CSS3 box-sizing
2016-03-17 15:15
489 查看
css3 box-sizing属性 box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。 content-box,border和padding不计算入width之内 padding-box,padding计算入width内 border-box,border和padding计算入width之内,其实就是怪异模式了~ ie8+浏览器支持content-box和border-box; ff则支持全部三个值。 使用时: -webkit-box-sizing: 100px; // for ios-safari, android -moz-box-sizing:100px; //for ff box-sizing:100px; //for other
<style type="text/css">
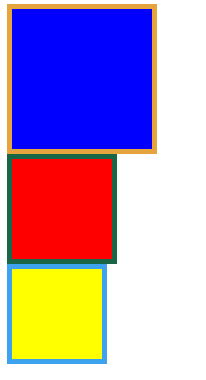
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #186645;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #3DA3EF;
background: yellow;
}
</style>
相关文章推荐
- CSS3 box-sizing
- CSS实现图片垂直居中
- css学习笔记二之inline-block
- 2016.3.17__CSS3动画__第十一天
- link链入外部样式表与@import导入外部样式表的区别
- CSS 各种水平垂直居中
- 安卓文本样式-Spannable的使用
- CSS3学习笔记之径向展开菜单
- 批量修改PPT所有的字体样式
- css3表格隔行变色和表格选中变颜色代码
- CSS3学习笔记之立体线框球形动画
- 关于CSS 外边距合并的问题
- CSS RESET —— 浏览器样式重置
- CSS3学习笔记之loading动画
- 【转】用CSS代码写出的各种形状图形的方法
- EditText 监听、焦点事件、自定义样式全解及隐藏键盘
- 下拉列表旁指下箭头及字体颜色等样式修改
- css 圆角
- 伪类和伪元素的区别
- css判断不同分辨率显示不同宽度布局实现自适应宽度
