Qt中QSlider的样式表设置
2016-03-15 19:02
543 查看
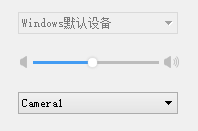
在没有设置的时候,总感觉很难的样子,其实,真正做起来也不是那么难,就把刚刚自己做的发出来共享吧。 先来看一看水平的: 先上效果图:

//首先是设置主体
QSlider{
border-color: #bcbcbc;
}
QSlider::groove:horizontal {
border: 1px solid #999999;
height: 1px;
margin: 0px 0;
left: 5px; right: 5px;
}
//设置中间的那个滑动的键
QSlider::handle:horizontal {
border: 0px ;
border-image: url(:/NiceTalk/Images/Setting/volume_nor.png);
width: 15px;
margin: -7px -7px -7px -7px;
}
//还没有滑上去的地方
QSlider::add-page:horizontal{
background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #bcbcbc, stop:0.25 #bcbcbc, stop:0.5 #bcbcbc, stop:1 #bcbcbc);
}
//已经划过的从地方
QSlider::sub-page:horizontal{
background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #439cf3, stop:0.25 #439cf3, stop:0.5 #439cf3, stop:1 #439cf3);
}其实,竖直的和水平的一模一样,只是变了名称而已。

QSlider{
border-color: #cbcbcb;
}
QSlider::groove:vertical {
background: #cbcbcb;
width: 6px;
border-radius: 1px;
padding-left:-1px;
padding-right:-1px;
padding-top:-1px;
padding-bottom:-1px;
}
QSlider::sub-page:vertical {
background: #cbcbcb;
border-radius: 2px;
}
QSlider::add-page:vertical {
background: qlineargradient(x1:0, y1:0, x2:0, y2:1,
stop:0 #439cf4, stop:1 #439cf4);
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,
stop: 0 #439cf4, stop: 1 #439cf4);
width: 10px;
border-radius: 2px;
}
QSlider::handle:vertical
{
border-image: url(:/NiceTalk/Images/Setting/volume_nor.png);
margin: -2px -7px -2px -7px;
height: 17px;
}
相关文章推荐
- 详解 QT 皮肤 QSS编程(1)
- JavaScript正则表达式与注册验证
- QWidget使用qss样式的background-image属性
- How to make the SSIS load infopath XML files into DB?
- CSS常用技巧介绍
- CSS常用技巧介绍
- 详解CSS外部引用之link与@import的区别
- php里面使用ajax的基本过程
- ExtJS学点皮毛(二)——关于CSS的引用
- Jquery flexgrid
- 二、怎样编写CSS?
- asp.net中动态变更CSS
- 关于JS下拉列表选择时间计算时间周期的问题解决
- asp.net中动态变更CSS
- 利用Ext.ux.UploadDialog实现异步多文件上传
- 黑马程序员-html基础知识
- XSL简介
- 分享:带会员注册登录一级纯css导航栏代码
- 通用的JS表单验证
- 权限管理的设计和实现
