ExtJs布局之accordion,fit,auto
2016-03-21 16:31
471 查看
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
title: 'Ext.layout.container.Auto',
frame: true,
width: 250,
renderTo: Ext.getBody(),
bodyPadding: 5,
//layout: 'auto',
//layout: 'fit',
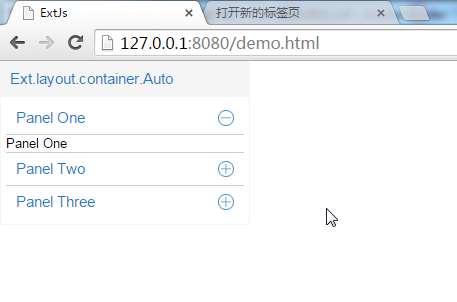
layout: 'accordion',
defaults: {
bodyStyle: 'background-color: #FFFFFF'
},
items: [{
title: 'Panel One',
html: 'Panel One'
},{
title: 'Panel Two',
html: 'Panel Two'
},{
title: 'Panel Three',
html: 'Panel Three'
}]
});
});
</script>
</head>
<body>
<!--
<table border=1 id='localElement'>
<tr><th colspan="2">Staff List</th></tr>
<tr>
<th width="60">Number</th>
<th width="60">Value</th>
</tr>
<tr><td>1</td><td>One</td></tr>
<tr><td>2</td><td>One</td></tr>
<tr><td>3</td><td>One</td></tr>
<tr><td>4</td><td>One</td></tr>
<tr><td>5</td><td>One</td></tr>
<tr><td>6</td><td>One</td></tr>
<tr><td>7</td><td>One</td></tr>
<tr><td>8</td><td>One</td></tr>
<tr><td>9</td><td>One</td></tr>
</table>
-->
</body>
</html>
相关文章推荐
- java ScriptEngine 使用 (支持JavaScript脚本,eval()函数等) - *(00)*
- 【JavaScript】a标签onclick传递参数不对
- ExtJs之Panel基本布局
- 使用json格式的数据进行通信
- JS中数字计算精度
- js数组基础整理
- 正则表达式的JS验证
- JS DOM实现鼠标滑动图片效果
- 原生js ajax 实例
- 用JS写递归中容易出错的点
- js判断变量类型,类型转换,
- js数组去重的4个方法
- 你可能不知道的10个JavaScript小技巧
- JavaScript中数据类型详解
- HTML、JavaScript和CSS学习总结
- JSONP跨域的原理解析
- js以excel为模板的打印
- javascript onclick 函数不执行
- Ext.grid.GridPanel数据转json
- ExtJs4.2.1中的Ext.grid.GridPanel选择行回车事件
