【读书笔记】CSS3学习(二)
2016-03-11 22:51
573 查看
3.CSS3背景
CSS3 background中包含几个新的背景属性,提供更大背景元素控制。主要有两个背景属性:
1) background-size:
background-size规定背景图片的尺寸(以像素或者百分比规定尺寸),如果以百分比规定尺寸,尺寸相对于父元素的宽度和高度。
.background-size{
background:url(bg_hling.png);
-moz-background-size:100px 40px; /* 老版本的 Firefox */
-webkit-background-size:100px 40px;
background-size:40% 100%;
background-repeat:no-repeat;
}2) CSS3 background-origin属性
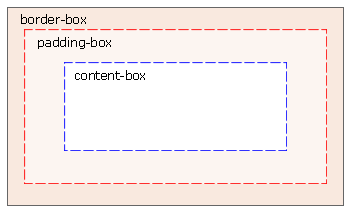
background-origin属性规定背景图片的定位区域。
背景图片可以放置于content-box、padding-box或者boeder-box区域。

//在border-box区域内放置背景图片:
.background-origin-border{
width: 250px;
height: 250px;
border: 1px dotted green;
padding: 25px;
background-image: url('./images/border.png');
background-repeat:no-repeat;
background-position: left;
background-origin: border-box;
}//在content-box区域内放置背景图片:
.background-origin-content{
width: 250px;
height: 250px;
border: 1px dotted green;
padding: 25px;
background-image: url('./images/border.png');
background-repeat:no-repeat;
background-position: left;
background-origin: content-box;
}4.字体
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。Firefox、Chrome、Safari 以及 Opera 支持 .ttf (True Type Fonts) 和 .otf (OpenType Fonts) 类型的字体。Internet Explorer 9+ 支持新的 @font-face 规则,但是仅支持 .eot 类型的字体 (Embedded OpenType)。
在@font-face规则中,您必须首先定义字体的名称,然后指向该字体文件fontawesome-webfont.woff
@font-face{ //@font-face声明自定义字体
font-family: 'FontAwesome';
src:url('font/fontAwesome-webfont.woff');
//fontAwesome-webfont.woff字体类型文件
}
.font6{
font-family: 'FontAwesome',sans-serif;
font-size: 14px;
color: pink;
line-height: 1.3em;
}****CSS中字体系列属性:
font: font-style|font-variant|font-weight|font-size/line-height|font-family
font-family:
字体族,如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
1)指定的系列名称:具体字体的名称,比如:”times”、”courier”、”arial”;
2)通常字体系列名称:比如:”serif”、”sans-serif”、”cursive”、”fantasy”、”monospace”,”Times New Roman”,Georgia,Serif;
body {font-family: sans-serif;}font-style
最常用于规定斜体文本。用于在 normal 文本(显示正常文本)、italic 文本(显示文本斜体)和 oblique 文本(显示文本倾斜)之间选择。
font-weight
设置文本的粗细,使用bold关键字可以将文本设置为粗体。
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}font-size
设置文本的大小,font-size 值可以是绝对或相对值。
绝对值:将文本设置为指定的大小,不允许用户在所有浏览器中改变文本大小,绝对大小确定了输出的物理尺寸时很有用。
相对大小:相对于周围的元素来设置大小,允许用户在浏览器改变文本大小。
通过以下来设置字体大小:
1.使用像素来设置字体大小:像素设置文本大小,可以对文本大小进行完全控制。
h1 {font-size:60px;}2.使用em设置字体大小:1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */3.结合使用百分比和em:在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值:
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}font-variant
把段落设置为小型大写字母字体(不是很常用)
5.CSS3 用户页面(UI)
在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。在本章中,您将学到以下用户界面属性:
resize|box-sizing|outline-offset
[b]Resize[/b]
在 CSS3,resize 属性规定是否可由用户调整元素尺寸。
div{
resize:both;
overflow:auto;
}ps:如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll。
resize: none|both|horizontal|vertical;
[b]box-sizing[/b]
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。JavaScript中语法为object.style.boxSizing=”border-box”。
box-sizing: content-box|border-box|inherit;
content-box:宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。
border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit:规定应从父元素继承 box-sizing 属性的值。
[b]outline-offset[/b]
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。轮廓与边框有两点不同:轮廓不占用空间、轮廓可能是非矩形。
属性汇总:

6.过渡效果
CSS3过渡是元素从一种样式逐渐改变为另一种的效果。尽管CSS3过渡效果是足够的过渡的一个元素,但text-transform属性可以提高CSS3过渡效果的风格。主要介绍以下四个属性:
1)translation-property
规定应用过渡的CSS属性的名称。过渡效果通常在用户将鼠标指针浮动到元素上时发生。property定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。
transition-property: none|all|property;
2)transition-duration
定义过渡效果花费的时间,默认为0.时间单位可以是秒或者毫秒。
transition-duration: time;
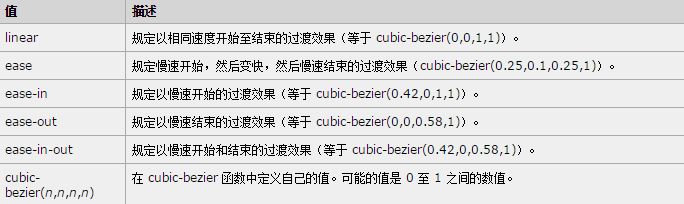
3)translation-timing-function
规定过渡效果的时间曲线,默认值是“ease”。
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);

4)transition-delay
规定过渡效果何时开始,默认是0。
transition-delay: time;
相关文章推荐
- 格式化时间样式
- 彻底弄懂css中单位px和em,rem的区别
- CSS 中 Font-Family 中英文对照表
- JS获取CSS样式的问题
- CSS 中 Font-Family 中英文对照表
- CSS清除浮动
- css实现水平垂直居中(总结)
- CSS左侧固定宽 右侧自适应(兼容所有浏览器)
- CSS书写规范
- WPF-样式继承
- 【读书笔记】CSS3学习(一)
- css3中的calc()
- 根据你的目的和意图来选择按钮样式
- [DIV/CSS] 纯CSS制作各种图形(多图预警)
- CSS控制<a>标签样式
- DIV+CSS左右两列自适应高度的方法
- 为select 设置样式
- CSS 的导入方式 (link or import ?)
- css两行文字超出显示省略号
- css3 media媒体查询器用法总结
