通过 name 属性选取元素 - document.getElementByName('name属性')可以返回DOM数中具有指定name属性值的所有子元素集合


二、通过 CSS 选取元素
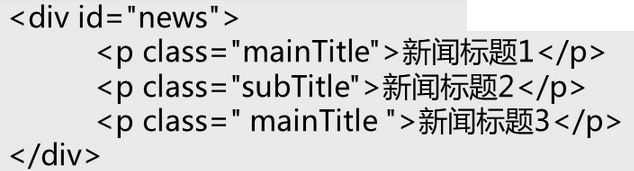
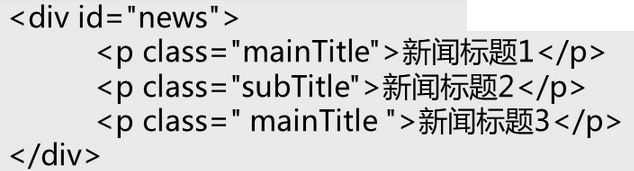
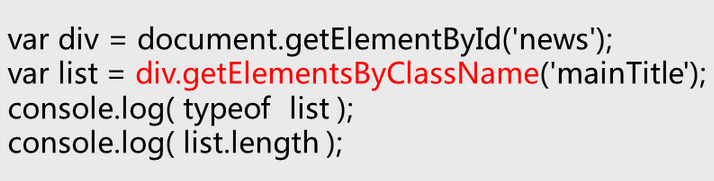
通过 CSS 选取元素 - HTML5 中新添了一个可以根据class名称选取元素的方法: node.getElementsByClassName('className'); //IE9+、Firefox3+、Safari3.1+、Chrome、Opera9.5+


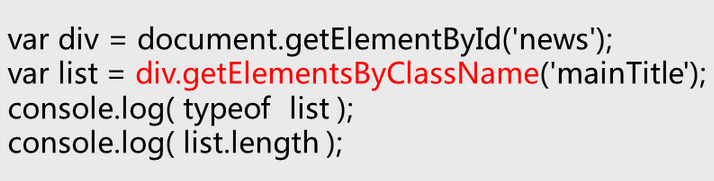
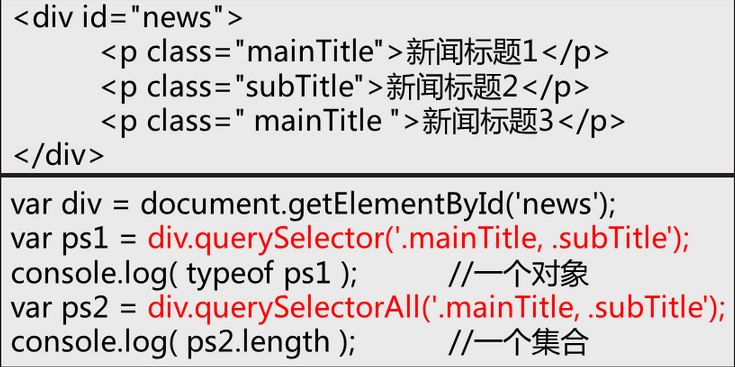
通过 CSS 选择器选取元素 - HTML5 还定义了如下两个可以根据 CSS 选择器来选取元素的方法: - node.querySelector('selector'); //返回第一个匹配的 - node.querySelectorAll('selector');//返回全部匹配的

三、其他选取
document.all - document.all 是一个类数组对象,是页面中所有元素的一个集合,具体用法: - document.all[index] - document.all['id'] - document.all.id
- document.all['name']
- document.all.tags['tagName']

document.documentElement
- document.documentElement 对象是整个HTML文档的根元素(即<html>元素)的引用 - document.documentElement === document.lastChild
document.head - document.head 对象是 HTML 文档中<head>元素的引用 - document.head === document.lastChild.firstChild
document.body - document.body 对象是 HTML 文档中 <body>元素的引用 - document.head === document.lastChild.lastChild
总结:本章内容主要介绍了 JavaScript DOM 选取元素(通过 HTML 选取元素、通过 CSS选取元素、其他选取)
通过 ID 选取元素
- document.getElementById('id')可用于在当前DOM树中根据ID选取某一个子元素

通过标签名选取元素 - node.getElementsByTagName('标签名')可以根据标签名返回所有具有指定标签名的元素集合

通过 name 属性选取元素 - document.getElementByName('name属性')可以返回DOM数中具有指定name属性值的所有子元素集合


二、通过 CSS 选取元素
通过 CSS 选取元素 - HTML5 中新添了一个可以根据class名称选取元素的方法: node.getElementsByClassName('className'); //IE9+、Firefox3+、Safari3.1+、Chrome、Opera9.5+


通过 CSS 选择器选取元素 - HTML5 还定义了如下两个可以根据 CSS 选择器来选取元素的方法: - node.querySelector('selector'); //返回第一个匹配的 - node.querySelectorAll('selector');//返回全部匹配的

三、其他选取
document.all - document.all 是一个类数组对象,是页面中所有元素的一个集合,具体用法: - document.all[index] - document.all['id'] - document.all.id
- document.all['name']
- document.all.tags['tagName']

document.documentElement
- document.documentElement 对象是整个HTML文档的根元素(即<html>元素)的引用 - document.documentElement === document.lastChild
document.head - document.head 对象是 HTML 文档中<head>元素的引用 - document.head === document.lastChild.firstChild
document.body - document.body 对象是 HTML 文档中 <body>元素的引用 - document.head === document.lastChild.lastChild
总结:本章内容主要介绍了 JavaScript DOM 选取元素(通过 HTML 选取元素、通过 CSS选取元素、其他选取)
相关文章推荐
- 把Chrome OS安装在VMWare下及Chrome OS的关键特性和一些截图
- HTML5中在客户端验证文件上传的大小
- 小白观察:微软释放出其基于 Chromium 的 Edge 浏览器
- html5 web数据存储
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- 如何使用jquery easyui创建标签组件
- Chrome的hack写法以及CSS的支持程度图示
- Chrome Visual Studio 2005下的编译过程
- C#实现将数组内元素打乱顺序的方法
- web标准知识――用途相似的标签
- jQuery删除一个元素后淡出效果展示删除过程的方法
- jQuery拖动元素并对元素进行重新排序
- 原生js结合html5制作小飞龙的简易跳球
- Perl中怎样从数组中删除某个值?
- h1标签的使用技巧
- PHP的数组中提高元素查找与元素去重的效率的技巧解析
- 在firefox和Chrome下关闭浏览器窗口无效的解决方法
