Html5之基础-7 HTML列表
2016-03-19 14:22
423 查看
一、列表的作用
列表的作用
(1) 列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列


(2) 所有的列表都是由列表类型和列表项组成
- 列表类型: 有序列表 <ol> 和 无序列表 <ul>
- 列表项: <li>,用于指示具体的列表内容
二、使用列表
有序列表<ol>
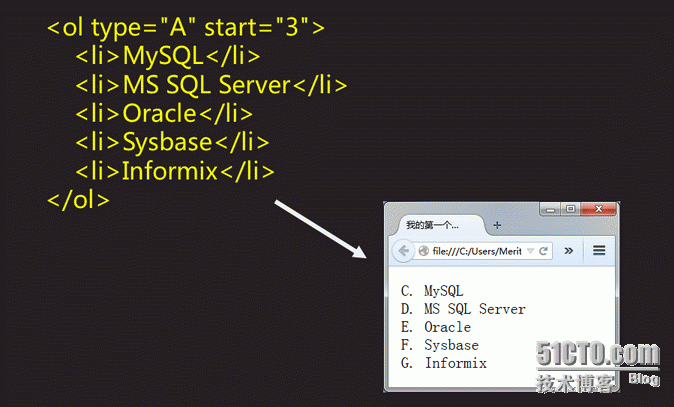
(1) <ol> 元素编写有序列表,用于列出页面上有特定次序的一些项目
(2) <ol> 元素中只能包含列表项元素<li>
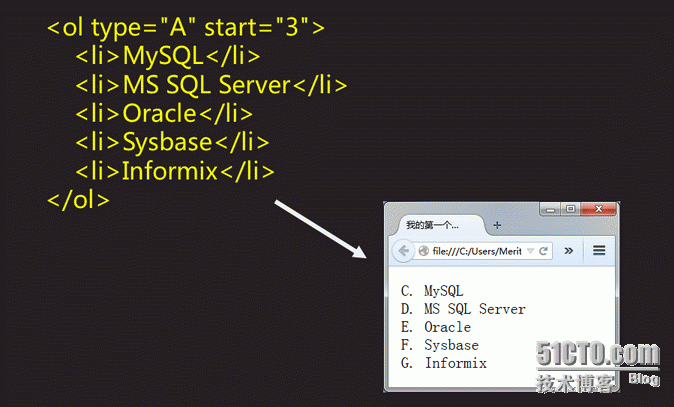
<ol type="列表类型" start="起始编号">
<li>...</li>
<li>...</li>
<li>...</li>
...
</ol>
(3) type 属性值
- 1,数字(默认)
- a, 小写字母
- A, 大写字母
- i, 小写罗马数字
- I, 大写罗马数字

无序列表<ul>
(1) <ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目 (2) <ul>元素中只能包含具体的列表项元素<li> <ul type="列表类型"> <li>...</li> <li>...</li> <li>...</li> ...
</ul> (3) type 属性值 - disc,实心圆(默认) - circle,空心圆 - square,实心矩形

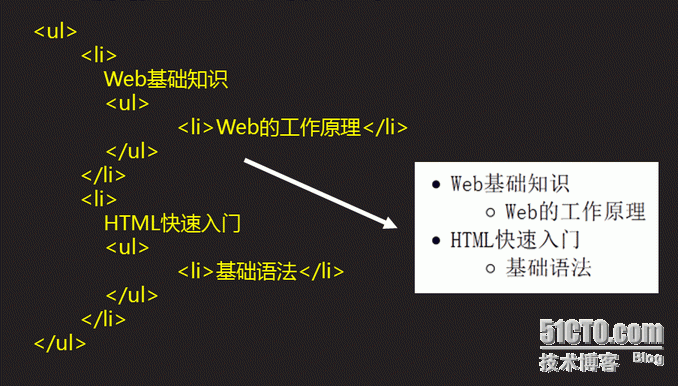
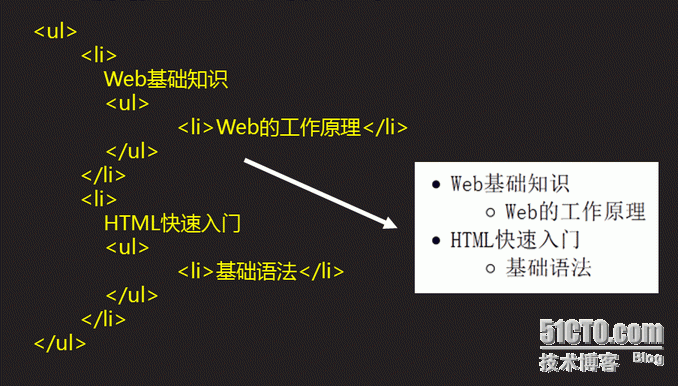
列表嵌套
(1) 将列表元素嵌套使用,可以创建多层列表
- 常用于创建文档大纲、导航菜单等

定义列表<dl>
(1) 定义列表往往用于要给出一类事物的定义的情形,如名词解释,字典等
- <dl>标记定义一个定义列表
- <dt>标记定义了定义列表中的一个术语
- <dd>标记对定义列表中的术语提供定义

总结:本章内容主要介绍了下 HTML列表使用方法。
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
列表的作用
(1) 列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列


(2) 所有的列表都是由列表类型和列表项组成
- 列表类型: 有序列表 <ol> 和 无序列表 <ul>
- 列表项: <li>,用于指示具体的列表内容
二、使用列表
有序列表<ol>
(1) <ol> 元素编写有序列表,用于列出页面上有特定次序的一些项目
(2) <ol> 元素中只能包含列表项元素<li>
<ol type="列表类型" start="起始编号">
<li>...</li>
<li>...</li>
<li>...</li>
...
</ol>
(3) type 属性值
- 1,数字(默认)
- a, 小写字母
- A, 大写字母
- i, 小写罗马数字
- I, 大写罗马数字

无序列表<ul>
(1) <ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目 (2) <ul>元素中只能包含具体的列表项元素<li> <ul type="列表类型"> <li>...</li> <li>...</li> <li>...</li> ...
</ul> (3) type 属性值 - disc,实心圆(默认) - circle,空心圆 - square,实心矩形

列表嵌套
(1) 将列表元素嵌套使用,可以创建多层列表
- 常用于创建文档大纲、导航菜单等

定义列表<dl>
(1) 定义列表往往用于要给出一类事物的定义的情形,如名词解释,字典等
- <dl>标记定义一个定义列表
- <dt>标记定义了定义列表中的一个术语
- <dd>标记对定义列表中的术语提供定义

总结:本章内容主要介绍了下 HTML列表使用方法。
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
相关文章推荐
- 【HTML5】DOCTYPE声明
- Html5之基础-6 HTML表格
- Html5之基础-5 HTML图像、链接
- HTML5 语义化标签
- 前端/html5效果收藏
- H5策划,你知道你的用户正在想什么吗?
- HTML5安全风险详析之一:CORS攻击
- HTML5结束标签规范
- HTML5 Canvas轻松玩-----圆周运动的妙用:Loading加载动画~~
- 通过Html5 Canvas画柱状图
- HTML5 1.12增强的表单
- HTML5
- HTML的头部标签/ HTML5 head meta
- html5 WebSocket 与 PHP socket 聊天室原理
- 【html5】如何让Canvas标签自适应设备
- h5标签语义化
- local storage (H5本地存储)
- html5九宫格布局
- VS2015 + Cordova Html5开发使用Crosswalk Web引擎
- HTML5课程大纲/学习路线
