JavaScript之DOM-4 文档结构和遍历(节点树、元素树、文档的遍历)
2016-03-31 19:17
741 查看
一、节点树
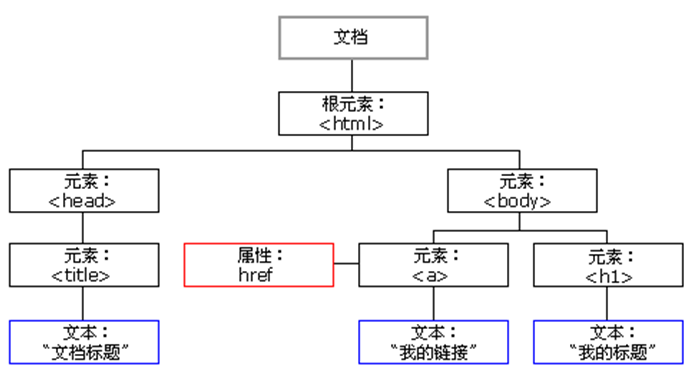
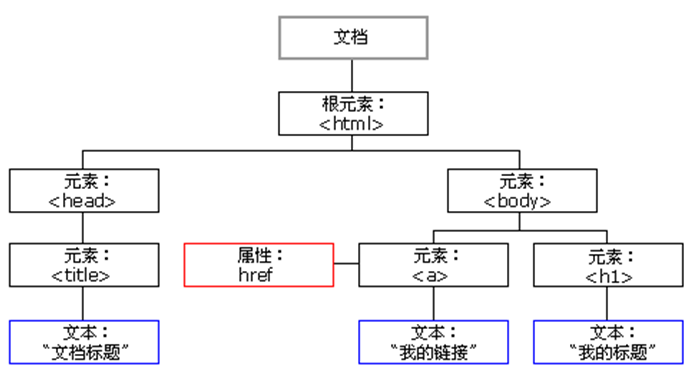
节点树 概念 - HTML DOM 将 HTML 文档视作树结构 - 文档中的元素、属性、文本、注释等都被看作一个节点 - 这种结构被称为节点树:

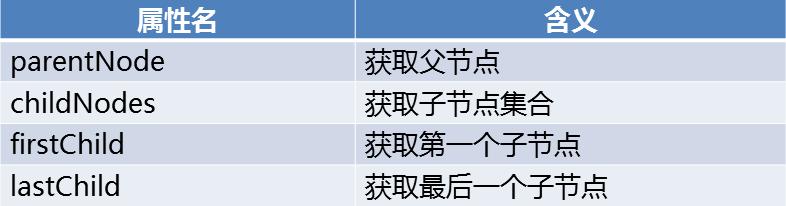
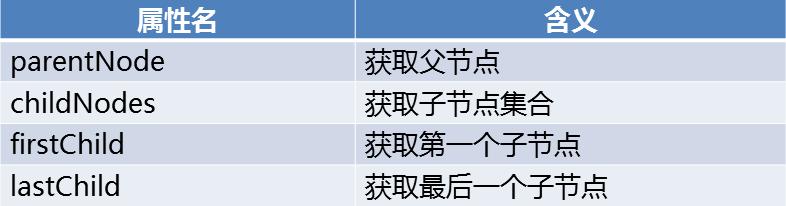
上下层节点 - 节点树中的节点彼此拥有层级关系,DOM 使用如下属性遍历整棵节点树:

平行的节点 - 节点树中使用如下方法访问平行的兄弟节点:

二、元素树
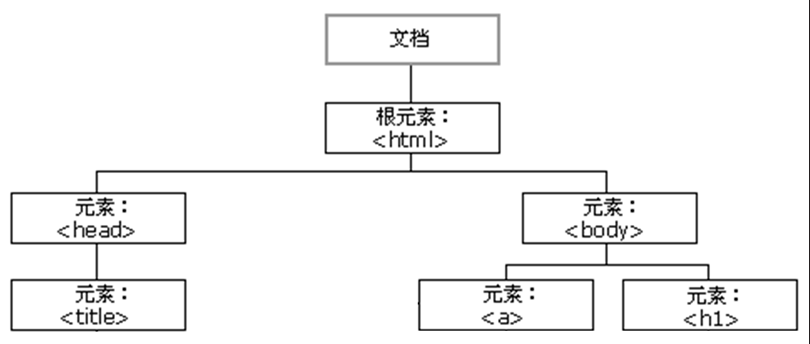
元素树 概念
- 元素树是节点树的一个子集,只包含其中的元素节点

上下层元素 - 与节点树一样,元素树上的元素节点也有父子关系,使用如下属性可以获取这些关系:

平行的元素 - 元素树使用如下属性访问平行的元素:

三、文档的遍历
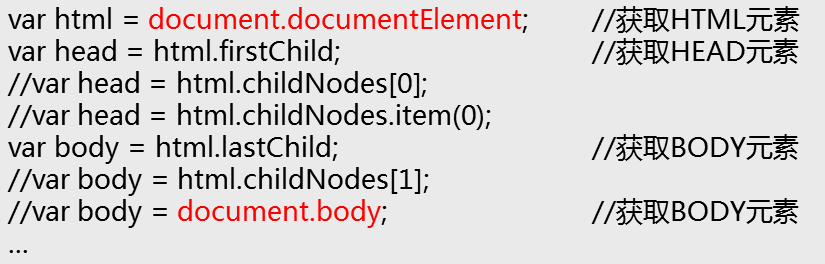
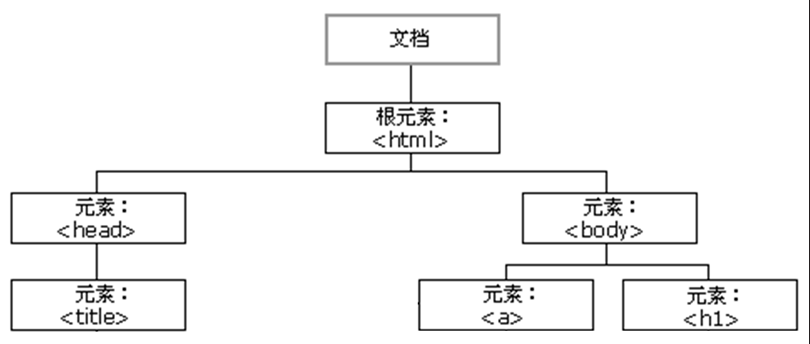
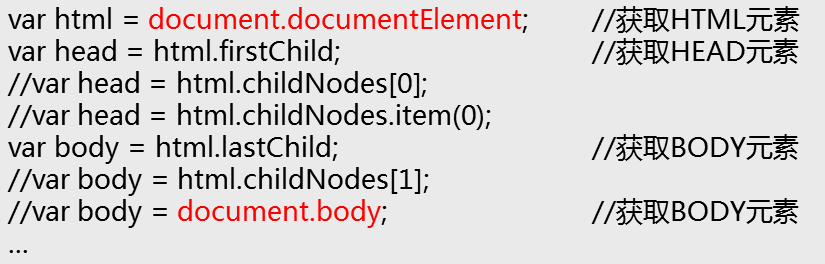
文档的遍历 - 为了遍历上述文档中的每个元素,可以先从其根元素开始:

- 遍历整棵文档树,可以使用方法的递归调用
总结:本章内容主要介绍了 JavaScript DOM 文档结构和遍历(节点树、元素树、文档的遍历)
节点树 概念 - HTML DOM 将 HTML 文档视作树结构 - 文档中的元素、属性、文本、注释等都被看作一个节点 - 这种结构被称为节点树:

上下层节点 - 节点树中的节点彼此拥有层级关系,DOM 使用如下属性遍历整棵节点树:

平行的节点 - 节点树中使用如下方法访问平行的兄弟节点:

二、元素树
元素树 概念
- 元素树是节点树的一个子集,只包含其中的元素节点

上下层元素 - 与节点树一样,元素树上的元素节点也有父子关系,使用如下属性可以获取这些关系:

平行的元素 - 元素树使用如下属性访问平行的元素:

三、文档的遍历
文档的遍历 - 为了遍历上述文档中的每个元素,可以先从其根元素开始:

- 遍历整棵文档树,可以使用方法的递归调用
总结:本章内容主要介绍了 JavaScript DOM 文档结构和遍历(节点树、元素树、文档的遍历)
相关文章推荐
- C#实现将数组内元素打乱顺序的方法
- jQuery删除一个元素后淡出效果展示删除过程的方法
- jQuery拖动元素并对元素进行重新排序
- Perl中怎样从数组中删除某个值?
- PHP的数组中提高元素查找与元素去重的效率的技巧解析
- javascript学习笔记(十八) 获得页面中的元素代码
- javascript实现在某个元素上阻止鼠标右键事件的方法和实例
- jQuery验证元素是否为空的两种常用方法
- JavaScript实现获取某个元素相邻兄弟节点的prev与next方法
- jQuery on()绑定动态元素出现的问题小结
- jQuery经过一段时间自动隐藏指定元素的方法
- jQuery使用之设置元素样式用法实例
- jQuery判断元素上是否绑定了指定事件的方法
- jQuery统计指定子元素数量的方法
- jQuery选择id属性带有点符号元素的方法
- jQuery使用之标记元素属性用法实例
- 从零开始学习jQuery (四) jQuery中操作元素的属性与样式
- jQuery对指定元素中指定字符串进行替换的方法
- jquery获取当前元素索引值用法实例
- jQuery找出网页上最高元素的方法
