ExtJs之Ext.getCmp
2016-03-22 22:06
477 查看
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var panel = new Ext.Panel({
title: 'SAMPLE',
renderTo: 'sub1',
id: 'panel1',
width: '300px',
html: "<div id='div1' property1='pro1' style='height:200px;padding:5px;font-size:11pt;'>" +
"实例化了一个id为panel1的panel组件</div>"
});
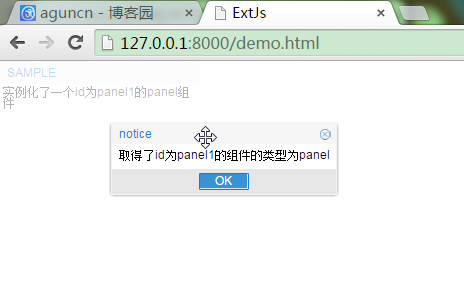
var comp = Ext.getCmp('panel1');
Ext.Msg.alert("notice","取得了id为panel1的组件的类型为"+comp.getXType());
});
</script>
</head>
<body>
<div id=sub1></div>
</body>
</html>
相关文章推荐
- JavaScript Source Map
- jstl 写的分页
- erlang大坑——加密和字符串处理
- js判断当前浏览器是否IE?
- javascript 闭包(closure) 与匿名函数的this
- json-c有时我们会忽略的问题
- Jsp
- JS中关于函数调用的问题
- 图解Javascript上下文与作用域
- javascript
- Js数组组合输出
- ssh+extjs4 用户、角色、权限模块的实现
- JSON规范
- javascript 对象
- js url传值中文乱码之解决之道
- 我所理解的JS执行环境和作用域链
- JSon实体类快速生成插件 GsonFormat
- advanced JavaScript Skills ——Require.js(一)
- javascript学习2
- JavaScript学习1
