ExtJs之单选及多选框
2016-03-20 10:16
441 查看
坚持

<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
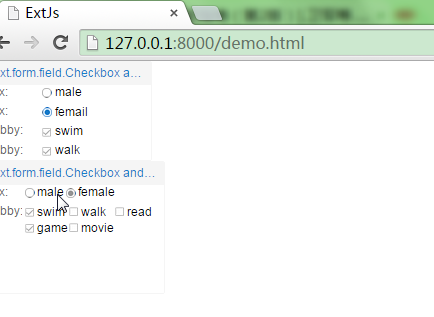
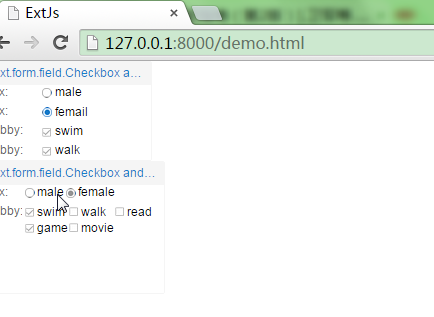
new Ext.form.Panel({
title: 'Ext.form.field.Checkbox and Radio Sample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 150,
width: 250,
renderTo: 'form',
defaults: {
labelSeparator: ':',
labelWidth: 80,
width: 200,
labelAlign: 'left'
},
items: [{
xtype: 'radio',
name: 'sex',
fieldLabel: 'sex',
boxLabel: 'male'
},{
xtype: 'radio',
name: 'sex',
fieldLabel: 'sex',
boxLabel: 'femail'
},{
xtype: 'checkboxfield',
name: 'swim',
fieldLabel: 'hobby',
boxLabel: 'swim'
},{
xtype: 'checkboxfield',
name: 'walk',
fieldLabel: 'hobby',
boxLabel: 'walk'
}]
});
new Ext.form.Panel({
title: 'Ext.form.field.Checkbox and Radio Sample',
bodyStyle: 'padding: 5 5 5 5',
frame: true,
height: 200,
width: 270,
renderTo: 'form1',
defaults: {
labelSeparator: ':',
labelWidth: 50,
width: 200,
labelAlign: 'left'
},
items: [{
xtype: 'radiogroup',
fieldLabel: 'sex',
columns: 2,
items: [
{boxLabel: 'male', name: 'sex', inputValue: 'male'},
{boxLabel: 'female', name: 'sex', inputValue: 'female'}
]
},{
xtype: 'checkboxgroup',
fieldLabel: 'hobby',
columns: 3,
items: [
{boxLabel: 'swim', name: 'swim'},
{boxLabel: 'walk', name: 'walk'},
{boxLabel: 'read', name: 'read'},
{boxLabel: 'game', name: 'game'},
{boxLabel: 'movie', name: 'movie'}
]
}]
});
});
</script>
</head>
<body>
<div id='form'></div>
<div id='form1'></div>
</body>
</html>
相关文章推荐
- 用js控制实现逐字显示
- javascript中的对象
- 使用Gson解析复杂的json数据
- javascript——MD5加密脚本
- javascript 类型 内存
- JSON 格式化为易读格式的字符串
- HTML中调用JavaScript的几种情况和规范写法
- 利用js进行表单验证:判断用户名和密码非空
- javascript document对象(四)
- javascript循环语句(三)
- javascript对象(二)
- JS实现-DIV自动居中代码
- extjs的问题
- js学习笔记(新手向)
- JavaScript 中对内存的一些了解
- 常用的几种JSON方式
- 【three.js】库
- json使用过程中遇到的两大坑
- el表达式在jsp显示时的一个异常
- js中的距离值之间的关系
