local storage (H5本地存储)
2016-03-18 14:08
776 查看
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
<script type="text/javascript">
if (localStorage.pagecount)
{
localStorage.pagecount=Number(localStorage.pagecount) +1;
}
else
{
localStorage.pagecount=1;
}
document.write("Visits "+ localStorage.pagecount + " time(s).");
</script>
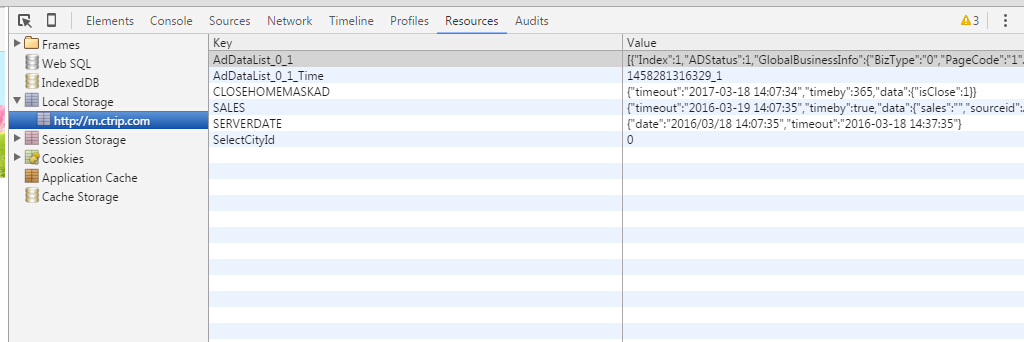
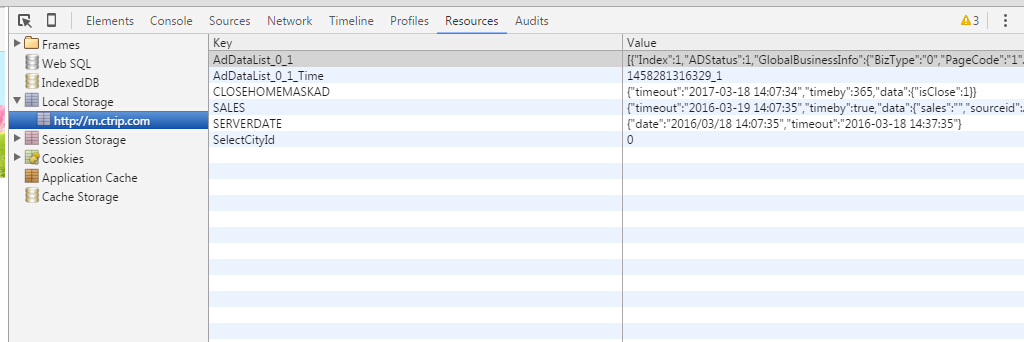
chrome中的调试界面见图1-1.

图1-1 chrome中的调试界面,查看localStorage
http://www.w3school.com.cn/html5/html_5_webstorage.asp
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
1.local storage
靠js完成。一个例子见下。<script type="text/javascript">
if (localStorage.pagecount)
{
localStorage.pagecount=Number(localStorage.pagecount) +1;
}
else
{
localStorage.pagecount=1;
}
document.write("Visits "+ localStorage.pagecount + " time(s).");
</script>
chrome中的调试界面见图1-1.

图1-1 chrome中的调试界面,查看localStorage
2.sessionStorage
详见w3School。http://www.w3school.com.cn/html5/html_5_webstorage.asp
相关文章推荐
- html5九宫格布局
- VS2015 + Cordova Html5开发使用Crosswalk Web引擎
- HTML5课程大纲/学习路线
- 08. Web大前端时代之:HTML5+CSS3入门系列 ~ QQ空间时间轴
- H5的本地存储
- html5记录
- HTML5-见缝插针(Canvas)
- H5调用原生百度地图
- html5 常用标签和属性
- IE8及以下不识别H5标签
- HTML5新特性之音视频播放
- html5 表单样式 表单验证1 2 3
- HTML基础篇--H5新标签及属性
- HTML5自定义属性
- html5篇——音频/视频
- HTML5之FileReader的使用
- HTML5 FileReader
- H5图片压缩与上传
- HTML5 - 使用<video>播放视频
- HTML5 - 使用<audio>播放音频
