react-native 学习之Image篇
2016-03-16 11:48
519 查看
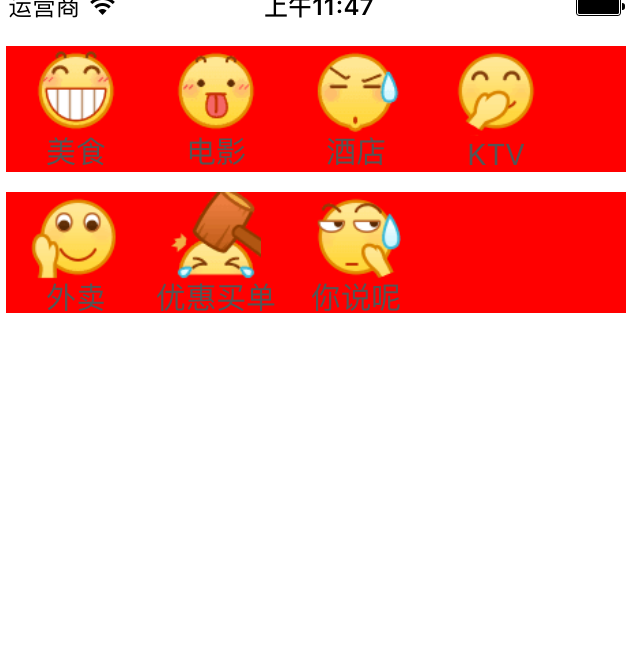
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import React, { AppRegistry, Component, StyleSheet, Text, View, Image } from 'react-native'; class machaoProject extends Component { render() { return ( <View style={styles.container}> <View style={ styles.topBgView}> <View style={styles.unitView} > <Image source={require('./Images/001.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 美食 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/002.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 电影 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/003.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 酒店 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/004.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> KTV </Text> </View> </View> <View style = {styles.topBgView}> <View style={styles.unitView} > <Image source={require('./Images/005.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 外卖 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/006.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 优惠买单 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/007.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 你说呢 </Text> </View> </View> </View> ); } } const styles = StyleSheet.create({ container: { marginLeft: 5, marginTop: 20, marginRight: 5, }, topBgView: { flexDirection: 'row', backgroundColor: 'red', marginTop: 10, }, unitView: { width: 70 , }, imageStyle: { alignSelf: 'center', width: 45, height: 45, }, textStyle: { marginTop: 0, textAlign: 'center', fontSize: 15, color: '#555555' } }); AppRegistry.registerComponent('machaoProject', () => machaoProject);

相关文章推荐
- react、redux什么的都用起来 【1】我不是双向绑定
- ReactNative的组件架构设计
- React系列——React主要内容简介
- 把react什么的都用起来 【0】预备——开始
- react-native 在任意view fragment activity中集成react
- React-native 调用原生组件
- react-native 调用原生模块详解
- 解决ReactNative崩溃:Can't find variable: __fbBatchedBridge
- 我在集成ReactNative过程中踩过的那些坑
- windows安装React Native开发运行环境
- windows安装React Native开发运行环境
- 需要学习的一份React-Native指南
- React setState更新数组中的某个元素Element item
- React服务器渲染
- React组件之间传值
- Electron+React+Webpack+Vscode应用桌面开发平台搭建
- React-Redux之API
- RAC(ReactiveCocoa)学习资源汇总~持续更新
- React库protypes属性
- ReactiveCocoa Tutorial – The Definitive Introduction
