Qt与HTML,jQuery交互实现类似QQ聊天界面
2016-04-11 16:44
696 查看
作为一个前端的小白,在jQuery和HTML上真的是头疼不已,而项目开发正好需要用到HTML和jQuery做一个类似QQ聊天界面的消息记录框,查找了很多资料并自己动手终于将基本功能全部搞定了。接下来将详细谈一下:
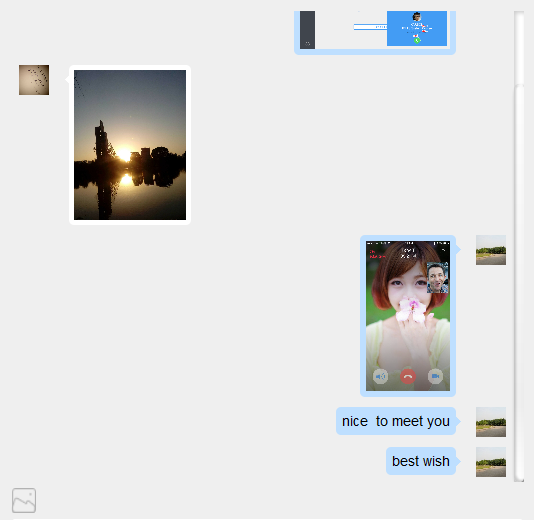
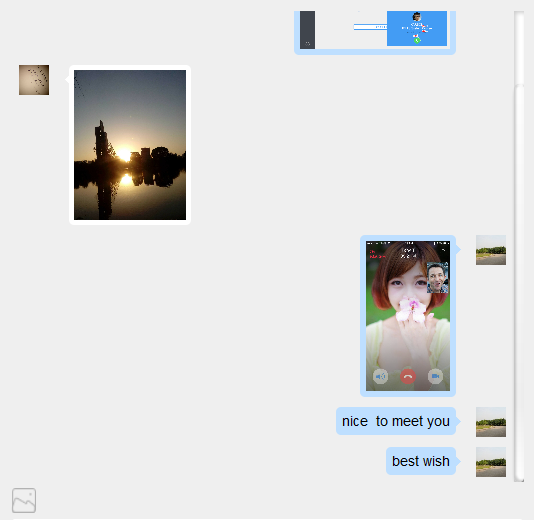
先上效果图,毕竟有图有真相。

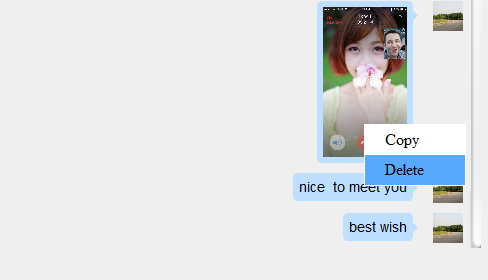
1. 气泡效果
http://blog.csdn.net/tax10240809163com/article/details/50610637
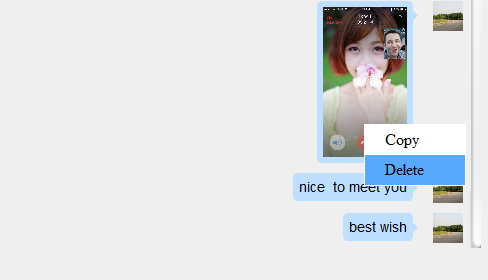
2. 右键菜单

下面来看看代码:
接下来就是两个子选项的JScript代码,调用Qt的函数,实现Qt和jQuery的交互。其中MainWindow是在Qt代码里面定义添加的,代码见下。
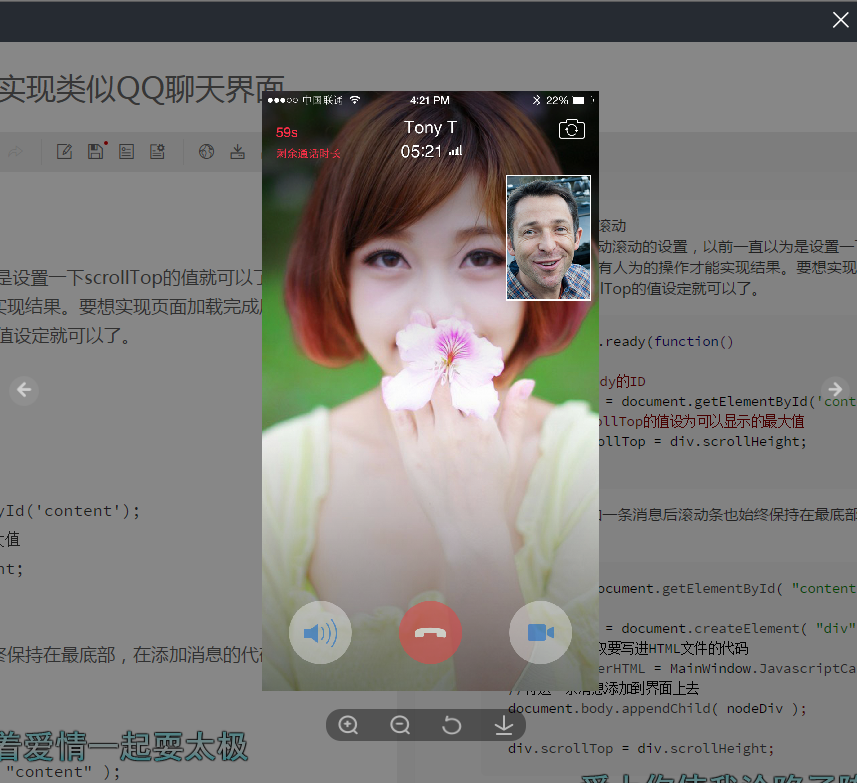
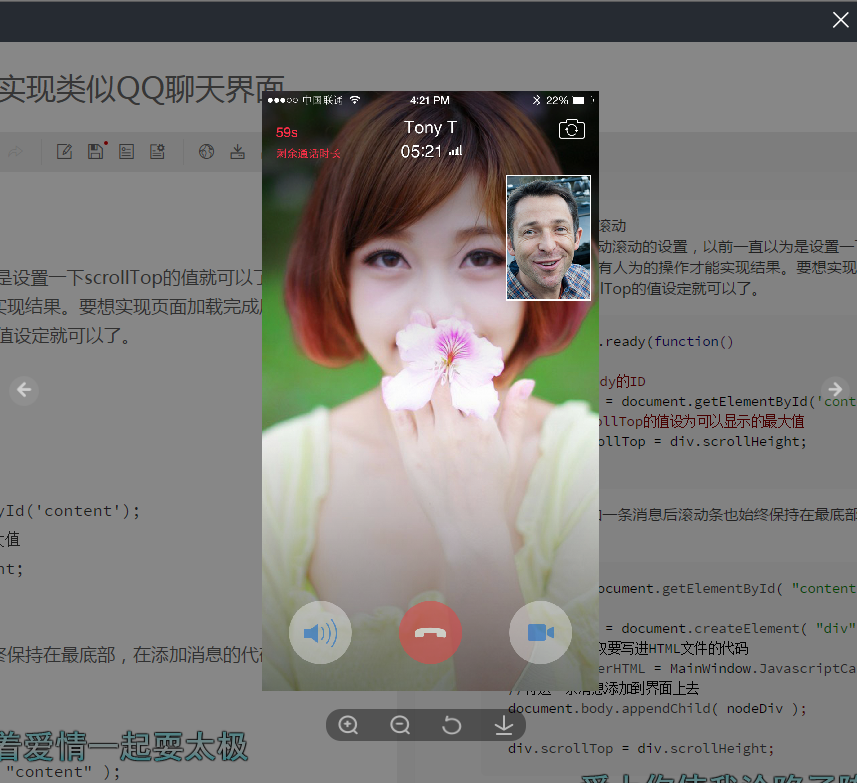
双击看图

滚动条自动滚动
滚动条的自动滚动的设置,以前一直以为是设置一下scrollTop的值就可以了,后来才发现,这样设置后必须要有人为的操作才能实现结果。要想实现页面加载完成后滚动条自动滚动到底就是讲要显示的是scrollTop的值设定就可以了。
如果想要每次添加一条消息后滚动条也始终保持在最底部,在添加消息的代码里面将这些添加进去就可以了。
先上效果图,毕竟有图有真相。

1. 气泡效果
http://blog.csdn.net/tax10240809163com/article/details/50610637
2. 右键菜单

下面来看看代码:
/*div右键菜单,添加了两个子选项*/
$("div").contextPopup({
items: [
{ label:'Copy', action:function()
{
Copy( divId );
}
},
{ label:'Delete', action:function()
{
Delete( divId );
}
},
]
});接下来就是两个子选项的JScript代码,调用Qt的函数,实现Qt和jQuery的交互。其中MainWindow是在Qt代码里面定义添加的,代码见下。
/******************在HTML里创建Qt的对象*************************/
void chatdemo::addObjectToJs()
{
m_ui.webView->page()->mainFrame()->addToJavaScriptWindowObject( "MainWindow", this );
}
/******************复制和删除的jQuery代码*************************/
/*复制消息*/
function Copy( id )
{
MainWindow.JavascriptCallQtCopy( divId );
}
/*删除*/
function Delete( id )
{
MainWindow.JavascriptCallQtDelete( divId );
document.body.removeChild( document.getElementById( divId ) );
}/******************Qt工程中的代码*************************/
//在网页中右键复制
void NiceTalk::JavascriptCallQtCopy( QString strId )
{
//查询数据库,将返回的消息内容写入系统剪贴板
//QString str = ...
QApplication::clipboard()->setText( str );
}
//在网页中右键删除
void NiceTalk::JavascriptCallQtDelete( QString strId )
{
;//查询数据库,将该条记录删除
}
//Js回调Qt获取即将写入的新消息
QString NiceTalk::JavascriptCallQtGetNewMessage()
{
;
QString strNew = //要写进HTML文件的代码.
return strNew;
}双击看图

/******************实现双击看图的代码*************************/
/*获取id*/
$("div").dblclick(function()
{
divId = $(this).attr("id");
MainWindow.JavascriptCallQtDbclick( divId );
});
//在网页中双击
void NiceTalk::JavascriptCallQtDbclick( QString strId )
{
;//strId 是消息的ID,根据stride读取数据库获取图片在本地的绝对路径并显示
}`滚动条自动滚动
滚动条的自动滚动的设置,以前一直以为是设置一下scrollTop的值就可以了,后来才发现,这样设置后必须要有人为的操作才能实现结果。要想实现页面加载完成后滚动条自动滚动到底就是讲要显示的是scrollTop的值设定就可以了。
$(document).ready(function()
{
//获取body的ID
var div = document.getElementById('content');
//将scrollTop的值设为可以显示的最大值
div.scrollTop = div.scrollHeight;
})如果想要每次添加一条消息后滚动条也始终保持在最底部,在添加消息的代码里面将这些添加进去就可以了。
var div = document.getElementById( "content" ); var nodeDiv = document.createElement( "div" ); //从Qt里面获取要写进HTML文件的代码 nodeDiv.innerHTML = MainWindow.JavascriptCallQtGetNewMessage(); //将这一条消息添加到界面上去 document.body.appendChild( nodeDiv ); div.scrollTop = div.scrollHeight;
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- QT学习 第一章:基本对话框
- 使用Shiboken为C++和Qt库创建Python绑定
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- HTML5调用摄像头实例
- JavaScript 各种遍历方式详解
- 数组方法汇总
- Apple官网研究之使用Justify布局导航
- Qt 5.6更新至RC版,最终版本近在咫尺
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
