CSS3学习笔记之径向展开菜单
2016-03-17 14:44
441 查看
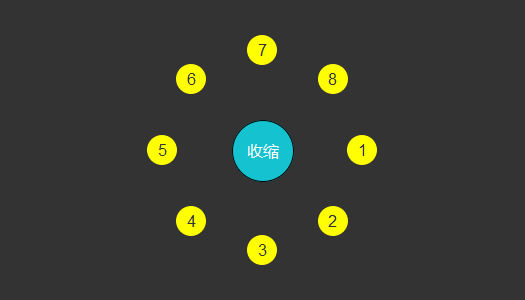
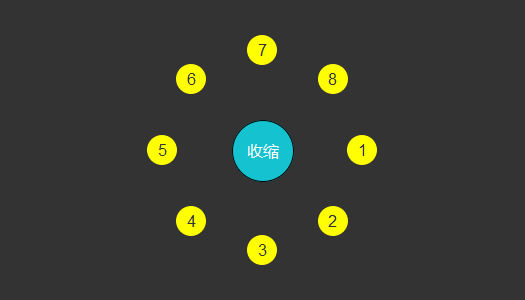
效果截图:

HTML代码:
CSS代码:
JS代码:
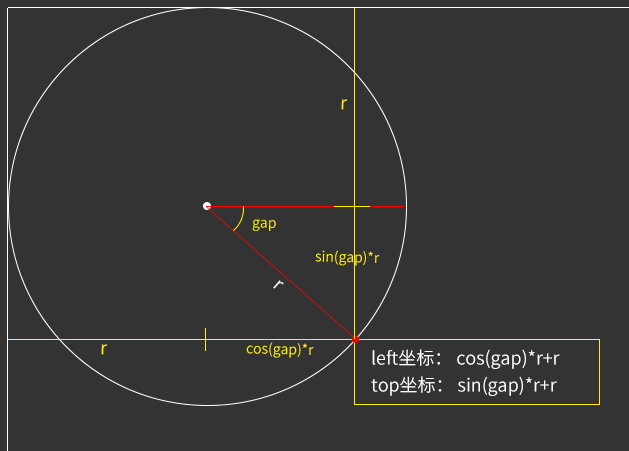
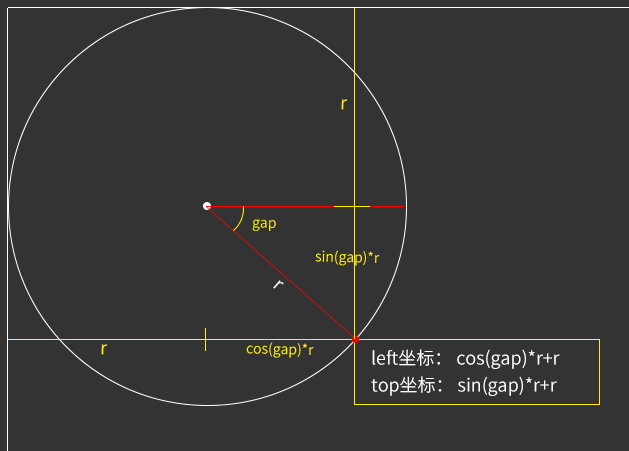
子元素位置计算方法:


HTML代码:
<div class="menu-wrap"> <nav> <a href="" class="nav-item">1</a> <a href="" class="nav-item">2</a> <a href="" class="nav-item">3</a> <a href="" class="nav-item">4</a> <a href="" class="nav-item">5</a> <a href="" class="nav-item">6</a> <a href="" class="nav-item">7</a> <a href="" class="nav-item">8</a> </nav> <a href="##" class="btn">展开</a> </div>
CSS代码:
*{ padding: 0; margin:0; }
body{ background-color: #333; }
a{ text-decoration:none; }
/*外部容器样式*/
.menu-wrap{
width: 200px; height: 200px; border-radius: 100%; margin:60px auto; position: relative;
}
/*导航样式*/
.menu-wrap nav{
width: 100%; height: 100%; position: absolute; opacity: 0; z-index: 2; transform: scale(0);
transition: all 1s ease;
}
/*菜单展开时样式*/
.menu-wrap .active{
opacity: 1; transform: scale(1);
}
/*菜单内容项样式*/
.menu-wrap nav .nav-item{
border-radius: 100%; position: absolute; display: block; width: 30px; height: 30px;
text-align: center; line-height: 30px; background-color: yellow; color: #333;
}
/*中间展开/收缩按钮样式*/
.menu-wrap .btn{
background-color: #15c2cf; border-radius: 100%; display: block; color: #fff; width: 60px;
height: 60px; line-height: 60px; text-align: center; position: absolute; left: 50%; top: 50%;
margin-left:-30px; margin-top: -30px; z-index: 3; border:solid 1px #000;
}JS代码:
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
$(".btn").click(function(){
// 判断展开/收缩状态
if(!$("nav").hasClass("active")){
$(".btn").text("收缩");
$("nav").addClass("active");
var r=$(".menu-wrap").width()/2; //定义圆的半径
var startAngel=0,
endAngel=360;//设置起始、结束度数
var total=$(".nav-item").length,//获取子内容项个数
gap=(endAngel-startAngel)/total;//设置夹角
$(".nav-item").each(function(index){
var curAngel=startAngel+gap*index*(Math.PI/180);//js中需要把角度转换为弧度
$(this).css({
left:Math.cos(curAngel)*r+r-$(this).width()/2,
top:Math.sin(curAngel)*r+r-$(this).width()/2
})
})
}else{
$("nav").removeClass("active");
$(".btn").text("展开");
}
})
})
</script>子元素位置计算方法:

相关文章推荐
- 批量修改PPT所有的字体样式
- css3表格隔行变色和表格选中变颜色代码
- CSS3学习笔记之立体线框球形动画
- 关于CSS 外边距合并的问题
- CSS RESET —— 浏览器样式重置
- CSS3学习笔记之loading动画
- 【转】用CSS代码写出的各种形状图形的方法
- EditText 监听、焦点事件、自定义样式全解及隐藏键盘
- 下拉列表旁指下箭头及字体颜色等样式修改
- css 圆角
- 伪类和伪元素的区别
- css判断不同分辨率显示不同宽度布局实现自适应宽度
- css控制文字溢出用点(省略号)代替
- 移动换H5 の 纯CSS3实现大转盘抽奖布局 by FungLeo
- 手链样式
- 你应该知道的3个CSS技巧
- css中id和class 的区别
- CSS选择器——了解选择器的用法
- CSS设置input placeholder文本的样式
- css
