json跨域原理及解决方法
2016-03-12 19:36
239 查看
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^
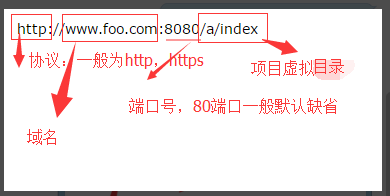
首先,先了解浏览器有一个很重要安全性限制,即为同源策略:不同域的客户端脚本在无明确授权的情况下不能读些对方资源。跨域也就是不同源~
举个例子:

只要协议,端口,域名有一个不同,即为跨域!
然而,当进行一些比较深入的前端编程的时候,不可避免地需要进行跨域操作,这时候“同源策略”就显得过于苛刻。
解决方法:
1.使用jsonp解决跨域 :(仅适用于GET请求)
实现原理:<script> 标签是不受同源策略的限制的,它可以载入任意地方的 JavaScript 文件,而并不要求同源。
所以 JSONP 的理念就是,我和服务端约定好一个函数名,当我请求文件的时候,服务端返回一段 JavaScript。这段 JavaScript 调用了我们约定好的函数,并且将数据当做参数传入。非常巧合的一点(其实并不是),JSON 的数据格式和 JavaScript 语言里对象的格式正好相同。所以在我们约定的函数里面可以直接使用这个对象。
使用JavaScript代码解决
使用jquery解决
2.使用HTML5的window.postMessage方法来跨域传送数据 (只兼容IE8+、FireFox、Chrome、Opera等浏览器)
windowObj : 接受消息的 Window 对象。
message : 在最新的浏览器中可以是对象。
targetOrigin : 目标的源,
可以使用它来向其它的window对象发送消息,功能非常强大,无视域名无视端口……无论这个window对象是属于同源或不同源。
例子:
message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
origin : 发送消息的 window 的源。
data : 数据。
source : 发送消息的 Window 对象。
这个方法非常强大,无视协议,端口,域名的不同。下面是烤熟的栗子:
JavaScript
message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
origin : 发送消息的 window 的源。
data : 数据。
source : 发送消息的 Window 对象。
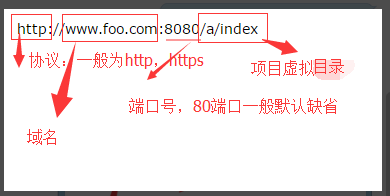
首先,先了解浏览器有一个很重要安全性限制,即为同源策略:不同域的客户端脚本在无明确授权的情况下不能读些对方资源。跨域也就是不同源~
举个例子:

只要协议,端口,域名有一个不同,即为跨域!
然而,当进行一些比较深入的前端编程的时候,不可避免地需要进行跨域操作,这时候“同源策略”就显得过于苛刻。
解决方法:
1.使用jsonp解决跨域 :(仅适用于GET请求)
实现原理:<script> 标签是不受同源策略的限制的,它可以载入任意地方的 JavaScript 文件,而并不要求同源。
所以 JSONP 的理念就是,我和服务端约定好一个函数名,当我请求文件的时候,服务端返回一段 JavaScript。这段 JavaScript 调用了我们约定好的函数,并且将数据当做参数传入。非常巧合的一点(其实并不是),JSON 的数据格式和 JavaScript 语言里对象的格式正好相同。所以在我们约定的函数里面可以直接使用这个对象。
使用JavaScript代码解决
var eleScript = document.createElement("script");
eleScript.type = "text/javascript";
eleScript.src = "http://example2.com/getinfo.php";
document.getElementsByTagName("HEAD")[0].appendChild(eleScript);使用jquery解决
$.ajax({
url: http://跨域的dns/document!searchJSONResult.action, type: "GET",
dataType: 'jsonp', //主要是这里和原来的json改变了!
jsonp: 'jsoncallback',
})2.使用HTML5的window.postMessage方法来跨域传送数据 (只兼容IE8+、FireFox、Chrome、Opera等浏览器)
window.postMessage(message,targetOrigin)
windowObj : 接受消息的 Window 对象。
message : 在最新的浏览器中可以是对象。
targetOrigin : 目标的源,
*表示任意。
可以使用它来向其它的window对象发送消息,功能非常强大,无视域名无视端口……无论这个window对象是属于同源或不同源。
例子:
var windowObj = window; // 可以是其他的 Window 对象的引用
var data = null;
addEventListener('message', function(e){
if(e.origin == 'http://jasonkid.github.io/fezone') {
data = e.data;
e.source.postMessage('Got it!', '*');
}
});message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
origin : 发送消息的 window 的源。
data : 数据。
source : 发送消息的 Window 对象。
这个方法非常强大,无视协议,端口,域名的不同。下面是烤熟的栗子:
JavaScript
| 1 2 3 4 5 6 7 8 9 10 | varwindowObj=window;// 可以是其他的 Window 对象的引用 vardata=null; addEventListener('message',function(e){ if(e.origin=='http://jasonkid.github.io/fezone'){ data=e.data; e.source.postMessage('Got it!','*'); } }); |
origin : 发送消息的 window 的源。
data : 数据。
source : 发送消息的 Window 对象。
相关文章推荐
- JSP/Servlet 工作原理
- js面向对象写法,一个小例子
- 6 Javascript:函数
- javascript--给你的JS代码添加单元测试
- JavaScript的异步开发
- [RxJS] Refactoring CombineLatest to WithLatestFrom
- JSP学习总结-servlet
- JavaScript模块化开发2
- 5.2 Javascript:循环-二维数组
- 关于JavaScript的内存分配
- 两个JSP页面跳转传参数
- JavaScript中循环遍历Array与Map的方法小结
- javascript 对象2
- JavaScript对表单验证的例子
- JS与OC交互(iPhone项目)中JavaScriptCore.framework的使用
- FancyBox的ajax利用json形成gallery
- 理解javascript中this关键字---转载
- jsp 初学01
- JavaScript中改变HTML样式
- JSP 介绍
